AAI Logon Seite mit PHP
An meinem Institut habe ich ein Projekt für eine Logon-Seite mit AAI / EduGain in einer funktionsfähigen Version released.
AAI ist eine Anmeldeform im universitären Bereich. Studierende und Dozenen anderer Universitäten melden sich mit dem Account ihrer eigenen Universität bei ihrem gewohnten Anmeldeprovider (IDP) an. Wenn die Authentifizierung erfolgreich war, dann kann der fremde IDP unserer Applikation den Erfolg des Logons in Form einer ID sowie einige minimale Metadaten senden. Mit jener ID lässt sich in der eigenen Anwendung ein User anlegen oder wiedererkennen. Regelbasiert oder manuell administrativ kann man einem Account Gruppen und Rollen zuweisen.
Das gibt es alles schon und ist spezifiziert, dokumentiert und schon lange produktiv im Einsatz. Sowas erfindet man nicht neu.
Mein Pro AAI Login ist in PHP programmiert - und folglich hilfreich für eine PHP-Anwendung mit Shibboleth. Der Ursprung der Entstehung war eine Ilias9 Installation.In früheren Ilias Versionen konnte man für die Start-/ Anmelde-Seite HTML-Code und Javascript einbinden. Auf diese Weise wurde ein externes Javascript WAYF (=Where are you from) von Switch eingebunden. Das funktionierte super.
In Ilias 9 kann man seine Startseite umfangreich zusammenklicken, aber Javascript konnte ich nicht einbetten. In Feldern für HTML-Code wurde es nach dem Speichern ausgefiltert. Nachdem ich mit dem Anmelde-Konfigurator aufgegeben hatte, sollte eine Seite her, die die Aufgabe der Anmeldeseite übernimmt. Zwar ist initial Ilias das erste Ziel-Projekt, aber es ist bewusst flexibel konfigurierbar ausgelegt, so dass es sich für andere Shibboleth geschützte Anwendung einsetzen liesse.
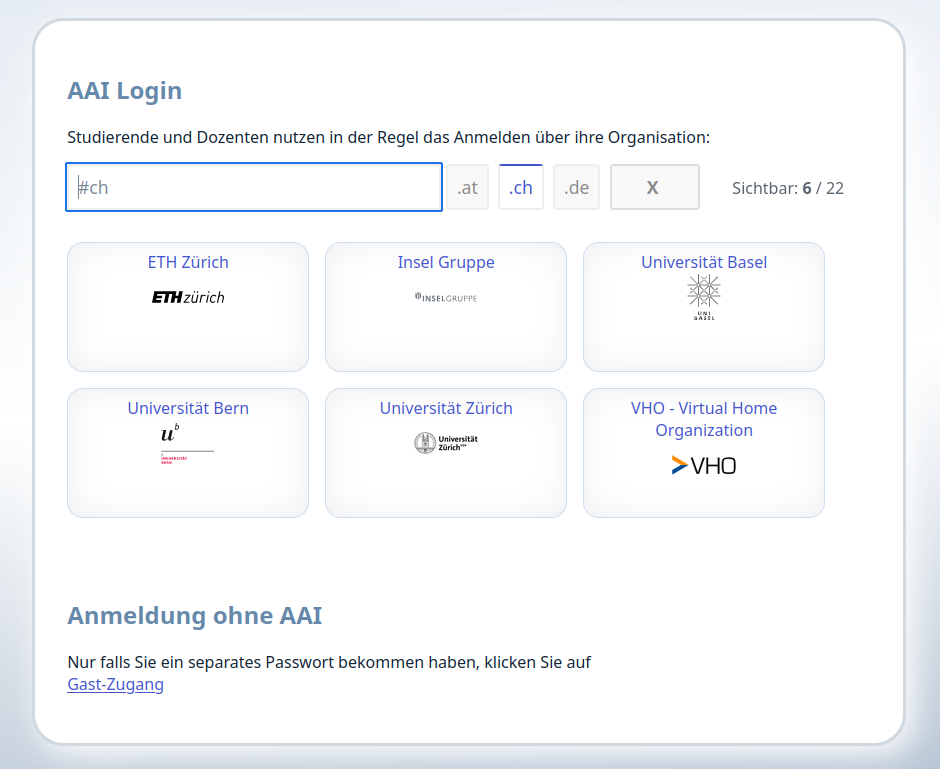
Die Logon-Seite bietet eine Liste der zugelassenen IDPs an. Mit enem Filterfeld lassen sich auf Tastendruck die angezeigten IDP reduzieren, damit ein Benutzer schnell das eigene Login finden kann.
