Update meiner Open source docs
Unter https://www.axel-hahn.de/docs/[POJEKT] habe ich diverse Hilfen für PHP- und Javascript Tools bereitgestellt, die ich mit einem Parser generieren lasse. Jener Ansatz ist etwas älter und länger her - und stellt bereits geraume Zeit so einige meiner Dokumentationen bereit…
Eigentlich suchte ich nach einem mehr generischen Ansatz, um heutzutage in Git übliche Markdown-Dateien in statisches HTML umzuwandeln. Es gibt da diverse Tools, aber ich bin beim PHP-CLI Tool Daux hängengeblieben. Insbesondere, weil ich hier im Gegensatz zu anderen angetesten Werkzeugen keine Extra Konfiguration für einen Navigationsbaum als Config-Datei hinterlegen muss. Auch hat der Entwickler sehr schnell reagiert und auf gemeldete Feature Requests reagiert. Kurz: ich habe nun diverse einzelne Dokumentationen verschiedener Produkte und Klassen mit Daux gebaut. Das sind jeweils statische Verzeichnisse mit statischen HTML-Dateien + Javascript und Css out of the Box in jedem Browser laufen, wenn man sie vom Filesystem oder aber USB-Stick startet.
Was diverse Markdown zu Html Generatoren bieten, ist ein eingebauer Webserver für eine Vorschau. Der hilft beim Schreiben der Markdown-Dateien. Mittlerweile in Markdown Quasi-Standard ist der Support von mathematischen Formeln oder aber Graphen (mermaid.js) - das soweit ich auf Github, Gitlab oder aber lokal im Visual Studio Code per Markdown Preview gesehen habe.
Soweit so gut. Und wenn ich nun zig alleinstehende Dokumentationen habe und eine Index-Seite haben will?
Ich habe dazu einen Ansatz zum Generieren einer Index-Seite wie folgt gewählt:
- ich möchte Gruppen: nach Programmiersprache oder nach einer sonstigen Rubrik
- in jeder Rubrik werden N Projekt-Dokumenationen verlinkt
- … wobei jene referenziert wird als Git-Repository, um diese mit Daux on the fly generieren zu lassen
- … oder aber: weil ich noch meine geparsten Dokumentationen habe: ich kann anderweitig bestehende Dokumentationen ebenfalls einbetten
- die Index-Seite soll flexibel sein und verschiedene Templates/ CSS/ Javascritpt unterstützen
Ich habe dazu ein Bash-Skript geschrieben, das mit jq eine JSON Config-Datei parst und mittels eines Templates die Seitenelemente generieren lässt. Die Flexibilität steckt in den Templates - dese bestimmen, ob es ein
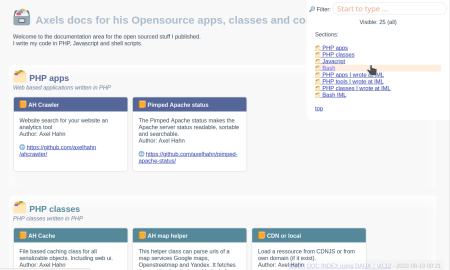
OK, all das ist zu viel Text … so sieht meine Übersichtsseite mit dem Template mit Gruppen und Boxen sieht so aus: Axels Docs
weiterführende Links: (en)
- Axels Docs-Index-Seite
- daux.io Hilfe-generator - Markdown zu HTML
- Github: axelhahn/multidoc-generator
- Statische Hilfe zum multidoc-generator
- Mermaid.js
Matomo-Javascript Tracking Code auslagern
Matomo empfiehlt zum Tracken einer Webseite den Einbau des Codeschnipsels innerhalb des HTML Dokuments … im Head Bereich. [1]
Aber: das Hineinschreiben von Javascript Code in das HTML Dokument ist nicht so recht günstig, wenn man im CSP Security Header das Attribut script-src sicher und ohne unsafe-inline konfigurieren will. [3]
Die Abhilfe besteht darin, dass man [2]
- das Snippet in eine Javascript Datei auslagert.
- den Aufruf des Trackens im Onload Event einfügt - der ebenfalls in der Javascript-Datei ist und nicht im HTML-Code einer Webseite.
