Table of Contents
Page

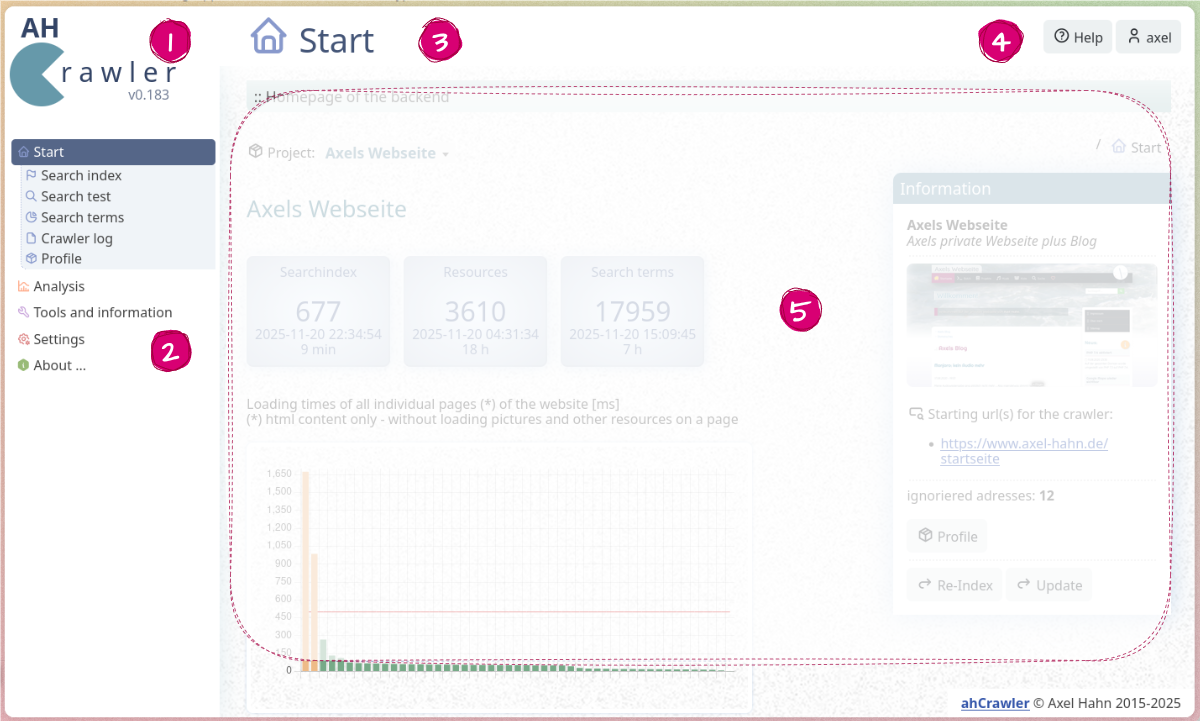
If you follow the numbers:
(1) Logo
The logo on top left shows the version too. A click on it always brings you back to the starting page. If an update is available it will be shown here.
(2) Navigation
On the top left is the navigation menu. The current page or subpage will be highlighted for your better orientation.
(3) Page title
On top is the name of the current page.
The box below is a hint text for the current page
(4) Top right
On top right can be these buttons
- Help - opens the online help and opens a specific page describing the current page
- Username - A click opens the user profile and shows your permissions and a button to logout
(5) Page content
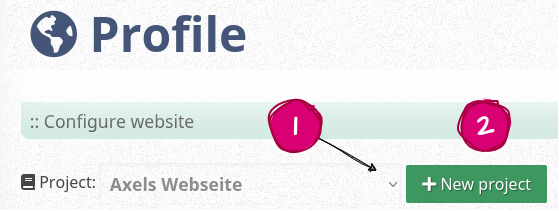
Select project
If you created multiple website profiles you can select between them in a dropdown. On the page where you can edit a profile there is an extra button to add a new profile.

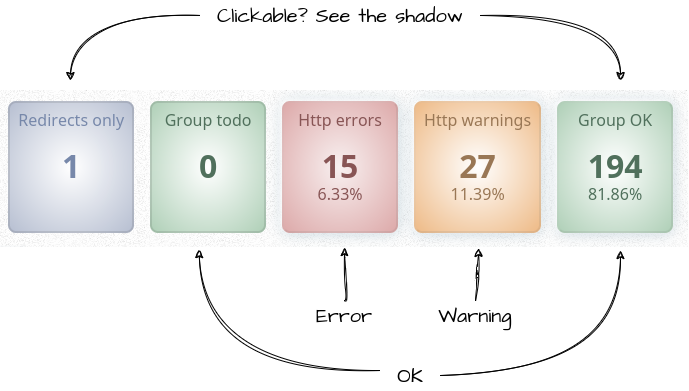
Tiles
Tiles are shown on top of page or on a beginning of a section to show a short conclusion of important values.
Tile can be clickable. Then you jump to get further details. Their background follows a color code.

