Icinga Summit 2024
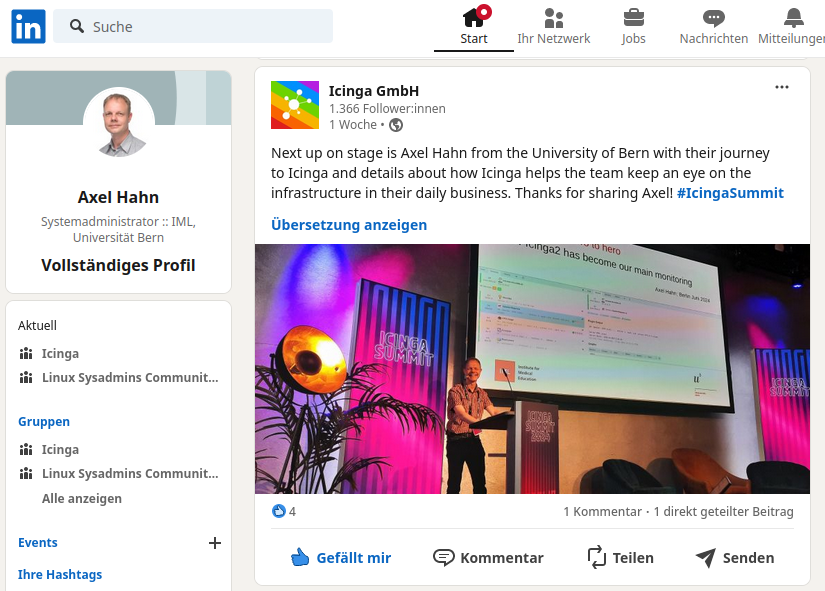
Am 5. und 6. Juni fand in Berlin die Icinga Summit 2024 statt.

Es waren 2 angenehme Tage, um sich mit anderen zu Monitoring & mehr auszutauschen.
Meine erste Rede auf englisch vor “grossem” Publikum lief dann doch besser, als gedacht. Anschliessend kamen mehrere Leute auf mich zu, um mir nach dem im Vortrag Gehörtem noch Tipps mit auf den Weg zu geben. Das ist doch sympathisch!
Weiterführende Links:
- icinga.com/summit/ (en)
Erstaufruf von Klapp - ich ertrage das Flackern einfach nicht
Meine Tochter kommt bald in den Kindergarten. “Klapp” ist das Kommunikationsmittel der Schulen zu Eltern und Schülern.
Nach dem ersten Login führt das Bewegen der Maus über Teile der Webseite zu solch einem enormen Flackern, dass die Augen anfangen zu schmerzen. Man kann auf der Seite einzig nur so kurz wie nötig den Status einsehen und sie verlassen. Ich mache das ja nun wirklich nie - aber ich musste nach wenigen Minuten das Feedback-Formular ausfüllen:
Guten Tag,
ich bin Neukunde, da meine Tochter im August in den Kindergarten kommt. Ich benutze den Firefox (v126). Beim Bewegen der Maus über die Fläche mit Seiteninhalten wird der Bildschirm sehr häufig beim Verlassen von Boxen oder Formularfeldern oder aber Aufklappen von Inhaltsboxen (wie den Einstellungen) für einige Millisekunden blau (die Hintergrundfarbe von
) und man sieht weiss das Klapp-Logo in der Mitte des Bildschirmes. Beim Bewegen der Maus über den Bildschirm kann es schonmal 4..5 mal in der Sekunde flackern.Und ich habe das Verhalten so noch auf keiner anderen Webseite gesehen.
Ich habe gelesen, dass die Hardwarebeschleuinigung deaktiviert werden kann. Auch das tat ich und habe den Browser neu gestartet. Aber das beendet das wilde flackern von https://klapp.mobi/ während Mausbewegungen nicht.
In der Entwicklerkonsole gibt es keine Besonderheiten oder Fehler durch Javascript.
Das Flackern ist wirklich schwer zu ertragen.
Freundliche Grüsse
Axel Hahn
—
Update:
Tags darauf kam bereits eine erste Antwort vom . Man konnte das Problem etwas einkerisen - es sei in Bearbeitung. Mannomann: das ging ja schnell.
IP im Webauftritt blockieren
Heute Abend hat mein Appmonitor [1] festgestellt, dass meine Webseite keine Antworten mehr beim Monitoring-Check sendet.
Nach einigen Minuten kam der Webservice wieder … und verabschiedete sich aufs Neue.
