Fontawesome Upgrade von Version 5 auf Version 6
Um Fontawesome von Version 5 auf 6 zu aktualisieren, gibt es einen Upgrade-Guide [1].
Aber das ist viel zu kompliziert :-)
nachdem ich einige Web-projekte umgestellt habe (das Intranet unseres Instituts, IML Appmonitor, ahCrawler, Pimped Apache Status) kann ich meinen Ansatz präsentieren:
- Man entferne das eingebundene CSS File von Fontawesome 5 und ersetze es durch das der Version 6, z.B.:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
- Die meisten Icons sollten nach wie vor da sein. Aber wir aktualisieren einmal die Schreibweise der CSS Klassen für die Version 6.
- im Projketordner Suchen und Ersetzen “fas fa” –> “fa-solid fa”
- im Projketordner Suchen und Ersetzen “far fa” –> “fa-regular fa”
Damit sind 98% erledigt. Nun sollte man die Webseite nochmal genau anschauen. Es kann sein, dass es noch das ein oder andere Prefix umzustellen gilt (z.B. für Brands). Oder aber es gibt auch einige (wenige) Icons, die nun anders heissen - wenngleich sich diese vielleicht nur schwer finden lassen - für diese muss man in [2] die neue Schreibweise ermitteln.
Viel Glück bei der Umstellung!
Weiterführende Links:
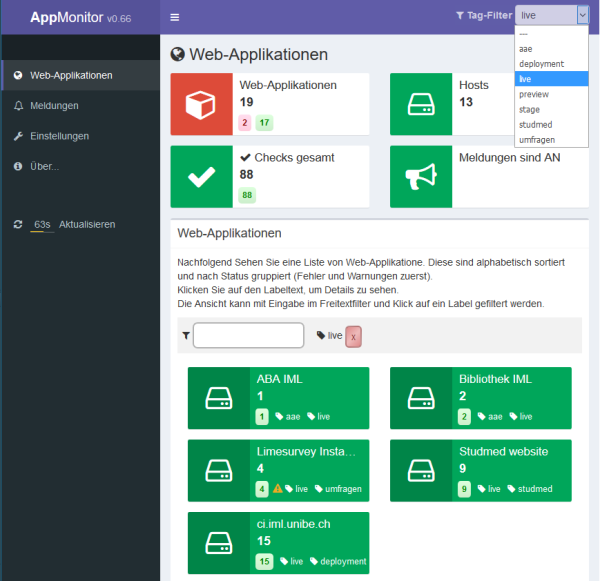
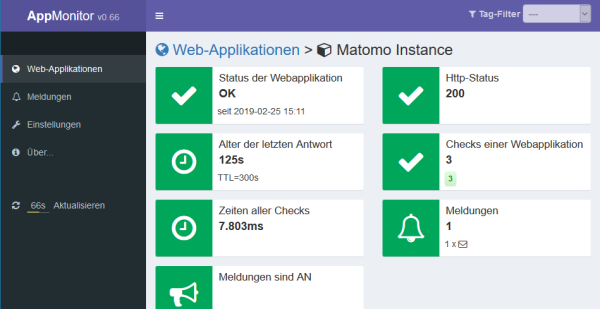
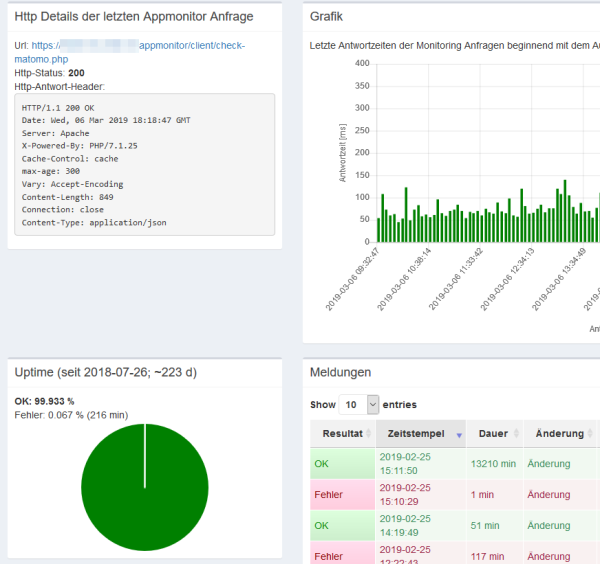
Appmonitor Server Webgui auf AdminLTE portiert
Ich weiss ja auch nicht, was mich vor ein paar Jahre geritten hat, Oberfläche und CSS von Hand und selbst erstellen zu wollen. Weil es schlank ist. Aber eben nicht produktiv.
