Axels Weihnachtskarte 2014
Nun nun rücken sie also doch endlich in greifbare Nähe: die Fest (und Fress-?) Tage. Ich wünsche meinen Besuchern eine schöne Weihnachtszeit! Geniesst die erholsamen Tage zwischen den Jahren. Nach einem Guten Rutsch ins Jahr 2015 … mögen sich neben privaten und berüflichen Wünschen auch einige der guten alten Vorsätze erfüllen!
Axel hat sich wieder ins Zeug gelegt :-)
Ich habe - zum Glück - wieder eine einfache Idee gehabt: ich brauchte nur 2 Dinge zeichnen und scannen. Und weil ich mich mit Webseiten ein klein wenig auskenne, konnte ich es auch animieren.
Für die Hintergrundmusik wurden vor Allem klassische Instrumente ins Musikprogramm gekippt - und wer denn kann: gar in 5.1 surround lässt es sich herunterladen (s. “über” auf der rechten Seite).
Viel Spass!
weiterführende Links:
- Weihnachtskarte 2014
- Hintergrundmusik zum Download in stereo mp3 ogg … und 5.1 surround: m4a ogg
- Hintergrundmusik auf Soundcloud
Wenn die jQuery-Animation mit fadeIn() nicht mag
Ach, meine Kollegen… wo denn meine Weihnachtskarte bliebe, wurde ich gefragt…
Dabei bin ich doch dran!! Vor 3 Wochen war die Musik fertig. Die Idee für Grafik und Animation steht auch … an der Umsetzung bin ich just dabei. Und hier stiess auf eine Merkwürdigkeit: In jQuery gibt es die Möglichkeit, mit der fadeIn Funktion etwas schööön sanft einblenden zu lassen:
$('#content').fadeIn(5000);
Ich hab die Funktion so oft genutzt - aber bei diesem Element ging es einfach nicht. Plopp - mein Element war sofort da.
Ursache: die CSS-Definition dieser ID - diese enthielt ein transition Attribut:
#content{
(...)
transition: all 1s ease-in-out;
(...)
}
… tja, und wenn ein solches existiert, dann funktioniert eine jQuery-Animation nicht.
Abhilfe:
Entweder:
- In der CSS Deklaration entfernt man die Definition für transition.
- erst nach der gewünschten Animation setzt man transition:
$('#content').css('transition', 'all 1s ease-in-out');
Oder: man verwirft fadeIn() und macht es rein mit CSS3: man setzt per transition die Zeitdauer und wechselt den Wert von opacity.
Weiterführende Links:
IML-Appmonitor - v0.07 - James Bond Edition
Nein, das mit dem Zusatz zur Version ist nur ein Witz - ein kleines Wortspiel :-)
Aber im Ernst: Ich arbeite am Institut für Medizinische Lehre (IML) an der Uni Bern. Zum Monitoring von Web-Applikationen ist etwas in PHP Geschriebenes am Entstehen.
Das Grundprinzip ist:
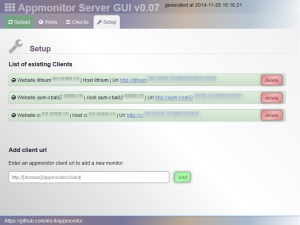
Web-Applikationen sollen als Client diverse Checks machen, was sie so zu ihrer Ausführung alles brauchen: Schreibrechte auf einem Verzeichnis, Verbindung zu einer Datenbank, Verbindung zu einem Remote-Server auf Port XY, whatever…
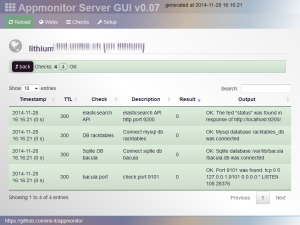
Jeden Check bewertet die Client-Applikation und stellt das Ergebnis ihrer Prüfung samt TTL (wann eine erneute Abfrage erfolgen darf) als JSON bereit. Weil das Format etwas neutrales ist, kann ein Client in verschiedenen Programmiersprachen geschrieben werden.
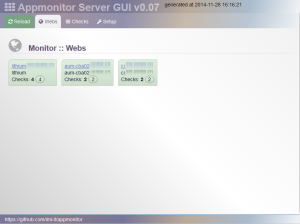
Ein Server sammelt die JSON Ergebnisse ein. Zunächst gibt es eine bunte Web-GUI - rein zum Ansehen des aktuellen Zustands (keine History). Neben der GUI soll beim Server in Kürze auch eine Schnittstelle für Monitoring-Systeme entstehen. Zunächst ein Nagios-Plugin für die Intregration in unser eigenes Monitoring.