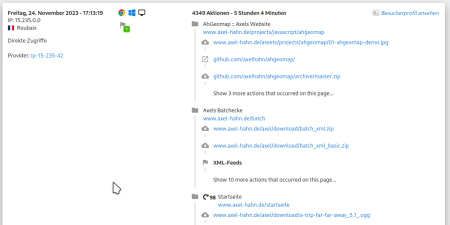
In der Webseitenstatistik Matomo [2] war schnell ein potentieller Kandidat gesichtet, der “etwas” mehr als üblich Seiten vom Webauftritt abruft: 4000 Requests über 5 Stunden - das ist mehr als das übliche Mass von 1 bis 2-stelligen Seitenaufrufen von einem Benutzer.
Abhilfe:
Mein Provider nutzt den Apache Httpd. In der .htaccess im Webroot habe ich die gefundene IP blockiert. Matomo anonymisiert die IP-Adressen - ich sehe sie nicht komplett. Ich war so frei und habe den kompletten D Block ausgeknipst.
... # -- DENY given IP addresses -- <RequireAll> Require all granted # 2023-11-24 Roubaix FRA - provider ip-15-235-42.net Require not ip 15.235.42.0/24 </RequireAll> ...
Weiterführende Links
- IML Appmonitor Docs (Freie Software; PHP) Source
- matomo.org - Webseiten-Analyse (Freie Software; PHP und Mysql)
Screenshot - Putins Neujahrsansprache 2023
Dieses Mal ist neu, dass die Neujahrsansprache im Militär-Look daherkommt.
97.9% können nicht irren - Kaliningrad gehört nun offiziell zu Tschechien
Hurra, die Russen haben es vorgemacht - und nach mehreren Zelebrierungen dieser Machart ist nun endlich der Bann gebrochen!
Man kann sich endlich wieder auf sogenannte gefühlt unendlich lang zurückliegende historische Tatsachen berufen. Man heuchelt ein vermeintliches Referendumsergebnis zur Beruhigung der Bauchpinsler, Propaganda-Junkies und anderes niederes Fussvolk vor. Dann unterschreibt der Präsident in seinem Präsidentenzimmer oder -kämmerchen noch schnell und formell ein für Aussenstehende dubioses glaubwürdig aussehendes Gesetz zur Annektion dessen. Optional gibt es eine feierliche Zeremonie mit Liveübertragung im Staatsfernsehen.
FERTIG!
Die Annektion ist selbst dann völlig legal, wenn man aktuell weder Kontrolle noch Einwohner auf diesem Landstrich hat … auch der Vorbesitzer muss der Abtretung der Einfachheit halber nicht zustimmen … und diese Vorgehen wird wohl auch keine Mehrheit in der UNO finden.
Aber egal: man annektiere und besitze. Wer interessiert sich denn schon dann noch für belanglose Details.
weiterführende Links:
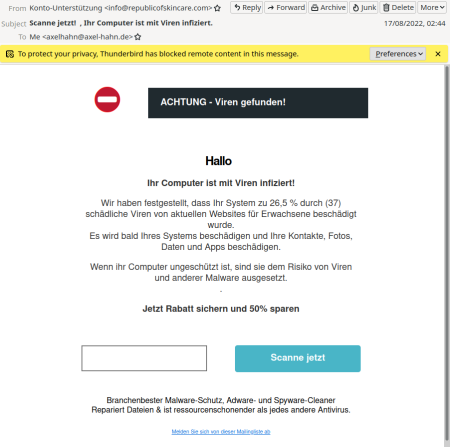
Fun: Virenwarnung versendet durch Republic of skincare dot com
Hach, das war ja mal wieder eine lustige Spam-Mail.
Jemand mit Absender info@republicofskincare.com kennt sich supergut mit Computern aus! Bei dem etwas fachfremd anmutenden Domainnamen ist es gut, dass sie sogleich mit fundiertem Wissen glänzen und meine Bedenken sowas von vom Tisch fegen.
Ganz usability freundlich werden mir 2 grosse Buttons angeboten. Der linke von beiden ist geisterhaft weiss und ist nicht beschriftet - den soll ich wahrscheinlich gar nicht anklicken. Dann ist ja nur noch einer übrig. Das nenne ich durchdachte Benutzerführung.
“Branchenbester Malware-Schutz, Adware- und Spyware-Cleaner
Repariert Dateien & ist ressourcenschonender als jedes andere Antivirus.”
Grandios!