Nun habe ich die GUI auf AdminLTE portiert - und mir für die benötigten Elemente in AdminLTE die notwendigen Abstraktionen geschrieben. Nun ist es deutlich aufgeräumter!
GUI-Kram kann schon ziemlich lästig sein. Ich bin froh, bin ich damit durch. Nun kann ich mich wieder auf das Implementieren echter Features konzentrieren.
weiterführende Links:
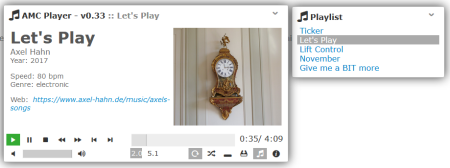
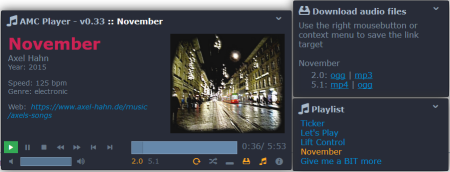
AMC-Player - flat skin
Am Wochenende habe ich v0.33 meines Html 5 Audioplayers freigegeben.
Funktional soll es das erst einmal sein, was ich mir für Version 1 vorstelle. Nun erledige ich ein wenig Code Cleanup.
Und vielleicht noch eine kleine Skin Datei. Eine in einer Art flat Design habe ich da schon mal in Vorbereitung:
… und auch ein Dark Theme
Beide sind noch nicht im Repo verfügbar … seht es als Preview :-)
Updates:
- 22.11.2018 - ein dunkles Theme hinzugefügt
weiterführende Links:
- Axels Webseite
- Dokumentation (en)
- Git-Repository (en)
Texte anhand einer Quelle einfärben
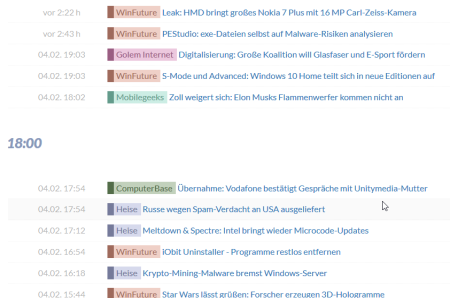
Meine Nachrichten-Feeds benennen die Nachrichten-Quelle und färben sie ein. Es entsteht eine “bunt” eingefärbte Quelle, bevor deren Meldungs-Überschrift genannt wird.
Und wie funktioniert es, dass “Tagesschau”, “Spiegel” oder “Heise” jeweils spezifisch eingefärbt sind?
Naja, der Text - also String - der Quelle wird mit einer MD5 Funktion gehasht. Dann erhält man so einen Hexcode aus einem vorgegebenen String.
Wenn man sich vom Beginn des Hex-Strings jeweils die aufeinanderfolgenden 2..3 Stellen herausgreift, kann man diese dem Anteil für rot, grün und blau zuordnen.
Damit der Hintergrund und Vordergrund relativ zueinander passen, definiere ich für beide einen eine Range von..bis. Der ermittelte Wert aus dem Hash wird relativ zum von-bis-Range für Vordergrund und Hintergrund eingeordnet.