Der Filter nach TLD (Länder-Domains) wird automatisch bereitgestellt.

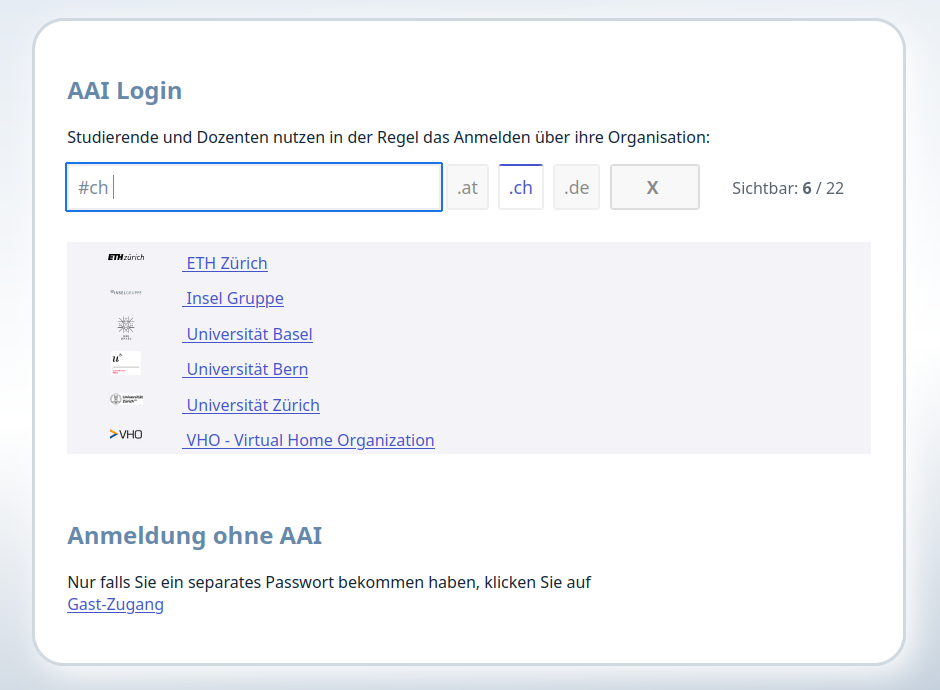
Die Anmelde-(Auswahl-)Seite unterstützt Mehrsprachigkeit, mehrere Layouts (als Boxen, Liste, WAYF Auswahlseite). Hier die mitgelieferte Darstellungsform als Liste:

Weiterhin ist es flexibel bezüglich
- Sprachen. Ein deutsches und englisches Spachfile sind mitgeliefert. Der Aufwand für ein neues Sprachfile ist sehr überschaubar
- Ausgabetexte: Es gibt 3..4 Textelemente, die man frei konfigurieren kann. So kann man den HTML-Code vor und nach der Provider-Auswahl anpassen.
- Layout der Provider-Ausflistung: es werden 3 Layouts mitgliefert. 2 davon sieht man in obigen Screenshots. Ein neues Layout lässt sich schnell erstellen. Eine Klasse liefert bereits alle nötigen Daten, die man nur noch im gewünschten HTML-Code ausgeben lassen muss. Jedes Layout wird seine eigene CSS Datei einbinden - damit ist man völlig frei in der Gestaltung
- Farben: das Basislayout kommt von einer vorgegebenen CSS Datei. Mit Hilfe einer eigenen CSS Datei kann man alle CSS Rules üübersteuern und das Gesamtlayout verändern.
Die Lizenz erlaubt kostenfreie Verwendung, Einsicht in den Quellcode und Anpassung jedweder Art.
Feedbacks und Verbesserungsvorschläge sind willkommen.
📜 License: GNU GPL 3.0
📄 Source: https://git-repo.iml … pen-source/login-aai
📗 Docs: https://os-docs.iml.unibe.ch/login-aai/
IP im Webauftritt blockieren
Heute Abend hat mein Appmonitor [1] festgestellt, dass meine Webseite keine Antworten mehr beim Monitoring-Check sendet.