Hier einmal ist die Funktion embedTrackingCode benannt:
function embedTrackingCode() {
var _paq = window._paq = window._paq || [];
_paq.push(["trackPageView"]);
_paq.push(["enableLinkTracking"]);
var u="/matomo/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', 1]);
var d=document, g=d.createElement("script"), s=d.getElementsByTagName("script")[0]; g.type="text/javascript";
g.defer=true; g.async=true; g.src=u+"matomo.js"; s.parentNode.insertBefore(g,s);
}
… welche bei Abschluss des Ladevorgangs initialisiert wird:
window.onload = (event) => {
embedTrackingCode();
};
Hinweis:
Wenn der Tracking Code in einer Javascript-Datei ist, muss man das Http-Caching der JS Datei bei einem expires= im Http Response Header beachten. Man ist u.U. nicht mehr so flexibel, wenn man den Code anpassen wollte, weil Browser das Javascript aus dem Cache nehmen, statt frisch vom Server die angepasste Version zu holen. Man kann per ETag cachen lassen … oder kann die JS-Datei mit Versionsnummer benennen.
weiterführende Links:
A Touch Of Glass - Theme für Flatpress
Mein bisheriger Blog war über Jahre immer ein Custom style … aber eben nicht public.
Nun habe ich meinen erstes Theme für Flatpress veröffentlicht. Vom Look her ist es der klassische Blog Style mit einem hellen Theme als Basis. Wegen der Transparenzen taufte ich es “A Touch Of Glass”.
Warum überhaupt … es gibt ja bereits mehrere Themes?!
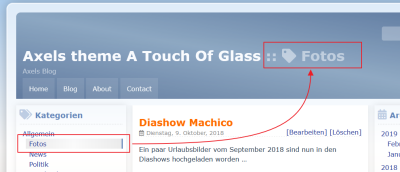
- Mich stört in Flatpress, dass man den Filter auf einen Monat oder eine Kategorie nicht visualisiert hat. Ich hatte es bis anhin mit einem Hack gelöst. In diesem Theme ist es mit Javascript implementiert: In der Widget-Box ist es nun hervorgehoben als auch im Headerbereich sichtbar.

- Mehrere Themes für ein 2 oder 3-Spalten-Layout? Das ist unnötig. Wer mag, darf es gern adaptieren. Im Flatpress-Backend platziert man Widgets in einzelne Bereiche. Von mind. 1 Widget benutzte Spalten werden angezeigt; ungenutzte nicht. Klingt banal. Und ist es per CSS an sich auch.
- Es fehlen Icons. Naja, an allen Ecken und Enden. Ich habe im Theme per CDN Fontawesome eingebunden und an so einigen Stellen per CSS im Frontend als auch Backend integriert.
- Ich wollte ein cooleres Backend. Es soll schliesslich auch 2019 Spass machen, einen neuen Blog-Eintrag zu machen.

Das Theme gibt etliche Rahmenbedingungen vor. Die Syles - 4 liefere ich einmal mit - sind nur noch extrem einfache CSS Dateien, die einige Default-Farben übersteuern.
Weitere Farb-Schemata zu erstellen wird zum Kinderspiel. Wer mag, kann sich eine style.css eines Farbschemas ansehen: es werden CSS Variablen definiert und diese in denjenigen CSS Selektoren angewendet, die übersteuert werden sollen.
