Features:
- Uhr aus DIVs
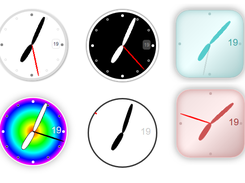
- Zeiger und Uhr lassen sich mit CSS in Form, Grösse und Gestaltung customizen. Ein Codegenerator befindet sich in der Dokumentation.
- Tag des Monats, Anzeige der Zeit, Sekundenzeiger lassen sich ein- und ausblenden.
- Mit Angabe eines Deltas kann man die Zeit einer anderen Zeitzone anzeigen lassen
- Eigenschaften der Uhr können zur Laufzeit mit der Methode setOptions geändert werden
- Uhr kann gestoppt sein - z.B. für die Umsetung eines Lernprogramms für Uhrzeiten
Lizenz:
- GNU GPL v3 (Opensource)