Nach einigen Minuten kam der Webservice wieder … und verabschiedete sich aufs Neue.
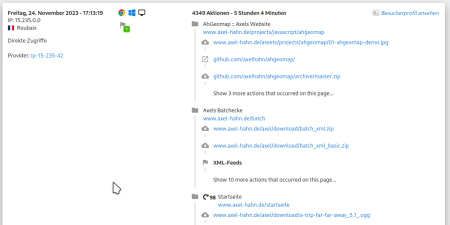
In der Webseitenstatistik Matomo [2] war schnell ein potentieller Kandidat gesichtet, der “etwas” mehr als üblich Seiten vom Webauftritt abruft: 4000 Requests über 5 Stunden - das ist mehr als das übliche Mass von 1 bis 2-stelligen Seitenaufrufen von einem Benutzer.
Abhilfe:
Mein Provider nutzt den Apache Httpd. In der .htaccess im Webroot habe ich die gefundene IP blockiert. Matomo anonymisiert die IP-Adressen - ich sehe sie nicht komplett. Ich war so frei und habe den kompletten D Block ausgeknipst.
... # -- DENY given IP addresses -- <RequireAll> Require all granted # 2023-11-24 Roubaix FRA - provider ip-15-235-42.net Require not ip 15.235.42.0/24 </RequireAll> ...
Weiterführende Links
- IML Appmonitor Docs (Freie Software; PHP) Source
- matomo.org - Webseiten-Analyse (Freie Software; PHP und Mysql)
Fun: Virenwarnung versendet durch Republic of skincare dot com
Hach, das war ja mal wieder eine lustige Spam-Mail.
Jemand mit Absender info@republicofskincare.com kennt sich supergut mit Computern aus! Bei dem etwas fachfremd anmutenden Domainnamen ist es gut, dass sie sogleich mit fundiertem Wissen glänzen und meine Bedenken sowas von vom Tisch fegen.
Ganz usability freundlich werden mir 2 grosse Buttons angeboten. Der linke von beiden ist geisterhaft weiss und ist nicht beschriftet - den soll ich wahrscheinlich gar nicht anklicken. Dann ist ja nur noch einer übrig. Das nenne ich durchdachte Benutzerführung.
“Branchenbester Malware-Schutz, Adware- und Spyware-Cleaner
Repariert Dateien & ist ressourcenschonender als jedes andere Antivirus.”
Grandios!
Matomo-Javascript Tracking Code auslagern
Matomo empfiehlt zum Tracken einer Webseite den Einbau des Codeschnipsels innerhalb des HTML Dokuments … im Head Bereich. [1]
Aber: das Hineinschreiben von Javascript Code in das HTML Dokument ist nicht so recht günstig, wenn man im CSP Security Header das Attribut script-src sicher und ohne unsafe-inline konfigurieren will. [3]
Die Abhilfe besteht darin, dass man [2]
- das Snippet in eine Javascript Datei auslagert.
- den Aufruf des Trackens im Onload Event einfügt - der ebenfalls in der Javascript-Datei ist und nicht im HTML-Code einer Webseite.
Hier einmal ist die Funktion embedTrackingCode benannt:
function embedTrackingCode() {
var _paq = window._paq = window._paq || [];
_paq.push(["trackPageView"]);
_paq.push(["enableLinkTracking"]);
var u="/matomo/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', 1]);
var d=document, g=d.createElement("script"), s=d.getElementsByTagName("script")[0]; g.type="text/javascript";
g.defer=true; g.async=true; g.src=u+"matomo.js"; s.parentNode.insertBefore(g,s);
}
… welche bei Abschluss des Ladevorgangs initialisiert wird:
window.onload = (event) => {
embedTrackingCode();
};
Hinweis:
Wenn der Tracking Code in einer Javascript-Datei ist, muss man das Http-Caching der JS Datei bei einem expires= im Http Response Header beachten. Man ist u.U. nicht mehr so flexibel, wenn man den Code anpassen wollte, weil Browser das Javascript aus dem Cache nehmen, statt frisch vom Server die angepasste Version zu holen. Man kann per ETag cachen lassen … oder kann die JS-Datei mit Versionsnummer benennen.
weiterführende Links:
Spam: Fake-Termin-Flut bei Google-Kalender
Heise meldet: Mails mit Spam-Terminen fluten die Konten von Nutzern des Google-Kalenders. Einen Filter für die automatische Übertragung gibt es nicht.
