Add player to your website
Initial code for the player
The following codesnippet shows the most simple steps to integrate the player into your website.
- Add the css file in the html header.
- Add the 2 javascript files at the end of the html document.
addi.min.css is a class for drag and drop support.
mcplayer.min.css is the player.
- For each song you have: add an audio tag with its sources
<html> <head> (...) <!-- step 1: add the css file in the header --> <link rel="stylesheet" type="text/css" href="/javascript/amcplayer/mcplayer.min.css" media="screen" /> </head> <body> <!-- step 3: see below --> (...) <!-- step 2: load and init player - before body end tag --> <script src="/javascript/amcplayer/addi.min.js"></script> <script src="/javascript/amcplayer/mcplayer.min.js"></script> <script> var oMcPlayer=new mcPlayer(); oMcPlayer.init(); oMcPlayer.minimize(); </script> </body> </html>
Add audio files
simple variant: a single stereo audio
The minimal variant is to embed just a stereo mp3 file:
<audio loop="loop" controls="controls" preload="none" title="My Song" <!-- a single stereo source --> <source src="/download/song_2.0_.mp3" type="audio/mp3" data-ch="2.0" title="2.0" /> </audio>
surround audio files
The special feature of this player is handling sourround audios. To use it each songtitle must exist in stereo and surround in 2 formats for both channel types.
- stereo:
- Ogg - Ogg Theorea, stereo
- Mp3 - MPEG I Layer 3 audio file (the classic mp3 file)
- 5.1:
- M4a - MPEG 4 audio (aac)
- Ogg - Ogg Theorea, 5.1
How to create the different file types?
I recommend to automize the conversion of 2 exports (stereo, surround) of your DAW.
I myself use a few batch files using ffmpeg, oggenc2 and neroAacEnc.
Song infos
For each song you can add metadata for artist, album, a cover image and more.
These information must be added as data attributes in the audio tag.
If such infos were added the player will display them while the song
is active.
Attributes
Each song with full features look like that:
<audio loop="loop" controls="controls" preload="none" title="My Song" <!-- optional: more song metadata with html 5 data attributes --> data-title="My Song" data-artist="[Name of the artist]" data-album="[Name of the album]" data-year="[4 digit year]" data-image="[url for a cover image]" data-genre="[genre]" data-bpm="[value for speed in bpm]" data-url="[url for the song; i.e. where to buy]" > <!-- stereo sources --> <source src="/download/song_2.0_.ogg" type="audio/ogg" data-ch="2.0" title="2.0" /> <source src="/download/song_2.0_.mp3" type="audio/mp3" data-ch="2.0" title="2.0" /> <!-- surround sources --> <source src="/download/song_5.1_.m4a" type="audio/mp4" data-ch="5.1" title="5.1" /> <source src="/download/song_5.1_.ogg" type="audio/ogg" data-ch="5.1" title="5.1" /> </audio>
| Tag | Attribute | Comments |
|---|---|---|
| audio |
preload |
I recommend always set it to "none". If you have several songs on a page and the browser loads all audios it generates lots of traffic for a client. |
|
title |
Name of the song. If you don't use a title tag the player will
add a generated title like "Audio #[counter]". |
|
|
loop, controls, ... |
Other audio attributes you can set for fallback if javascript is disabled on a html5 browser and the user will see the browser internal html 5 audio player. | |
|
data attributes |
You can set a few more metadata for the song with html 5 data attributes. All information you can get with an API method during runtime. See section API examples below. Start with "data-" and add the attribute: - data-title="[Title]"; data-title overrides the title tag - data-artist="[Name of the artist]" - data-album="[Name of the album]" - data-year="[4 digit year]" - data-image="[url for a cover image]" - data-genre="[genre]"; this is not displayed yet - data-bpm="[value for speed in bpm]" - data-url="[url for the song; i.e. where to buy]"; this is not displayed yet |
|
| source | src | source file; it is an url or a absolute/ relative path |
| type |
MIME type of the audio .ogg: audio/ogg .m4a: audio/mp4 .mp3: audio/mp3 |
|
| data-ch, title |
Name of the channels. Use the same value for each source with
the same count channels. I recommend to use "2.0" for stereo mp3+ogg and "5.1" for surround m4a+ogg. The data custom attribute is html5 standard but cannot be read in the Internet Explorer. At the moment use data-ch AND title attribute to set the channels count. The channels will be used as label for the channel switcher buttons. |
Browser support
What you need to know is that the html5 audio tag describes HOW to
add an audio to a browser. BUT: different browsers support different
audio formats.
You often will find the the information for stereo files.
Additionally here are the information for surround support of
webbrowsers.
Best practice:
First add stereo sources to a tag. All browsers support a stereo media file, but
only some support 5.1.
On PCs a surround sound card is standard for about 10 years; but
most of the users have only 2 speakers.