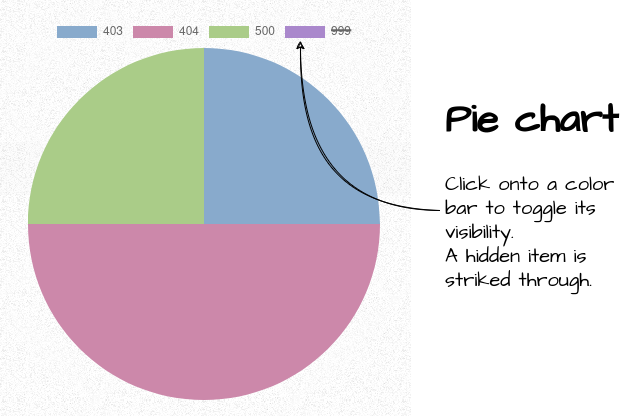
Pie charts
Pie charts are used often. They visualize the relation of counts. You can click on a color code in the legend to show/ hide this value in the chart.

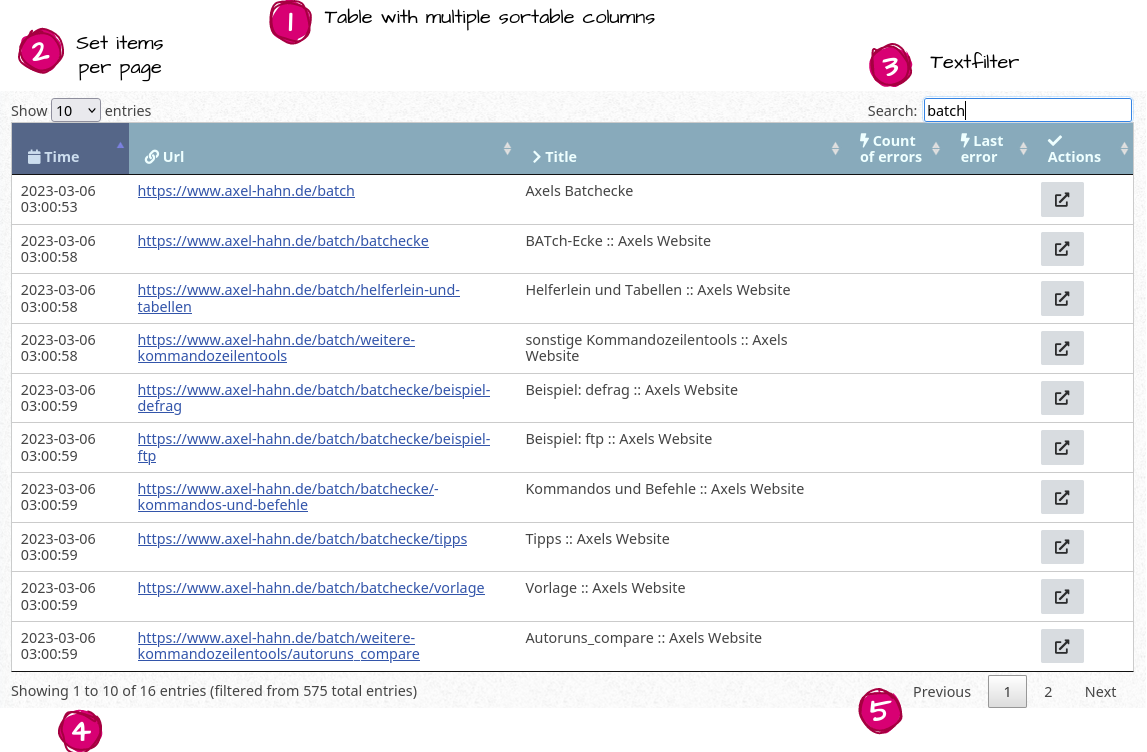
Tables
The most tables can be sorted and filtered.

(1) By default a page has a default sort order. The column is highlighted. You can sort the table by any coloumn by clicking the name in the table head with the left mousebutton. Reverse order by clicking again. Multi-coloumn sorting is available too: hold the SHIFT key while clicking in the table head.
(2) Set a count of visible items per table.
(3) By typing something into the text filter the table will be reduced.
(4) Status bar of visible items on page. It shows how many rows were filtered by a search text.
(5) Pagination.