Javascript Demo-Sourcecode anzeigen
Zu einer Javascript Klasse habe ich Beispiel-Dateien erstellt.
Den Javascript Schnipsel, der für die jeweilige Demo verwende, wollte ich aber nicht duplizieren und als HTML in der Sektion mit den Erläuterungen nochmal wiederholen. Copy & Paste Fehler … wenn man das Demo anpasst … Fehlerquellen gibt es einige. Und wenn jemand den Democode aus einem Beispiel kopiert, dann soll es ja auch funktionieren.
Abhilfe ist recht einfach, um nicht zu sagen banal: das Script-Tag des Demos bekommt eine ID:
<script id="source">
var oPwCheck = new ahpwcheck();
oPwCheck.watch('ePassword', 'outpwcheck');
</script>
Und man erstellt einen Ausgabecontainer mit einem PRE Tag.
<p>So wurde es gemacht:</p> <pre id="viewsource"></pre>
Bei den Erläuterungen greift man den Content mit document.getElementById(”source”).innerHTML ab und schreibt ihn in den PRE-Tag hinein.
<script>
document.getElementById('viewsource').innerHTML=document.getElementById("source").innerHTML.replace(/</g, '<');
</script>
Das replace am Ende wandelt die öffnenden Tags “<” (resp. Kleiner-Zeichen für Vergleiche) in dessen HTML Entity um.
Pimped Apache Status Beta
Ich bin dabei, eine Version 2 meines Monitoring Tools Pimped Apache Status bereitzustellen.
Die bestehenden Analyse-Werkzeuge bleiben 1:1 erhalten. Wichtigste Neuheit ist das Admin-Backend: Hier kann man künftig seine Server und Servergruppen für loadbalancte Webseiten per Webbrowser konfigurieren. Bisher musste man dazu eine Config-Datei bearbeiten.
Die Konfigurationsdateien wurden dazu von PHP-Arrays in reine JSON Dateien überführt. Anm.: zur Umwandlung einer 1.x Konfiguration gibt es eine upgrade.php
Aber einmal in Bildern…
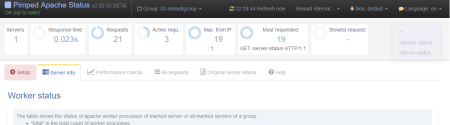
Screenshot 1:
- Das Default-Skin wird ein wenig farbiger: im Menü oben die Icons und die Tabs in der ersten Sub-Navigation
- In den Kacheln sind wurde eine Kreisgrafik hinzugefügt. Diese hilft beim Bewerten des aktuell angezeigten Wertes: visualisiert ist er im Vergleich zum Maximum der letzten n Werte. Genaueres sieht man dann beim Mouseover über eine Kachel…
- In der Subnavigation in rot: hier geht es zum Setup
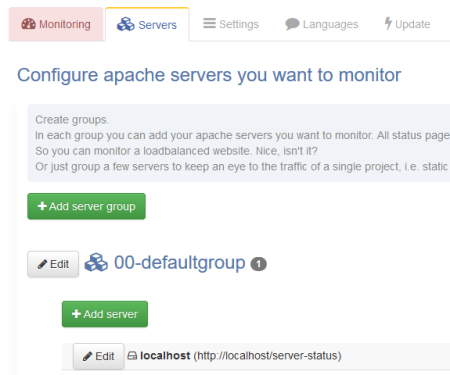
Screenshot 2:
- Im ersten Tab ist die Konfiguration der Server. Man legt zunächst eine Gruppe an und kann in dieser beliebige Server hinzufügen.
- in weiteren Tabs kann man die bestehende Konfiguration einsehen: die Default-Einstellungen und die Custom-Settings.
Der Sourcecode der Beta ist in einem Branch auf Github verfügbar. Längerfristig wird der Sourcecode in Github verwaltet werden. Sourceforge wird dann nur noch als Lese-Instanz von Github am Leben erhalten.
Wenn jemand die Beta testen mag, so freue ich mich über euer Feedback.
weiterführende Links:
- Github: Pimped Apache Status (Anm.: Seit Veröffentlichung von Version 2 gibt es keinen Beta-Branch mehr)