Hey, wenn ihr es für gut befindet, empfehlt/ teilt es weiter :-)
UPDATE
- 19.06.2019: Es sind ein Freitextfilter mit Highligntning bei Kategorieen und auf- und zuklappbare Jahre im Archiv hinzugekommen. Ich hab es nun mal v1.0 genannt :-)
- 06.08.2019: Mein Twitter-Posting wurde auf dem Flatpress Channel eingefügt (s. Link [6])
weiterführende Links:
- Github: Projekt Seite des Themes
- Github: Theme A Touch Of Glass als ZIP
- Flatpress.org Blogging Engine in PHP ohne Datenbank
- Fontawesome Iconset
- Twitter: Axels Tweet
- Twitter: Flatpress Tweet … und Channel
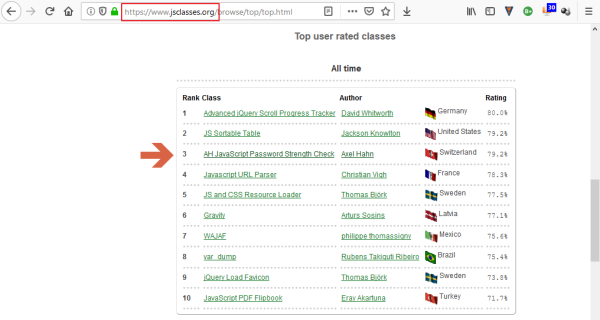
jsclasses.org - Top user rated classes
Oh, was für eine kleine nette Überraschung: Das da bin ja ich :-)
Mit dieser Klasse wird bei einem Passwort-Feld ein Div eingeblendet. Darin wird die Erfüllung der vorgegebenen Bedingungen (z.B. Anzahl Zeichen, Gross-/ Kleinschreibung, Anzahl Sonderzeichen) dargestellt - on the fly während der Passworteingabe.
Diese Klasse ist Freie Software und Open Source.
weiterführende Links:
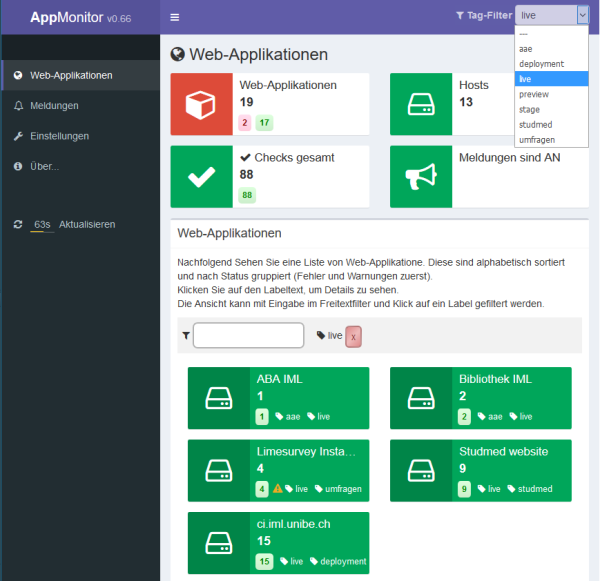
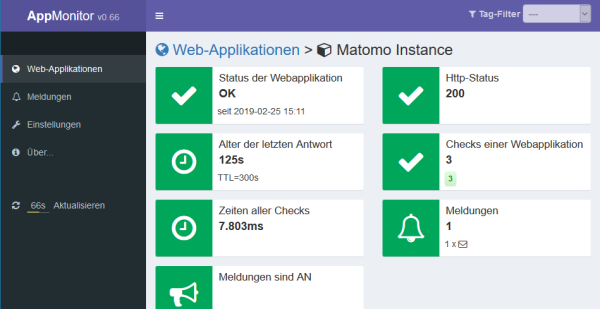
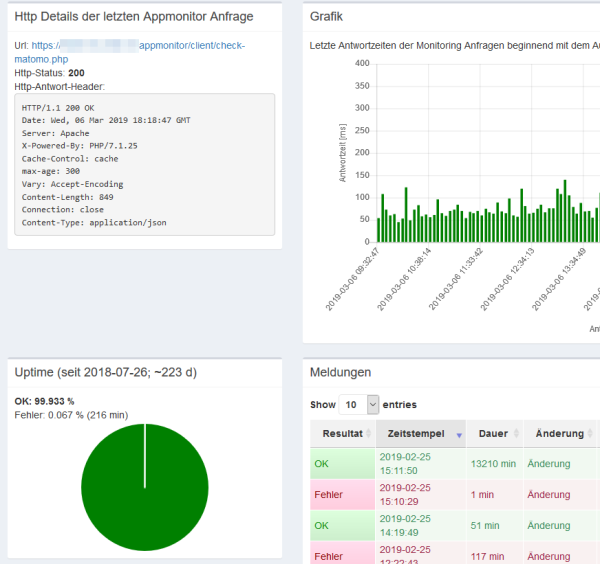
Appmonitor Server Webgui auf AdminLTE portiert
Ich weiss ja auch nicht, was mich vor ein paar Jahre geritten hat, Oberfläche und CSS von Hand und selbst erstellen zu wollen. Weil es schlank ist. Aber eben nicht produktiv.