Ruckelnde Videos mit Emby auf Synology
Es ist ein halbes Jahr her, dass ich Synology von DSM 7 auf Version aktualisierte. Dies bedingte eine neue Installation einer neueren Version von Emby. Und irgendwie war die Video-Wiedergabe seither immer nur am Ruckeln, dass ich den Spass verlor. Verursacher war Ffmpeg, das on-the-fly das Video-Ausgangsfile für eine Wiedergabe auf einem Ziel in eine Auflösung umrechnet. Mit Herunterschrauben der Auflösung während der Videowiedergabe kam man dem bei, aber schlechtere Auflösungen trüben auch den Filmgenuss.
Wie es der Zufall will habe ich mich nun nochmals in den Emby-Einstellungen verirrt (von der Emby Startseite rechts oben das Zahnrad-Symbol).
Unter Wiedergabe -> Video -> Heimnetzwerkqualität habe ich “auto” voreingestellt.
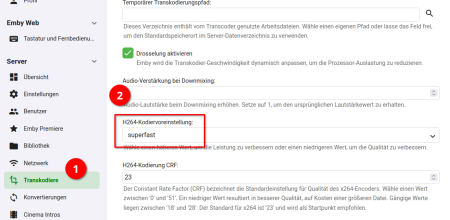
Im Menü unterhalb “Server” gibt es den Eintrag “Transcodiere“, wo man Hardware-Beschleunigung und andere Transcoding-Einstellungen setzen kann. Ich habe weder Emby Premiere noch würde ich mit der Synology eine Hardware-Beschleunigung aktivieren können. Aber auf dieser Einstellungsseite ist ja noch mehr.
Unter “H264-Kodiereinstellung” war “auto” gewählt. Und was soll ich sagen: das bewusste wählen einer langsameren Einstellung wirkt Wunder. Während bei Einstellung “auto” bei Fimlwiedergabe die CPU nahezu ausgelastet war und der Load sich bei 15 einpegelte … hingegen bei “superfast” wird die CPU nur noch kurz zu 20% belastet und liegt dann im einstelligen Bereich. Und bei Videowiedergabe die gewählte Videoqualität mit “auto” besser, als die zuvor gedrosselte Bandbreiten-Auswahl, damit es nicht ruckelte.
Wer mag, kann es von der schlechtesten Qualitätsstufe “superfast” schrittweise noch hochsetzen. Aber das ist eine gute Stellschraube, bei der man ansetzen kann.
Thüringer Alpen
Wer liebt sie nicht - die schönen Thüringer Alpen! Ich weiss noch, als ich Thüringer Rostbratwürsten auf dem Grill beim Brutzeln zusah wie auch den Blick über die schneebedeckten Bergkuppen genoss.
Wer den Fehler findet, kann ihn behalten :-)
Toyota Auris - Herstellerangabe des Kraftstoffverbrauchs
Ich habe seit gut einem Jahr einen gebrauchten Toyota Auris Hybrid. Für jenen wird ein Kraftstoffverbrauch von 3.9 l auf 100 km angegeben - was ich bisher nicht erreichte. Ich war grundsätzlich darüber - und im Schnitt habe mit Auswertung bei Tankfüllungen gut 0.7 l mehr.
Nun war einen ganzen Tag mitsamt Kind und Kegel unterwegs - nur per Ortsverkehr und Landstrasse. Es geht also doch irgendwie. Nun kam ich für eine Tour einmal auf den Wert des angegebenen Werksverbrauchs.
Manches glaubt man auch erst, wenn man es einmal mit eigenen Augen sieht :-)
Der Trick ist wohl generell, dass es längere Fahrwege braucht, bis alles warmgelaufen und die Batterie gut genug geladen ist, um effizient daherzurollen.
Ansonsten braucht es zum kraftstoffsparenden Fahren:
- vorausschauendes Ausrollen bei Ampeln oder Kreuzungen
- manuelles Einschalten der Rekupation für sanftes Bremsen oder bei Bergab-Fahrt
- Gebrauch des Tempomat - ich nutze den auch im Stadtverkehr
Aber egal ob 3.9 oder 4.5 Liter - irgendwie ist das nicht schlecht, für meinen 7 Jahre alten Kombi - mit immerhin 1.5t Leergewicht.
Frohe Festtage!
weiterführende Links:
- das Hintergrund Bild stammt von Unsplash.com: Annie Spratt - Light festive Christmas foliage flatlay with room for text (Free to use under the Unsplash License)