Und das ist der zugehörige PHP-Code:
/**
* return html code for a span with background color based on a checksum of the given text
* @param string $sText text that is used for checksum; if false it returns a gray box
* @param string $sContent optional: text to show
* @return string
*/
function _getChecksumSpan($sText, $sContent = '') {
if ($sText) {
// color ranges in decimal values for RGB from ... to
$iFgStart = 60;
$iFgEnd = 160;
$iBgStart = 180;
$iBgEnd = 240;
// divider: 3 digits of md5 will be extracted
$iFgDivider = 16 * 16 * 16 / ($iFgEnd - $iFgStart);
$iBgDivider = 16 * 16 * 16 / ($iBgEnd - $iBgStart);
$sHash = md5($sText);
$sColor = ''
. 'color: rgba('
. ($iFgStart + round(hexdec(substr($sHash, 0, 3)) / $iFgDivider)) . ','
. ($iFgStart + round(hexdec(substr($sHash, 3, 3)) / $iFgDivider)) . ','
. ($iFgStart + round(hexdec(substr($sHash, 6, 3)) / $iFgDivider)) . ','
. '1'
. ');'
. 'background: rgba('
. ($iBgStart + round(hexdec(substr($sHash, 0, 3)) / $iBgDivider)) . ','
. ($iBgStart + round(hexdec(substr($sHash, 3, 3)) / $iBgDivider)) . ','
. ($iBgStart + round(hexdec(substr($sHash, 6, 3)) / $iBgDivider)) . ','
. '1'
. ');'
;
} else {
$sColor = "color: #888; background: #ccc;";
}
return '<span style="' . $sColor . '; border-left: 0.8em solid; padding: 0.1em 0.4em 0.1em 0.3em ;">' . ($sContent ? $sContent : ' ') . '</span>';
}
weiterführende Links:
- meine RSS-Seite: Nachrichten
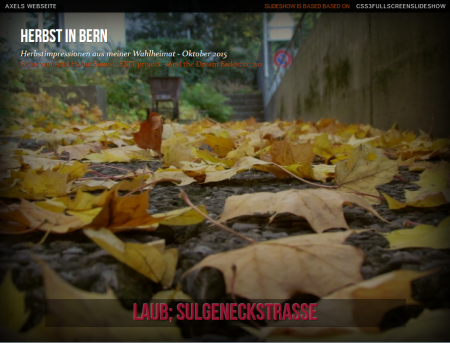
Diashow: Herbst in Bern
> Diashow starten (für Smartphone-User: Vorsicht Datenmenge!)
Ich habe nach einer Diashow gesucht, um mehr meiner Fotos ins Netz zu stellen.
Eine der Möglichkeiten: Fotos im Vollbild.
Die Überblendung rein mit CSS Mitteln fand ich auf tympanus.net. Auf Basis dessen entstand ein erster Prototyp mit Bildern dieses Hersbstes.
Eine PHP-Klasse liest Verzeichnisse, Dateien und Metadaten. Enstpr. Anzahl der Bilder werden HTML-Code und CSS erzeugt. Die Bildreihenfolge ist zufällig und bei jedem Neuladen anders.
Nachteil der Vollbild-Methode:
Meine Bilder sind im Verhälnis 4:3. Je nach Grösse des Browsers, werden Bereiche links+rechts bzw. oben+unten abgeschnitten. Nicht alle Fotos eignen sich dafür.
Ich brauche noch andere Skins, um andere Darstellungen zu ermöglichen, wo man stets das gesamte Foto sieht.
Und noch fehlen mir ein paar Funktionen, die ich noch nachrüsten möchte…
Weiterführende Links:
- Axels Webseite: Diashow starten
- tympanus.net: CSS3 Fullscreen Slideshow Blog-Eintrag (en)
- tympanus.net: CSS3 Fullscreen Slideshow Demo
- Jamendo: EXIT project - And the Dream Fades (2013) die Hintergrundmusik dieser Diashow
Osterkarte 2015
Seit gestern ist meine Osterkarte 2015 online.

Links
- Osterkarte online
- Download der Musik: Ogg | Mp3 (Creative Commons nc-by-sa)
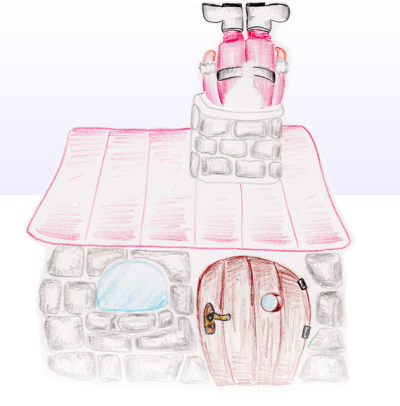
Axels Weihnachtskarte 2014
Nun nun rücken sie also doch endlich in greifbare Nähe: die Fest (und Fress-?) Tage. Ich wünsche meinen Besuchern eine schöne Weihnachtszeit! Geniesst die erholsamen Tage zwischen den Jahren. Nach einem Guten Rutsch ins Jahr 2015 … mögen sich neben privaten und berüflichen Wünschen auch einige der guten alten Vorsätze erfüllen!
Axel hat sich wieder ins Zeug gelegt :-)
Ich habe - zum Glück - wieder eine einfache Idee gehabt: ich brauchte nur 2 Dinge zeichnen und scannen. Und weil ich mich mit Webseiten ein klein wenig auskenne, konnte ich es auch animieren.
Für die Hintergrundmusik wurden vor Allem klassische Instrumente ins Musikprogramm gekippt - und wer denn kann: gar in 5.1 surround lässt es sich herunterladen (s. “über” auf der rechten Seite).
Viel Spass!
weiterführende Links:
- Weihnachtskarte 2014
- Hintergrundmusik zum Download in stereo mp3 ogg … und 5.1 surround: m4a ogg
- Hintergrundmusik auf Soundcloud
Wenn die jQuery-Animation mit fadeIn() nicht mag
Ach, meine Kollegen… wo denn meine Weihnachtskarte bliebe, wurde ich gefragt…
Dabei bin ich doch dran!! Vor 3 Wochen war die Musik fertig. Die Idee für Grafik und Animation steht auch … an der Umsetzung bin ich just dabei. Und hier stiess auf eine Merkwürdigkeit: In jQuery gibt es die Möglichkeit, mit der fadeIn Funktion etwas schööön sanft einblenden zu lassen:
$('#content').fadeIn(5000);
Ich hab die Funktion so oft genutzt - aber bei diesem Element ging es einfach nicht. Plopp - mein Element war sofort da.
Ursache: die CSS-Definition dieser ID - diese enthielt ein transition Attribut:
#content{
(...)
transition: all 1s ease-in-out;
(...)
}
… tja, und wenn ein solches existiert, dann funktioniert eine jQuery-Animation nicht.
Abhilfe:
Entweder:
- In der CSS Deklaration entfernt man die Definition für transition.
- erst nach der gewünschten Animation setzt man transition:
$('#content').css('transition', 'all 1s ease-in-out');
Oder: man verwirft fadeIn() und macht es rein mit CSS3: man setzt per transition die Zeitdauer und wechselt den Wert von opacity.
Weiterführende Links:
Frohe Ostern!
Es ist wieder Ostern und wieder gibt es eine animierte Grusskarte :-)
Wem es gefällt, kann diese mit einem eigenen Titel an Freunde versenden.
Es ist ein kleines Reaktionsspiel. Nach einer zufälligen Wartezeit wird ein Feld hervorgehoben, was schnellstmöglichst angeklickt werden muss. Es wird die Zeit zusammengezählt vom Anzeigen eines Feldes bis es angeklickt wurde.
Schöne Feiertage!
zur Osterkarte 2014
Wie es erstellt wurde?
- Hintergrundmusik und Sounds wurden mit Magix Music Maker erstellt.
- Grafiken / Fotos / Scans wurden mit Paint Shop Pro montiert bzw. nachbearbeitet
- Die Spielsteuerung erfolgt mit Javascript - jQuery nimmt mir teilweise einige Arbeiten ab. CSS 3 animiert die Boxen.
Mit dem Webbrowser kann man die Sourcen einsehen - oder mich nochmal fragen.
Weiterführende Links:
Webseite umgestellt auf Concrete 5
Wer ab und an auf meiner Webseite war, wird es bemerkt haben: sie sieht nun anders aus. Die bisherigen Inhalte sind (zumeist) noch da, haben aber eine neue URL.
Ich habe meine Webseite auf das CMS Conrete 5 umgestellt.
Wer eine alte Adresse ansurft …
… sei es, er wählt einen Bookmark, einen nunmehr veralteten Link aus einem Forum oder dem noch nicht aktualisierten Suchindex einer Suchmaschine, der kommt auf eine Umleitungsseite.
Diese Umleitungsseite kennt das Mapping von der alten zur neuen URL. Suchmaschinen werden sofort mit einem 30x auf die neue Seite umgeleitet (Google hat übrigens so sehr schnell gelernt!); andere Benutzer bekommen einen Hinweis und den neuen Link angeboten.
Apache-Rewrite Regel für alte Seiten:
RewriteRule ^(axel.*).html$ /(...)/redirector_phpcms.php [PT,QSA]
Wenn das Redirect-Skript einen Bot erkennt, dann gibt es statt der Hinweis-Seite ein 301:
// ----- Bots ein 30x senden
if ($sNewUrl){
if (
stripos($_SERVER["HTTP_USER_AGENT"], "spider")>0
|| stripos($_SERVER["HTTP_USER_AGENT"], "bot")>0
|| stripos($_SERVER["HTTP_USER_AGENT"], "wget")>0
(...)
){
header("HTTP/1.1 301 Moved Permanently");
header("Location: $sNewUrl");
}
}
Warum das Ganze?
Bisher habe ich einen Parser verwendet, dessen Entwicklung seit einer gefühlten Ewigkeit eingestellt ist. Securitymässg ist das keine so tolle Ausgangslage.
Die Wahl fiel deshalb auf Concrete 5, weil ich bereits andere Webseiten damit umgesetzt habe und das Benutzerinterface beim Bearbeiten ganz nett und angenehm finde.
Was blieb gleich?
Die visuelle Menüstruktur blieb weitestgehend identisch. Die neue Webseite wurde aufgeschaltet, als ich ca. 95% der Inhalte und Funktionen drin hatte. Nur mit neuen URLs halt. Was fehlt, sind Fotos und VB-Script- und einige veraltete Javascript-Seiten.
Was sonst so gleich blieb:
- Statistik erfolgt weiterhin mit Piwik
- die Suche ist immernoch die von Sphider
- mein bisheriger HTML5-Audioplayer ist integriert (AMC Player)
- RSS News zu div. Themen werden im Hintergrund aktualisiert
Um meine Inhalte übernehmen zu können, brauchte ich unbedingt den Ersetzungsmechanismus aus dem bisherigen Parser. Dafür habe ich eine PHP-Klassse (mit Hilfe der Originalvorlage) geschrieben.
Was ist neu?
Neben dem Unterbau und den URLs (eben wg. des neuen CMS)
- werden Elemente von Bootstrap 3 genutzt: Menüs, Icons, Tabellen und andere Elemente nutzen dieses Framwork.
- das Layout wurde etwas frischer.
- Seiten können Tags haben. Mit Klick auf einen Tag kommt man zu einer Suchseite, die Seiten aufzeigt, die denselben Tag verwenden.
- Seiten-Inhalte zu verwalten ist für mich einfacher. Davon habt ihr zwar nichts direkt, aber ihr profitiert davon.
weiterführende Links
- Concrete 5 (CMS; Opensource)
- Matomo.org (Statistik-Tool; früher: Piwik)
- Bootstrap (HTML-Framework)
- http://www.sphider.eu/ - Sphider (PHP-Suchmaschine - Anm.: hat bekannte Sicherheitslücken und wird nicht mehr weiterentwickelt)
- AMC Player (HTML5 Audioplayer für surround und stereo)
- RSS-News (im Menü rechts dann eine Rubrik wählen)