Nun habe ich die GUI auf AdminLTE portiert - und mir für die benötigten Elemente in AdminLTE die notwendigen Abstraktionen geschrieben. Nun ist es deutlich aufgeräumter!
GUI-Kram kann schon ziemlich lästig sein. Ich bin froh, bin ich damit durch. Nun kann ich mich wieder auf das Implementieren echter Features konzentrieren.
weiterführende Links:
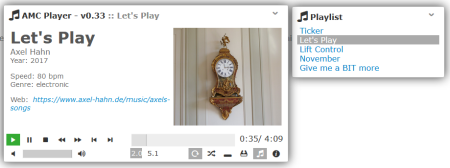
AMC-Player - flat skin
Am Wochenende habe ich v0.33 meines Html 5 Audioplayers freigegeben.
Funktional soll es das erst einmal sein, was ich mir für Version 1 vorstelle. Nun erledige ich ein wenig Code Cleanup.
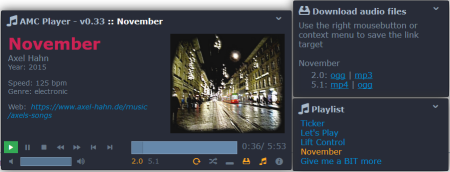
Und vielleicht noch eine kleine Skin Datei. Eine in einer Art flat Design habe ich da schon mal in Vorbereitung:
… und auch ein Dark Theme
Beide sind noch nicht im Repo verfügbar … seht es als Preview :-)
Updates:
- 22.11.2018 - ein dunkles Theme hinzugefügt
weiterführende Links:
- Axels Webseite
- Dokumentation (en)
- Git-Repository (en)
AMC Player - viel fehlt nicht mehr zur Version 1
Der auf meiner Webseite eingebundene Surround Audioplayer kommt der Version 1 immer näher.
In den letzten Tagen kam ein Feature zur Integration und Anzeige von Songinfos+Coverbild hinzu. Get-Funktionen in der API entsprechend auch.
Und so einige kleine Unschönheiten wuden ausgebügelt.

Natürlich kann der Player auch für stereo Medien verwendet werden.
Aktuell schreibe ich an Erweiterungen, die es erlauben, Radiostreams einzubinden - analog mit denselben Metadaten und einem Coverbild. Streams oder Audiodateien sollen automatisch erkannt werden - man könnte so Mediadateien und Streams mischen. Entsprechend Medientyp sollen sich die Steuerelemente und dieFortschrittsanzeige anpassen.
weiterführende Links:
- Axels Webseite
- Dokumentation (en)
- Git-Repository (en)
Javascript Snippet: Query Parameter holen
Ab und an brauche ich es mal … und daher ergänze ich hier ein weiteres Snippet.
/**
* get query parameters from url as object
* @returns {object}
*/
function getQueryParams() {
qs = document.location.search.split('+').join(' ');
var params = {},
tokens,
re = /[?&]?([^=]+)=([^&]*)/g;
while (tokens = re.exec(qs)) {
params[decodeURIComponent(tokens[1])] = decodeURIComponent(tokens[2]);
}
return params;
}
Beispiel:
// to get values from current request // https://example.com/path/index.html?parameter1=foo¶meter2=bar var oQuery=getQueryParams(); console.log(oQuery.parameter1); // foo console.log(oQuery.parameter2); // bar
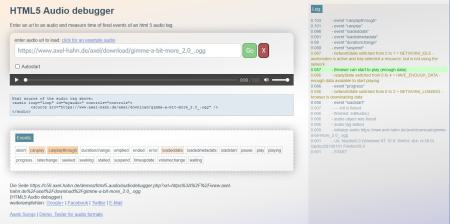
Html5 Audio Events beobachten
Es entsteht gerade eine weitere Demo Seite zu Html 5 Audio:
Nach Eingabe einer beliebigen Audio URL wird diese als Source eines Audio Tags verwendet.
An dieses Audio Tag werden alle dokumentierten Events angeklebt und man kann bei den Interna eines Audio Tags zuschauen und wann welche Events abgesetzt werden.
Sie erscheinen zum einen rechts als Log (mit Zeitangabe in Millisekunden seit Laden der Seite). Damit kann man z.B. messen, wie lange ein Audio laden muss, bis es abgespielt werden kann (readyState=4).
Unten ist die Liste aller Events, die bei Absetzen hervorgehoben werden … und nach und nach schwächer verfärbt sind.
weiterführende Links:
PHP-Klasse cdnorlocal
Eigentlich begann es als Abfallprodukt. Ich brauchte da in einer Web-Applikation eine Klasse … und habe halt jene kleine Klasse geschrieben: wenn ein Verzeichnis für eine Bibliothek im Vendor-Verzeichnis lokal existiert, dann wirf eine lokale URL zurück. Wenn nicht, dann eine zu einem CDN Hoster. Sowas packt man an sich als Funktion in einen 3 Zeiler.
Damit kann ich abstrahieren, wo eine benötigte Bibliothek tatsächlich liegt. Mein Produkt-Download wird klein, weil ich Bibliotheken nur extern verlinke, statt mit in den Download zu packen. Soll das Produkt auf einem System ohne Internet-Anbindung verwendet werden, kann man die Bibliotheken aber optional lokal legen und auf einen Internet-Zugang verzichten.
Tja und dann kam mir der Sinn, noch eine Admin dafür zu schreiben: ich will live in einer API nach Bibliotheken browsen, Details einsehen, Versionen wechseln, Bibliotheken zu “mir” herunterladen.
Ach so Versionen … da gibt es bei gefragten Produkten in relativ kurzen Intervallen neue Releases. Sei es jQuery, Font-Awesome, Plugins … eigenlich habe ich selbst gar keine Kontrolle über all jene Updates … und wenn was neu ist, dies in meinen Applikationen zu aktualisieren.
Und wenn man Versionen lokal hat und sie schon mal lokal erfragen als auch remote die aktuellste ermitteln kann … machen wir noch einen Versions-Checker für sämtliche lokal gemachten Bibliotheken auf einmal dazu. Es kam eins zum anderen. Ich glaube, ich habe mal ein Grundgerüst. Das wird später einmal eine gute Hilfe, den Überblick über alle meine Bibliotheken und deren Versionen zu behalten.
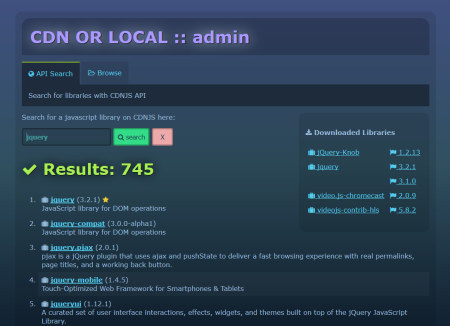
Browsing (Rendering der API Such-Abfrage bei CDNJS):
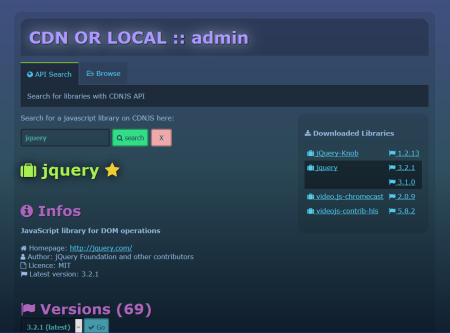
Details (Rendering der API Abfrage einer Library bei CDNJS):
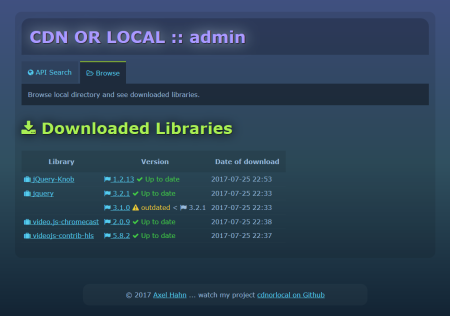
Versionscheck: lokal hinterlegte Versionen von Bibliotheken werden mit der online aktuellsten Version verglichen
weiterführende Links: