Html5 Audio Events beobachten
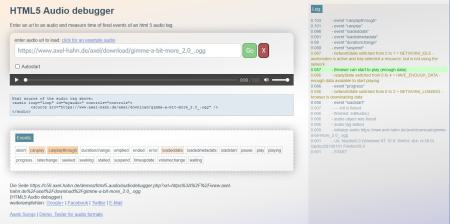
Es entsteht gerade eine weitere Demo Seite zu Html 5 Audio:
Nach Eingabe einer beliebigen Audio URL wird diese als Source eines Audio Tags verwendet.
An dieses Audio Tag werden alle dokumentierten Events angeklebt und man kann bei den Interna eines Audio Tags zuschauen und wann welche Events abgesetzt werden.
Sie erscheinen zum einen rechts als Log (mit Zeitangabe in Millisekunden seit Laden der Seite). Damit kann man z.B. messen, wie lange ein Audio laden muss, bis es abgespielt werden kann (readyState=4).
Unten ist die Liste aller Events, die bei Absetzen hervorgehoben werden … und nach und nach schwächer verfärbt sind.
weiterführende Links:
Datenbank-Optimierung - mein Highlight der Woche
Bei meiner Arbeit an der Uni Bern war ein Grossteil der Zeit in die Optimierung von Datenbank-Zugriffen geflossen. Das betraf hauptsächlich ein System für ein Portal für Dozierende und Studierende mit Stundenplänen, Kurseinschreibungen, Feeds zu etlichen Themen und nach Studienjahr getrennt, Kalendersynchronisation von personalisierten Kalendern uvm. Jenes Portal ist uralt und wurde einmal mit PHP4 entwickelt und sollte abgelöst werden. Wurde es aber nicht, sondern es wurde vor vielen Jahren mühsam unter PHP5 lauffähig gemacht, aber der Code blieb noch immer zumeist prozedural, mit vielen Includes und gespickt mit allen erdenklichen Highlights an Programmiersünden, sei es Wartbarkeit, Caching/ Performance, SQL-Injection oder Verständnis von Algorithmen und Gestaltung von Datenbankabfragen. Seit dem ersten Ablösetermin sind nun 8..9 Jahre vergangen … aber Herbst 2019 wird es endlich(!!) abgelöst. Heisst aber: bis dahin muss es weiter am Leben erhalten werden.
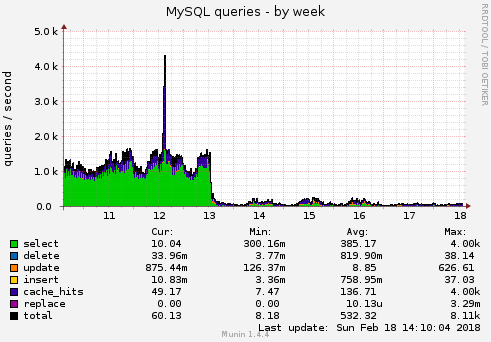
Es wurden 5 Applikationsteile, die “am meisten weh tun” ausgemacht und jene optimiert. Letzten Dienstag wurde es eingespielt. Doch, es hat sich gelohnt - da ist so ein markanter Abfall:

Man könnte meinen: da ist was kaputt. Aber nein: es funktioniert genau gleich!!
Ich hoffe, ich kann euch mit diesem Praxis-Beispiel motivieren: macht einmal eine Performance-Analyse und schaut genauer auf die Top 3!
Texte anhand einer Quelle einfärben
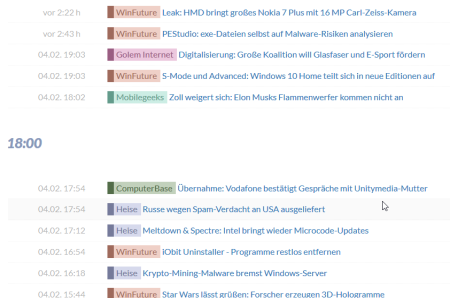
Meine Nachrichten-Feeds benennen die Nachrichten-Quelle und färben sie ein. Es entsteht eine “bunt” eingefärbte Quelle, bevor deren Meldungs-Überschrift genannt wird.
Und wie funktioniert es, dass “Tagesschau”, “Spiegel” oder “Heise” jeweils spezifisch eingefärbt sind?
Naja, der Text - also String - der Quelle wird mit einer MD5 Funktion gehasht. Dann erhält man so einen Hexcode aus einem vorgegebenen String.
Wenn man sich vom Beginn des Hex-Strings jeweils die aufeinanderfolgenden 2..3 Stellen herausgreift, kann man diese dem Anteil für rot, grün und blau zuordnen.
Damit der Hintergrund und Vordergrund relativ zueinander passen, definiere ich für beide einen eine Range von..bis. Der ermittelte Wert aus dem Hash wird relativ zum von-bis-Range für Vordergrund und Hintergrund eingeordnet.
Und das ist der zugehörige PHP-Code:
/**
* return html code for a span with background color based on a checksum of the given text
* @param string $sText text that is used for checksum; if false it returns a gray box
* @param string $sContent optional: text to show
* @return string
*/
function _getChecksumSpan($sText, $sContent = '') {
if ($sText) {
// color ranges in decimal values for RGB from ... to
$iFgStart = 60;
$iFgEnd = 160;
$iBgStart = 180;
$iBgEnd = 240;
// divider: 3 digits of md5 will be extracted
$iFgDivider = 16 * 16 * 16 / ($iFgEnd - $iFgStart);
$iBgDivider = 16 * 16 * 16 / ($iBgEnd - $iBgStart);
$sHash = md5($sText);
$sColor = ''
. 'color: rgba('
. ($iFgStart + round(hexdec(substr($sHash, 0, 3)) / $iFgDivider)) . ','
. ($iFgStart + round(hexdec(substr($sHash, 3, 3)) / $iFgDivider)) . ','
. ($iFgStart + round(hexdec(substr($sHash, 6, 3)) / $iFgDivider)) . ','
. '1'
. ');'
. 'background: rgba('
. ($iBgStart + round(hexdec(substr($sHash, 0, 3)) / $iBgDivider)) . ','
. ($iBgStart + round(hexdec(substr($sHash, 3, 3)) / $iBgDivider)) . ','
. ($iBgStart + round(hexdec(substr($sHash, 6, 3)) / $iBgDivider)) . ','
. '1'
. ');'
;
} else {
$sColor = "color: #888; background: #ccc;";
}
return '<span style="' . $sColor . '; border-left: 0.8em solid; padding: 0.1em 0.4em 0.1em 0.3em ;">' . ($sContent ? $sContent : ' ') . '</span>';
}
weiterführende Links:
- meine RSS-Seite: Nachrichten