Ich habe ganz sicher in meinem Google-Kalender noch nie eine bewusste Einstellung getroffen. Wem es ebenso geht, der sollte ebenso einmal seine Einstellungen öffnen und die Option zum Hinzufügen der Einladungen von automatisch (=alle per E-Mail zugestellten Einladungstermine werden immer ohne Zutun im Kalender angelegt - jenes ist das Einfallstor) auf etwas Schwächeres einstellen.
So geht es:
(1)
Einstellungen aufrufen Google Kalender Einstellungen
(2)
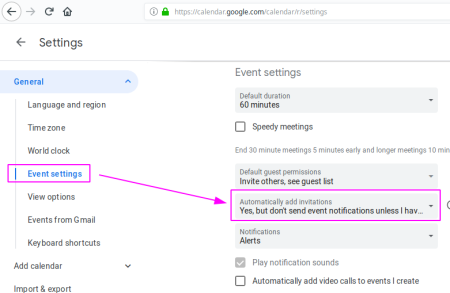
… dann links auf “Event settings”
(3)
… dann sollte man die Einstellung bereits sehen:
weiterführende Links:
PHP-Funktion: Passwort-Check bei haveibeenpwned.com
Anbei eine Funktion, die mit der API von haveibeenpwned.com ein Passwort prüft, ob dieses als gehackt gilt.
Wenn die Funktion true zurückliefert, wurde das Passwort gefunden (sprich: wurde gehackt). Diese Funktion kann man z.B. in einer Applikation einbauen, wenn man Benutzer ihr Passwort setzen lässt. Wenn die Funktion true liefert, dann wäre die Benutzereingabe als unsicher zurückzuweisen.
/**
* check password in an online database; it returns true if the password
* was found in the database
*
* @see https://haveibeenpwned.com/API/v2
* @param string $sPassword password to check
* @param boolean $bShowDebug show debug infos or not (default: false)
* @return boolean
*/
function haveibeenpwned($sPassword, $bShowDebug=false){
// --- make the request
$sCheckPwUrl='https://haveibeenpwned.com/api/pwnedpassword/'.sha1($sPassword).'?originalPasswordIsAHash=true';
$context = stream_context_create($opts);
$sPwReturn = file_get_contents(
$sCheckPwUrl, false,
stream_context_create(
array(
"http" => array(
"method" => "GET",
"header" => "User-Agent: php-check-4-my-password\r\nAccept: application/vnd.haveibeenpwned.v2+json\r\n"
)
)
)
);
$aRespHeader=$http_response_header;
echo $bShowDebug ? '<pre>'.$sCheckPwUrl.'<br>'
. 'Header: '.print_r($aRespHeader, 1).'<br>'
. '$sPwReturn = '.$sPwReturn.'<br>'
.'</pre>' : '' ;
// --- check result
$bFound=array_search('HTTP/1.1 200 OK', $aRespHeader)!==false;
echo $bShowDebug ? (
$bFound ? 'ERROR: The password was found in the database :-/'
: 'OK: seems not to been hacked yet :-)'
) : '';
return $bFound;
}
weiterführende Links:
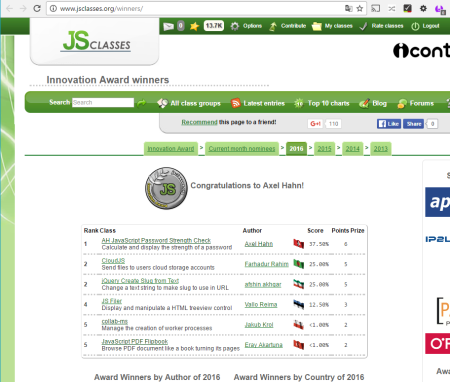
Innovation Award Oktober 2016 für Klasse ahpwcheck
Ja sowas: mit 37.5 % der Stimmen abgeräumt :-)
Die Javascript-Klasse zählt in einem (Passwort-) Input-Feld Typen von Zeichen und ermittelt Grad der Erfüllung der Anforderungen, Gross- und Kleinschreibung, Ziffern, Sonderzeichen und Anzahl. Plus Mehrsprachigkeit und Callbackfunktion zum Abrunden.
Update:
Auf einen der gesponsorten Preise habe ich verzichtet. Damit können “richtige” oder angehende Programmierer mehr anfangen, als ich. Der Award gehört mir ja bereits - das reicht mir völlig aus :-)
weiterführende Links:
- jsclasses.org: ahpwcheck
- Github: Sourcen inkl. Beispiele
- axel-hahn.de: Docs
Umstellung auf SSL
“Mein” Hoster bietet 1 kostenloses SSL Paket bei shared Hosting an (hätte man einen eigenen Host, könnte man ja ein Zertifikat mit Lets Encrypt installieren).
Das Zertifikat ist seit dieser Woche aktiv und ich habe nun einige Konfigurationen umgeschrieben und Anwendungen (Blog, Diashow, Dokumentationen) angepasst.
Ich glaube, jetzt läuft es. Im Wesentlichen.
Alle Aufrufe mit http werden daher auf https mittels .htaccess umgeleitet.
RewriteEngine on
RewriteBase /
# 2016-11-23 - force SSL :-)
RewriteCond %{SERVER_PORT} 80
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Update:
Wenn eine Subdomain in einem Unterverzeichnis der Hauptdomain liegt (so werden bei Strato die zusätzlichen Domains abgelegt), dann kann man deren Hostnamen mit einem Regex prüfen und von der Umleitung aussliessen.
- RewriteCond %{HTTP_HOST} !.*example\.com [NC]
.* als Platzhalter für beliebige Zeichen: Domain mit allen Subdomains. Bei mehrenen Domains im Paket schreibt man pro Domain eine Zeile - RewriteCond %{HTTP_HOST} !^www1\.example\.com [NC]
mit ^ beginnend genau diese Subdomain und Domain
In der .htaccess des Webroots der Haupdomain kann man schreiben:
RewriteEngine on
RewriteBase /
# force SSL
RewriteCond %{HTTP_HOST} !.*domain2\.de [NC]
RewriteCond %{HTTP_HOST} !.*domain3\.de [NC]
RewriteCond %{SERVER_PORT} 80
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
weiterführende Links:
Was für ein Vorfall …
Ich habe eine E-Mail bekommen. Irgendein Arbogast Brock meint, mir unterstellen zu müssen, ich hätte zum Zeitpunkt XY mit IP irgendwas einen superdollen Film heruntergeladen.
Wie ich sowas liebe …
Ich war am 30.07.2014 im Urlaub - und es war keiner hier daheim - das MUSS also Unfug sein.
Die Anrede:
Arbogast weiss also nicht mal meinen Namen.
Die IP-Adresse:
72.91.170.240 - dazu kann man whois [IP-Adresse] aufrufen (unter Linux/ Mac ist es ein mitinstalliertes Kommandozeilentool - oder es gibt auch Webseiten, die diese Aufgabe lösen - einmal nach “whois” suchen).
Jedenfalls ist obiges eine IP der Fa. Verizon Online LLC in Ashburn (USA). Aha.
Wie dumm muss man sein, dass nicht einmal die IP des Landes des Angeschriebenen Opfers übereinstimmt?!
Arbogast weiss also nicht mal, wo ich eigentlich bin.
Der Anhang:
Im Anhang ist ein CAB-Archiv. Darin wiederum ist eine EXE-Datei.
Warum genau sollte ich nochmal eine EXE-Datei von einem unbekannten Absender - ohne eine angegebene Adresse öffnen?
Gesehen .. gelacht .. F8.
Google Analytics wurde deaktiviert
Die da in Übersee sammeln doch schon genug Daten! Mehr als genug.
Als freundliche kleine Randnotiz zu eurer Kenntnisnahme darf ich hiermit verkünden:
Das Tracking mit Google Analytics wurde auf der Webseite www.axel-hahn.de und in meinem Blog gnadenlos gekickt. Weiterhin aktiv ist die Statistische Auswertung mit der Piwik Installation unter www.axel-hahn.de - also auf “meinem” Server in D.