PHP-Klasse cdnorlocal
Eigentlich begann es als Abfallprodukt. Ich brauchte da in einer Web-Applikation eine Klasse … und habe halt jene kleine Klasse geschrieben: wenn ein Verzeichnis für eine Bibliothek im Vendor-Verzeichnis lokal existiert, dann wirf eine lokale URL zurück. Wenn nicht, dann eine zu einem CDN Hoster. Sowas packt man an sich als Funktion in einen 3 Zeiler.
Damit kann ich abstrahieren, wo eine benötigte Bibliothek tatsächlich liegt. Mein Produkt-Download wird klein, weil ich Bibliotheken nur extern verlinke, statt mit in den Download zu packen. Soll das Produkt auf einem System ohne Internet-Anbindung verwendet werden, kann man die Bibliotheken aber optional lokal legen und auf einen Internet-Zugang verzichten.
Tja und dann kam mir der Sinn, noch eine Admin dafür zu schreiben: ich will live in einer API nach Bibliotheken browsen, Details einsehen, Versionen wechseln, Bibliotheken zu “mir” herunterladen.
Ach so Versionen … da gibt es bei gefragten Produkten in relativ kurzen Intervallen neue Releases. Sei es jQuery, Font-Awesome, Plugins … eigenlich habe ich selbst gar keine Kontrolle über all jene Updates … und wenn was neu ist, dies in meinen Applikationen zu aktualisieren.
Und wenn man Versionen lokal hat und sie schon mal lokal erfragen als auch remote die aktuellste ermitteln kann … machen wir noch einen Versions-Checker für sämtliche lokal gemachten Bibliotheken auf einmal dazu. Es kam eins zum anderen. Ich glaube, ich habe mal ein Grundgerüst. Das wird später einmal eine gute Hilfe, den Überblick über alle meine Bibliotheken und deren Versionen zu behalten.
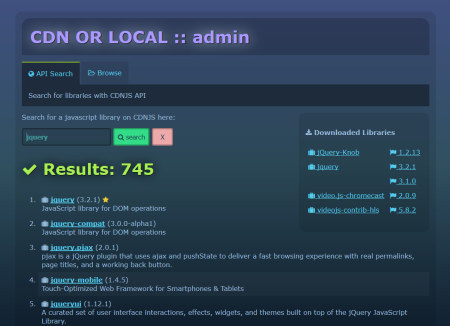
Browsing (Rendering der API Such-Abfrage bei CDNJS):
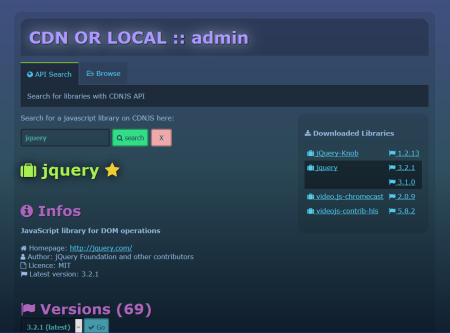
Details (Rendering der API Abfrage einer Library bei CDNJS):
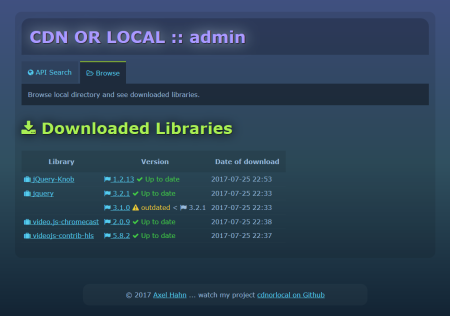
Versionscheck: lokal hinterlegte Versionen von Bibliotheken werden mit der online aktuellsten Version verglichen
weiterführende Links:
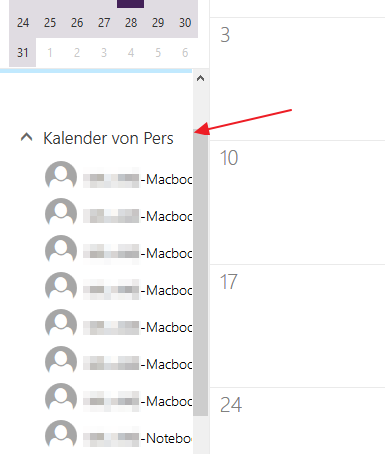
OWA: die “Kalender von Pers”
Im OWA-Kalender des aktuellen Exchange 2016 kann man die Breite der linken Spalte nicht verschieben.
“Kalender von Pers” steht dann dort. Und wenn man Ausleihgeräte über einen Exchange Kalender verwaltet, sieht man leider nicht sofort den kompletten Namen.

Bis Microsoft das behebt, kann man sich ein Bookmarklet [01] in seinem Browser ablegen. Jenes funktioniert unabhängig von der Domain/ URL, wo sich eure OWA-Installation befindet und unabhängig vom Webbrowser (Anm.: leider weis ich nicht, wie man in Edge ein Bookmarklet erzeugt).
Anleitung:
- Den nachfolgenden Link per Drag and Drop in die Lesezeichenliste ziehen: Kalenderbreite
- OWA im Browser starten und in den Kalender wechseln
- In der Lesezeichenliste auf das eben erstellte Bookmarklet “Kalenderbreite” anklicken. Die Kalenderbreite wird dann angepasst. Und bleibt so bis zum Neuladen der Seite.
Wie das Bookmarklet funktioniert:
In das aktuelle Dokument im Browser wird zusätzlicher CSS-Code eingeschleust.
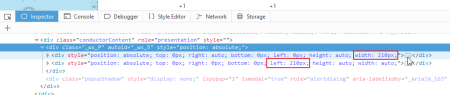
Der Wert für die Breite wird in 2 DIVs benötigt, die unterhalb des DIV der Klasse “._wx_P” sind.
Ich setze eine Variable w auf die Breite von 300 Pixel und weise dem 1. Div nach dem Div der Klasse “._wx_P” die Breite auf w und beim 2. Div den Wert left auf w.
Wenn man im Inspektor schaut – die 2 Originalwerte “210px” werden mit “300px” übersteuert. Wem das nicht breit genug ist, kann das Bookmarklet bearbeiten und den Wert hinter w=… anpassen.
weiterführende Links:
- Wikipedia: Bookmarklet
- Nochmal das Bookmarklet … Drag and Drop: Kalenderbreite