preDispatcher - speed up my slow Concrete5 website
Meine Concrete5 Webseite wurde langsamer und langsamer. Sie wird auf einem Shared Hosting betrieben (was ohnehin nicht die schnellste Option sein kann) - hier kann ich zudem keinen Varnish oder auch nur irgendeinen anderen Caching Dienst installieren und davorschalten, sondern muss mich mit .htaccess und Standard-PHP-Mitteln behelfen können.
Das Initialisieren eines Requests in Concrete5 (Bootstrapping) braucht scheinbar sehr lange. Selbst statische Inhalts-Seiten, die ein aktives Fullpage Cache haben, benötigen für die Verarbeitung am Server mehr als 200 ms. Hinzu kommen für einen kompletten Request dann noch Netzwerkzeiten für Namensauflösung (DNS), Anfrage zum Server senden … und das Ergebnis zum Browser zurücksenden, was der Browser dann rendert. Meine schnellsten Seiten aus dem CMS waren bei 300 ms. Andere brauchten 3 Sekunden und mehr. Concrete5 ist einfach langsam.
Ich habe einen Cache geschrieben, der Concrete5 vorgeschaltet ist und im Filesystem seine Caching-Daten ablegt. Kurz er hat minimalste Anforderungen und arbeitet mit einem Shared Hoster. Dieses “Vorschalten” umgeht die lange Initialisierungszeit von Concrete5 - dies macht die Seite schnell.
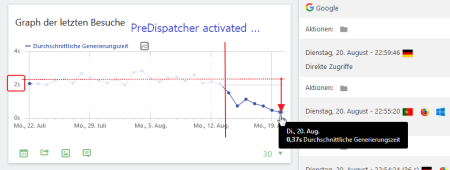
Vor einigen Tagen habe ich eine erste Version meines preDispatchers eingespielt. Erwartungsgemäss muss man ein paar Kinderkrankheiten ausmerzen. Aber erste Ergebnisse in der Webseiten-Statistik (Matomo) zeigen, dass es eine gute Entscheidung war: die mittleren Seiten-Generierungs-Zeiten sanken von über 2s auf unter 0.4s
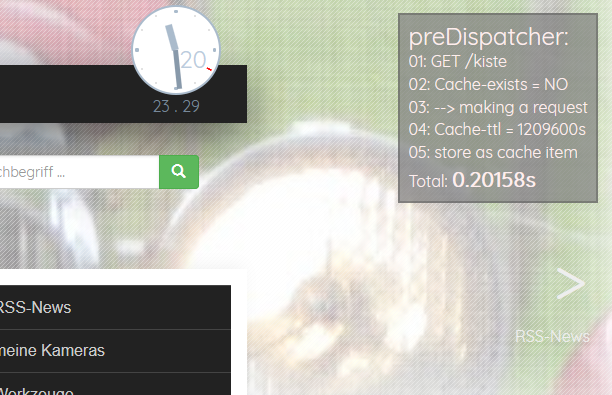
Der PreDispatcher besitzt eine Debugging-Ausgabe, die die Arbeitsweise veranschaulicht und den Unterschied deutlich macht. Das ist ein ungecachter Aufruf einer Seite mit Fullpage Cache in C5 - also inkl. Bootstrapping + Auslieferung einer in C5 gecachten Seite:

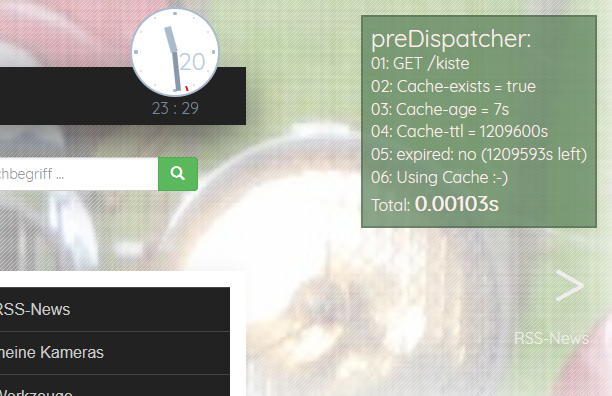
Der PreDispatcher speichert den Request, der nicht im Cache ist (oder dessen Caching Zeit abgelaufen ist). Der nächste Request auf dieselbe Seite wird dann schnell. Richtig schnell:

Wie lange eine Seite aus einem Cache kommt? Man definiert einen Default für alle Seiten. Mit einer Liste von Regex für aufzurufende URLS kann man die Standard-Vorgabe übersteuern und einen neuen Wert zuweisen.
Zudem gibt es eine Erkennung, was nicht gecacht werden darf - oder wo ein Cache verworfen werden muss. Ich kann mich im C5 Backend einloggen - und der Cache jeder mit Login aufgerufenen Seite wird verworfen.
Ich bin wohl auf dem richtigen Weg. Aber ein wenig Feintuning braucht es noch. Bei Interesse, schaut auf Github … oder fragt mich an :-)
Der PreDispatcher ist Freie Software - unter GNU GPL 3!
weiterführende Links:
- Github: pre-dispatcher for more speed
- Concrete5 webseite
PHP 7 und Concrete 5 Upgrade
Heute wurden live eingespielt: Updates 2er Domains, um zu PHP 7 kompatibel zu werden
- Concrete 5 wurde aktualisiert: von Version 5.6.x sind alle Inhalte migriert auf v8.1
- Der Source der Blogs wurde gepatcht
- Meine Inhaltsseiten von Putzi4Win wurden durch statische Seiten ersetzt
- In der Suche (ahcrawler) wurde Meedoo aktualisiert
- Auf den Liveseiten wurde PHP5.5 auf Version 7 umgestellt
UPDATE
Und es kamen noch Updates von
- jQuery
- Bootstrap
- Datatables
hinzu
Das war vielleicht etwas viel auf einmal.
Das Meiste läuft, aber die ersten Tage gibt es sicher noch ein paar Holperer. Seht es mir nach :-)
weiterführende Links:
- Concrete 5 concrete5.org (en)
- PHP php.net (en)
- Meedoo - PHP database framework medoo.in (en)
- jQuery Javascript Framework jquery.com (en)
- Bootstrap Framework getbootstrap.com (en)
- Datatables - jQuery Plugin für filterbare und sortierbare Tabellen datatables.net (en)
Bootstrap 3.3 unter Concrete 5.6
Meine Webseite verwendet Concrete 5 als CMS.
Auf aktuelle Version 5.7 kann man dummerweise nicht upgraden, weil man im Unterbau zuviel geändert hat. Toll. Ich will einige Komponenten trotzdem aktualisieren.
Ich hatte so die famose Idee, auf meiner Webseite Bootstrap auszutauschen
VON v3.0
AUF v3.3
Der Konflikt besteht darin, dass das Backend mit Bootstrap 2 arbeitet und mit jQuery v1.7 daherkommt.
Bootstrap 3.3 braucht nun aber mind. jQuery 1.9. Mit vermeintlich gutem Gewissen habe ich die letzte 1-er Version von jquery heruntergeladen. Und mit jQuery 1.11 läuft wiederum das Bootstrap 2 Backend nicht mehr sauber.
Ein Teufelskreis ;-)
Erschwerend kommt hinzu, dass C5 das jQuery innerhalb
Loader::element('header_required');
irgendwo lädt (damit werden mehrere Html-Header Zeilen per echo rausgeschrieben).
Entweder man modifiziert Originale (davon rate ich per se ab), macht Custom-Elemente - oder ersetzt es in seinem Template. Letzters habe ich gemacht - mit Hilfe der ob_ Funktionen wird der Content abgegriffen und darin der Pfad zum jQuery File ersetzt.