UPDATE:
Die Screenshots haben rein “historischen Wert” - es wurde mittlerweile eine GUI mit AdminLTE darüber gestülpt. Github zeigt es bereits im Readme-Markdown.
Weiterführende Links:
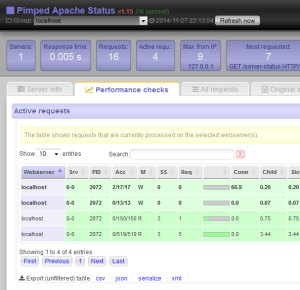
Pimped Apache Status v1.15 - Icons
Immer mal wieder gibt es Update bei meinen Tools.
Beim Pimped Apache Status habe ich noch diverse Pläne. Ich wollte eigentlich Bootstrap 3 in ein Template verpacken, und es soll per WebGUI die Liste der Server und Tiles oben konfigurierbar werden, …
Nun, es sind heute “nur” die Icons eingecheckt worden und das Ganze wurde als Version 1.15 bereitgestellt.
Weiterführende Links:
Sonniger Herbst im November in Bern


… und wenn sie das nächste Mal noch dortstehen, retuschiere ich auch die Krane raus :-)
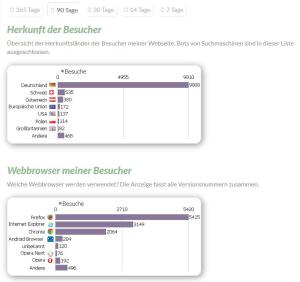
Piwik-Statistik mit statischen Grafiken in der Webseite einbinden
Ich wollte meine Statistik-Anzeige auf meiner Startseite etwas anders haben und die Grafiken von PIWIK [01] einbinden. Es gibt verschiedene APIs [02] zum Holen von Daten - als XML, JSON oder Grafik [03]. Aber die Grafiken sollten nicht mitsamt der URL der PIWIK-Api eingebunden sein - ich wollte die Grafiken holen, cachen und die gecachten Bilder einbinden.
Das Ergebnis auf der Webseite sieht dann so aus:
Konfiguration
Zunächst einmal die Basis-Daten als Konfiguration: Für die eigene Verwendung sind die Parameter anzupassen. Die Variablennamen sollten einleuchtend sein:
// anpassen $sPiwikToken = "419f6099c81111fdb6ae65..."; $iPiwikSiteId = 7; // Bildgroesse und Farbe $iImageWidth = 500; $iImageHeight = 200; $sBarColor = "887799"; // Domain und Pfad zu Piwik anpassen $sBaseUrl = "http://[www.deine-domain.de/piwik]/index.php?module=API&method=ImageGraph.get" . "&idSite=$iPiwikSiteId&apiModule=[MODULE]&apiAction=[ACTION]" . "&period=range&date=last[DAYS]" . "&token_auth=$sPiwikToken" . "&width=$iImageWidth&height=$iImageHeight&colors=$sBarColor";
Interview mit dem SRF ist online
Ich bin verbal eher das Gegenteil einer Plaudertasche. An sich hatte ich Bedenken, ein Interview zu geben. Aber ich kannte Andrea – und ich konnte private Dinge, über die ich nicht öffentlich sprechen wollte, aussen vor lassen. Wenn ich anderweitig angefragt worden wäre - seien es auch seriöse Medien der Öffentlich Rechtlichen gewesen (ARD, ORF, …) - hätte ich mich wohl niemals auf ein Interview eingelassen.
Es sollte um die persönlichen Erlebnisse der Wendezeit gehen. Also der 9. November. Tage und Wochen davor und danach. Wann ich das erste Mal im Westen war.
Etwa 1 Woche vor dem Interview habe ich angefangen, im Hirn nachzugraben, wie es dann damals nun nochmal genau war. 25 Jahre ist eine verdammt lange Zeit. Es gibt da einzelne, eher verschwommene Bildfetzen in der Erinnerung. Aber wie sortiert man die zeitlich ein - was ist mit den Lücken dazwischen? Da ist soviel einfach weg!
Am 28.Oktober war das Interview. Eine gute Stunde haben wir miteinander - also mehrheitlich natürlich ich - gesprochen. Sowenig, wie mir im Vorfeld vorbereitend auf das Gespräch in Erinnerung war, umso überraschter war ich eigentlich, was mir noch alles während des Interviews an Details einfiel.