Additionally more and more users surf with a tablet or mobile
phone that don't support surround.
Opera doesn't play surround media files. It makes a mixdown of a
5.1 ogg file and plays it in stereo only.
Firefox doesn't play surround media files. It seems to play all
oggfiles (all audio methods work and you get no error message; you
get a progress bar and so on). There is simply no sound.
| Channels | Formats | Browsers |
|---|---|---|
| stereo (2.0) |
MP3 (MPEG 1 Layer III) |
Internet Explorer Safari |
|
OGG (Ogg Vorbis) |
Chrome Firefox Opera |
|
| surround (5.1) |
AAC (MPEG 4) |
Internet Explorer newer Firefox versions (for sure since v22) |
|
OGG (Ogg Vorbis) |
Chrome newer Firefox versions (for sure since v22) newer Opera versions (since v15) |
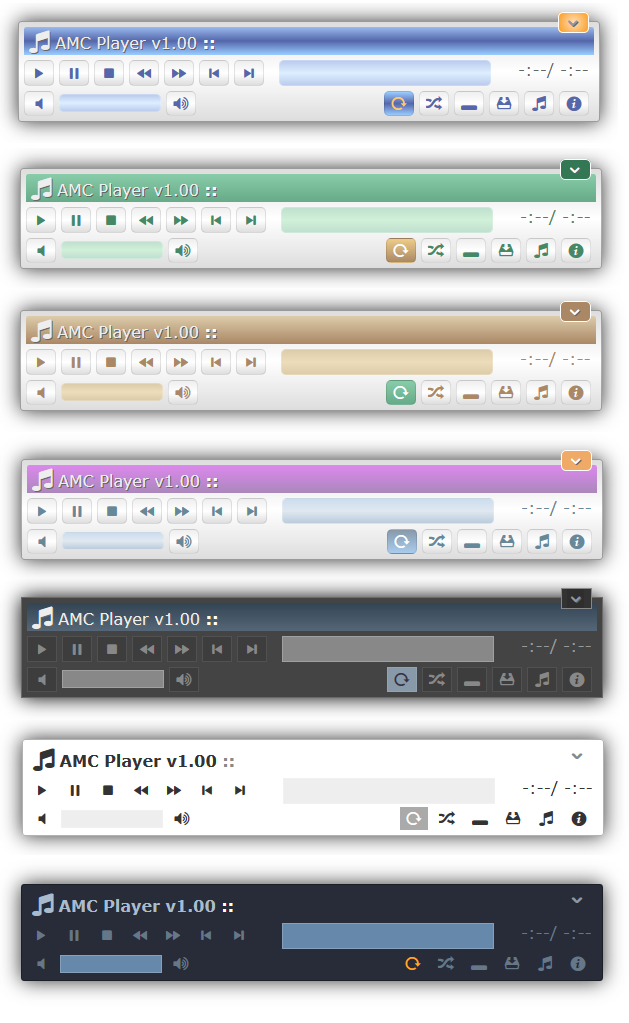
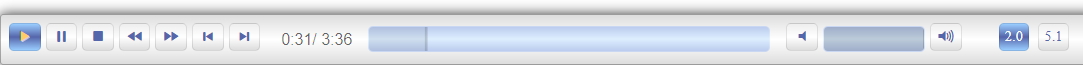
Skins
Colors
With the shipped CSS you get a default skin (see the first one the screenshot below).
You can create custom skins with overriding the CSS elements. To give you an entry point you can have a look to the css files in the skins directory.
To load a skin add the css file of it after the default css file of the player:
<head> (...) <link rel="stylesheet" type="text/css" href="/javascript/amcplayer/mcplayer.min.css" media="screen" /> <link rel="stylesheet" type="text/css" href="/javascript/amcplayer//skins/mcplayer-darkgray.min.css" media="screen" /> </head>
Skins:

The hot hint is: open example/example4.html to test the skins :-)
Style
The default is a dialog style - like in the screenshots above.
You can use a player on the bottom line with adding the bottombar.css.

Additionally you can load the colorset.
<head> (...) <link rel="stylesheet" type="text/css" href="/javascript/amcplayer/mcplayer.min.css" media="screen" /> <!-- style: default is a dialog ... to us a player on bottom side use this line --> <link rel="stylesheet" type="text/css" href="/javascript/amcplayer//skins/mcplayer-bottombar.min.css" media="screen" /> <!-- color: add a color set (see example/example4.html) --> <link rel="stylesheet" type="text/css" href="/javascript/amcplayer//skins/mcplayer-darkgray.min.css" media="screen" /> </head>
Important:
If you have added drag and drop but the main player window should not be movable,
then call .makeMainwindowMovable(false);. Then the player is fixed and the
download window, playlist window is still movable.
var oMcPlayer=new mcPlayer(); oMcPlayer.init(); // for fixed position of the player: oMcPlayer.makeMainwindowMovable(false);
Language support
enable another language
With the shipped javascript you get an English interface.
To load a language you need to include a language file from the lang directory.
The language file contains all texts in the variable aAmcLang. This needs to be set as variable.
In this example the German languagefile (mcplayer-de.min.js) is loaded.
(...) <script src="/javascript/amcplayer/mcplayer.min.js"></script> <!-- load a lang file ... it contains data in aAmcLang --> <script src="/javascript/amcplayer/lang/mcplayer-de.min.js"></script> <script> var oMcPlayer=new mcPlayer(aAmcLang); oMcPlayer.init(); </script> (...)
translate to another language
You can help me and translate the existing language file to your mother tongue.
Set Config
Code snippet
On startup (or the method setConfig()) you can influence the behaviour of the player.
var oMcPlayer = new mcPlayer({
settings:{
// your values here
}
});
OR
var oMcPlayer = new mcPlayer();
oMcPlayer.setConfig({
settings:{
// your values here
}
});
Values
| variable | type | default | description |
|---|---|---|---|
| autoopen | boolean | false |
Automatically open the player window on next title?
If true the player windows opens if a new song starts because
|
| movable | boolean | true | Flag to use drag and drop support. Remark: You additionally need to load addi.js. |
| repeatlist | boolean | true | Flag to enable repeating the playlist |
| showsonginfos | boolean | true |
Flag to enable showing the songinfos with title, artist, cover, ... Set it to false to always hide the infos even if the data tags are set. |
| showhud | boolean | true |
Flag to enable an infobox that shows the title of a newly started song. If enabled the infobox appears if autoopen is false and the player is minimzed. Set it to false to force hiding it. |
| showstatusbar | boolean | false |
Flag to show statusbar with network status and media status |
| shuffle | boolean | false | Flag to enable the shuffling of the playlist |
| volume | float | 0.9 | Value for player volume on startup. It is a value between 0..1 |
Example
var oMcPlayer = new mcPlayer({
settings:{
autoopen: true,
repeatlist: false
}
});
API Examples
Example audios
Let's start with a sample set of audios.
The following audios are linked to my website https://www.axel-hahn.de
They are free for non commercial usage (license: cc 3.0 - by-nc-sa).
Axels songs
Player Actions
Play a song based on a number:
Navigate to previous/ next song
player actions play/ pause/ stop/ ...
set a postion (a float value in sec; must be lower duration)
set channel (see getAllChannels() to get available arguments)
playing option repeat playlist
playing option shuffle playlist; see table below to see playlist order
Volume
The volume is a float value 0..1
Windows
min/ max player window
statusbar
boxes
Infos
These are realtime infos you can fetch with different getter methods.
| item | method | type | response |
|---|---|---|---|
| current song | getSong() | hash | ... |
| Id of current song in the playlist; starting with 0 | getSongId() | integer | ... |
| Title of the current song | getSongTitle() | string | ... |
| Artist of the current song | getSongArtist() | string | ... |
| Album of the current song | getSongAlbum() | string | ... |
| Year of publishing | getSongYear() | integer | ... |
| Image of the cover | getSongImage() | string | ... |
| Genre of the song | getSongGenre() | string | ... |
| Speed in bmp | getSongBpm() | integer | ... |
| Url for this song; maybe where to buy | getSongUrl() | string | ... |
| Position in the audio; value is in sec | getAudioPosition() | float | ... |
| Duration of the audio; value is in sec | getAudioDuration() | float | ... |
| get all available channels of the current song | getAllAudioChannels() | array | ... |
| Currently used channels | getAudioChannels() | string | ... |
| Source file; url of the current audio | getAudioSrc() | string | ... |
| get network state of the current audio | getAudioNetworkstate() | integer | ... |
| get ready state of the current audio | getAudioReadystate() | integer | ... |
| is playing | isPlaying() | boolean | ... |
| is paused | isPaused() | boolean | ... |
| is stopped | isStopped() | boolean | ... |
| is it a stream? true means a stream; false is a media file Remark: it will be detected after the audio was started |
isStream() | boolean | ... |
| Get volume (value 0..1) | getVolume() | float | ... |
| is muted | isMuted() | boolean | ... |
| is list repeated | isRepeatlist() | boolean | ... |
| is shuffled | isShuffled() | boolean | ... |
| is box about visible | isVisibleBoxAbout() | boolean | ... |
| is box download visible | isVisibleBoxDownload() | boolean | ... |
| is box playlist visible | isVisibleBoxPlaylist() | boolean | ... |
| is player window visible | isVisiblePlayer() | boolean | ... |
| is the statusbar visible | isVisibleStatusbar() | boolean | ... |
| Order of songs to play (it is randomized if isShuffled() is true) | getPlayorder() | array | ... |
| number of the currently active song in the playlist (if shuffled) | getPlaylistId() | integer | ... |
| Playlist | getPlaylist() | hash | ... |