// 2014-11-01 hahn
// HACK to use bootstrap 3.3 in live mode and concrete5 cms mode
// --> load specific jquery version
ob_start();
Loader::element('header_required');
$sHeadcontent = ob_get_contents();
ob_end_clean();
$u = new User();
if (!$u->isRegistered()) {
$sHeadcontent=str_replace(
'/concrete/js/jquery.js', // or '/updates/concrete[version]_updater/concrete/js/jquery.js',
$this->getThemePath() . '/js/jquery_1.11.1.js',
$sHeadcontent
);
}
echo $sHeadcontent;
// ENDE jquery HACK
Eine andere Folge des jQuery Updates war die Inkompatibilität mit colorbox (Addon Lightboxed Image - 0.9.2).
Durch Aktualisieren der Dateien unter
[webroot]/packages/lightboxed_image/blocks/lightboxed_image
mit den aktuellen colorbox-Sourcen lief auch das wieder.
Update:
Eine andere Variante (die Auswirkung auf alle Themes hätte) wäre, die Datei concrete/elements/header_required.php in das Verzeichnis elements zu kopieren und dort anzupassen. So kommt man auch ohne die ob_-Funktionen aus.
weiterführende Links:
- Concrete5 Note: There is currently NO UPGRADE script from 5.6, this is a new version for new sites.
- C5 addon: Lightboxed Image
- Download: colorbox [master]
Linkchecker auf meiner Webseite
Hinweis: Dieser Artikel von 2014 ist veraltet. Als Linkchecker verwende ich nun den meinen ahCrawler
In meiner alten Webseite hatte ich in externen Linkchecker direkt als Link im HTML-Code.
Im neuen CMS ist das nicht mehr so. Alle Links verweisen auf die echte Zielseite. Aber ich habe weiterhin einen Linkchecker integriert - allerdings als Javascript-Löung.
So funktioniert es:
Alle Links zeigen auf die Zielseite.
<a href="http://example.com/">Beispiellink</a>
Nun ist es so, dass ich in meinen Artikeln keinerlei externe Links verwende. Alle externen Links sind rechterhand platziert - in einem DIV namens “sbright” (”sb” für sidebar).
Alle Links in diesem Div - also nicht die auf der Seite insgesamt - werden geprüft, ob sie eine externe Referenz besitzen - falls ja, wird das Onclick Event umgebogen auf ein PHP-Skript inc_urlchecker.php. Diese Funktion nutzt jQuery:
/**
* change external links in the sidebar: a linkchecker will be added
* @returns {undefined}
*/
function initAddLinkchecker(){
var sLink=false;
$("#sbright a").each(function() {
// do something with external links:
if (this.href.indexOf("axel-hahn.de")<0){
sLink=this.href;
sLink="/axel/php/inc_urlchecker.php?url="+sLink;
$(this).attr("onclick", "location.href='"+sLink+"'; return false;");
}
});
}
In jenem PHP-Skript wird der übergebene Link mit einem Http Head Request mittels Curl geprüft.
// from http://php.net/manual/en/function.get-headers.php
function get_headers_curl($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_HEADER, true);
curl_setopt($ch, CURLOPT_NOBODY, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
$r = curl_exec($ch);
$r = preg_split("/n/", $r);
return $r;
}
Ist der Http-Response Code OK (200er und 300er Http-Statuscodes) wird der Besucher weitergeleitet. Wenn nicht, gibt es einen entsprechenden Hinweis im Webbrowser samt Entschuldigung, Fehlermeldung und Link zurück zur letzten Seite.
Ach so, und vom letzten Test eines Links wird der Response Header in eine (Sqlite) Datenbank geschrieben. Die sehe ich gelegentlich ein und weiss, welche Links ins Nirvana gehen.
Weiterführende Links:
Webseite umgestellt auf Concrete 5
Wer ab und an auf meiner Webseite war, wird es bemerkt haben: sie sieht nun anders aus. Die bisherigen Inhalte sind (zumeist) noch da, haben aber eine neue URL.
Ich habe meine Webseite auf das CMS Conrete 5 umgestellt.
Wer eine alte Adresse ansurft …
… sei es, er wählt einen Bookmark, einen nunmehr veralteten Link aus einem Forum oder dem noch nicht aktualisierten Suchindex einer Suchmaschine, der kommt auf eine Umleitungsseite.
Diese Umleitungsseite kennt das Mapping von der alten zur neuen URL. Suchmaschinen werden sofort mit einem 30x auf die neue Seite umgeleitet (Google hat übrigens so sehr schnell gelernt!); andere Benutzer bekommen einen Hinweis und den neuen Link angeboten.
Apache-Rewrite Regel für alte Seiten:
RewriteRule ^(axel.*).html$ /(...)/redirector_phpcms.php [PT,QSA]
Wenn das Redirect-Skript einen Bot erkennt, dann gibt es statt der Hinweis-Seite ein 301:
// ----- Bots ein 30x senden
if ($sNewUrl){
if (
stripos($_SERVER["HTTP_USER_AGENT"], "spider")>0
|| stripos($_SERVER["HTTP_USER_AGENT"], "bot")>0
|| stripos($_SERVER["HTTP_USER_AGENT"], "wget")>0
(...)
){
header("HTTP/1.1 301 Moved Permanently");
header("Location: $sNewUrl");
}
}
Warum das Ganze?
Bisher habe ich einen Parser verwendet, dessen Entwicklung seit einer gefühlten Ewigkeit eingestellt ist. Securitymässg ist das keine so tolle Ausgangslage.
Die Wahl fiel deshalb auf Concrete 5, weil ich bereits andere Webseiten damit umgesetzt habe und das Benutzerinterface beim Bearbeiten ganz nett und angenehm finde.
Was blieb gleich?
Die visuelle Menüstruktur blieb weitestgehend identisch. Die neue Webseite wurde aufgeschaltet, als ich ca. 95% der Inhalte und Funktionen drin hatte. Nur mit neuen URLs halt. Was fehlt, sind Fotos und VB-Script- und einige veraltete Javascript-Seiten.
Was sonst so gleich blieb:
- Statistik erfolgt weiterhin mit Piwik
- die Suche ist immernoch die von Sphider
- mein bisheriger HTML5-Audioplayer ist integriert (AMC Player)
- RSS News zu div. Themen werden im Hintergrund aktualisiert
Um meine Inhalte übernehmen zu können, brauchte ich unbedingt den Ersetzungsmechanismus aus dem bisherigen Parser. Dafür habe ich eine PHP-Klassse (mit Hilfe der Originalvorlage) geschrieben.
Was ist neu?
Neben dem Unterbau und den URLs (eben wg. des neuen CMS)
- werden Elemente von Bootstrap 3 genutzt: Menüs, Icons, Tabellen und andere Elemente nutzen dieses Framwork.
- das Layout wurde etwas frischer.
- Seiten können Tags haben. Mit Klick auf einen Tag kommt man zu einer Suchseite, die Seiten aufzeigt, die denselben Tag verwenden.
- Seiten-Inhalte zu verwalten ist für mich einfacher. Davon habt ihr zwar nichts direkt, aber ihr profitiert davon.
weiterführende Links
- Concrete 5 (CMS; Opensource)
- Matomo.org (Statistik-Tool; früher: Piwik)
- Bootstrap (HTML-Framework)
- http://www.sphider.eu/ - Sphider (PHP-Suchmaschine - Anm.: hat bekannte Sicherheitslücken und wird nicht mehr weiterentwickelt)
- AMC Player (HTML5 Audioplayer für surround und stereo)
- RSS-News (im Menü rechts dann eine Rubrik wählen)