Aus über 1 h Gespräch wurde der Text nochmal eingedampft, damit etwas Lesbares und von der Menge her Verdauliches entsteht.
Ich empfand es als sehr angenehm, dass ich im Vorfeld der Veröffentlichung den Artikel Probelesen konnte, um Korrekturen vorzunehmen und auch ein ungewolltes Bild rauswerfen zu lassen.
Heute Mittag ging ihre Artikelserie beim SRF online. Und unter dem Strich hat es echt Spass gemacht. Danke Andrea! “Jederzeit wieder” würde ich aber trotzdem nicht unbedingt sagen…
Weiterführende Links:
- srf.ch (Schweizer Radio und Fernsehen)
- SRF: Ostdeutsche in der Schweiz: Wie sie Mauerfall und Wende erlebten
- SRF: Ich bin dankbar für dieses Geschenk der Geschichte
Bootstrap 3.3 unter Concrete 5.6
Meine Webseite verwendet Concrete 5 als CMS.
Auf aktuelle Version 5.7 kann man dummerweise nicht upgraden, weil man im Unterbau zuviel geändert hat. Toll. Ich will einige Komponenten trotzdem aktualisieren.
Ich hatte so die famose Idee, auf meiner Webseite Bootstrap auszutauschen
VON v3.0
AUF v3.3
Der Konflikt besteht darin, dass das Backend mit Bootstrap 2 arbeitet und mit jQuery v1.7 daherkommt.
Bootstrap 3.3 braucht nun aber mind. jQuery 1.9. Mit vermeintlich gutem Gewissen habe ich die letzte 1-er Version von jquery heruntergeladen. Und mit jQuery 1.11 läuft wiederum das Bootstrap 2 Backend nicht mehr sauber.
Ein Teufelskreis ;-)
Erschwerend kommt hinzu, dass C5 das jQuery innerhalb
Loader::element('header_required');
irgendwo lädt (damit werden mehrere Html-Header Zeilen per echo rausgeschrieben).
Entweder man modifiziert Originale (davon rate ich per se ab), macht Custom-Elemente - oder ersetzt es in seinem Template. Letzters habe ich gemacht - mit Hilfe der ob_ Funktionen wird der Content abgegriffen und darin der Pfad zum jQuery File ersetzt.
// 2014-11-01 hahn
// HACK to use bootstrap 3.3 in live mode and concrete5 cms mode
// --> load specific jquery version
ob_start();
Loader::element('header_required');
$sHeadcontent = ob_get_contents();
ob_end_clean();
$u = new User();
if (!$u->isRegistered()) {
$sHeadcontent=str_replace(
'/concrete/js/jquery.js', // or '/updates/concrete[version]_updater/concrete/js/jquery.js',
$this->getThemePath() . '/js/jquery_1.11.1.js',
$sHeadcontent
);
}
echo $sHeadcontent;
// ENDE jquery HACK
Eine andere Folge des jQuery Updates war die Inkompatibilität mit colorbox (Addon Lightboxed Image - 0.9.2).
Durch Aktualisieren der Dateien unter
[webroot]/packages/lightboxed_image/blocks/lightboxed_image
mit den aktuellen colorbox-Sourcen lief auch das wieder.
Update:
Eine andere Variante (die Auswirkung auf alle Themes hätte) wäre, die Datei concrete/elements/header_required.php in das Verzeichnis elements zu kopieren und dort anzupassen. So kommt man auch ohne die ob_-Funktionen aus.
weiterführende Links:
- Concrete5 Note: There is currently NO UPGRADE script from 5.6, this is a new version for new sites.
- C5 addon: Lightboxed Image
- Download: colorbox [master]
Soundcloud: Doop
Mit Sounds spielen macht einfach zuviel Spass. Diesmal mit 150 Sachen … äh: 150 bpm.
Downloads:
Festung Aarburg
Wieviele gefühlte hundert Mal bin ich schon hier mit dem Zug vorbeigefahren: die Burg da, kurz vor Olten…
Heute wurde mal dem Ort ein Besuch abgestattet.
Am späten Nachmittag zurück in Bern noch ein kurzer Blick auf die Alpen
… und zum Abend auf dem Bundesplatz wird seit gestern bis Ende November 2 x pro Abend das Parlamentsgebäude bestrahlt und beschallt. Rendezvous am Bundesplatz nennt sich dieser Event. Nach der letztjährigen etwas verstörenden Geschichte gibt es dieses Jahr einzelne in sich abgeschlossene Animationen rund um das Thema “Zeit” und “sich Zeit nehmen”.
Weiterführende Links: