Linux: bei Änderung einer / mehrerer Dateien ein Kommando starten
Ich brauchte da mal was für unsere Systemlandschaft: der Webservice soll neu gestartet werden, wenn sich eine vordefinierte Datei ändert. Wenn es ein Update der Web-Applikation gibt, dann kann jenes Update ein touch [Dateiname] auslösen.
Wenn das Check-Skript mit einem User läuft, der den Webservice starten darf - sei es mit root oder einem User, dem sudo auf systemctl erlaubt ist - dann kann ein Entwickler niedrige Applikationsrechte haben, ihn aber eine spezifische höhere Rechte erforderliche Aktion ausführen lassen, ohne ihm selbst root oder sudo Rechte geben zu müssen.
Mein Skript habe ich onfilechange.sh genannt.
Es benötigt minimal Parameter zum Erfassen der zu überwachenden Trigger-Dateien und das auszuführende Kommando.
Mit einem “-v” schaltet man den Verbose-Modus ein - dann sieht man mehr, was das Skript gerade macht.
Parameter:
-c [command] command to execute on a file change -f [filename(s)] filenames to watch; separate multiple files with space and put all in quotes -h show this help -i force inotifywait command -s force stat command -v verbose mode; enable showing debug output -w [integer] for stat mode: wait time in seconds betweeen each test or on missing file; default: 5 sec
Ein erstes einfaches Beispiel:
Es wird der Text Hallo ausgegeben, sobald man (z.B. in einem 2. Terminal) die Datei /tmp/mytestfile toucht oder beschreibt.
onfilechange.sh -f "/tmp/mytestfile" -c 'echo "Hallo" '
Mit einem zusätzlichen Parameter -v kann man etwas genauer reinschauen, wie das Skript onfilechange.sh arbeitet.
Auf der Kommandozeile macht das Skript wenig Sinn. Um es permanent laufen zu lassen, sollte man es als Dienst einrichten. Wie man mit dem Skript einen Systemd Service einrichtet, ist in der Readme enthalten. Folge ganz unten dem Link zum Sourcecode.
Lizenz: Free software; GNU GPL 3.0
Und noch etwas zu den Interna, wie man die Datei-Überwachung bewerkstelligen kann:
(1)
Das gibt es zum einen inotifywait . Das Tool erhält man in vielen Distros mit Installation der “inotify-tools”.
Nachteile:
- Die Datei / alle zu prüfende Dateien müssen immer existieren. Wenn es einen Prozess gibt, der das Löschen der Trigger-Datei zulässt, ist diese Kommando ungünstig
- Installation der “inotify-tools” ist erforderlich
Vorteile:
+ Man kann mehrere Dateien zum Überwachen andocken
+ Man kann spezifisch definieren, welche Events man überwachen möchte
+ Ohne einen Loop zu verwenden, kann man nach Beendigung mit Returncode 0 ein Kommando starten. Die Ausführung erfolgt sofort
(2)
Das Kommando stat liefert etliche Datei-Attribute, wie Namen, letzer Zugriff, letzte Änderung, Rechte, …
Nachteile
- man kann nur 1 Datei prüfen. Bei mehreren muss man sich einen Loop über n Dateien bauen
- es braucht eine while Schleife und ein sleep N, um zyklisch einen Zustand zu überwachen
- der Kommando-Aufruf erfolgt nicht sofort, sondern ist entspr. sleep in dessen Wartezeiten etwas verzögert.
Vorteile:
+ Man kann obige Nachteile weitestgehend umgehen - dann ist die Prüfung mit stat auch die zuverlässigere Variante
+ Es ist in jeder Distribution in der Standard-Installation enthalten
weiterführende Links:
- Download/ Readme: git-repo.iml.unibe.ch: onfilechange
- Docs: os-docs.iml.unibe.ch/onfilechange/
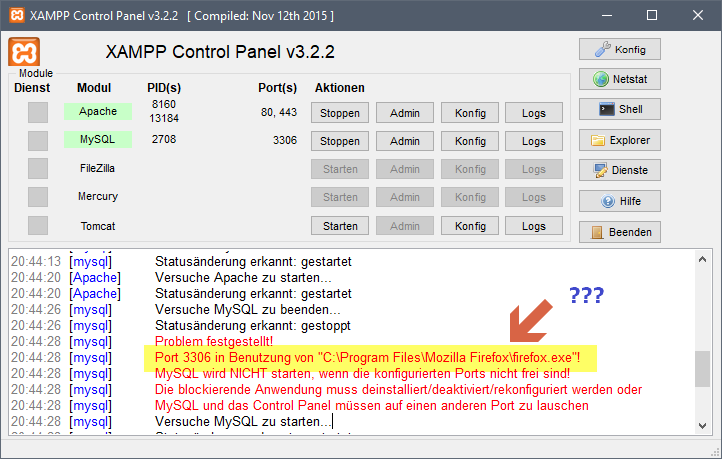
Xampp: Port 3306 belegt - durch Firefox
Schon komisch: ein Programm krallt sich einen Port. Ich dachte, das wäre die Domäne von Skype.

Abhilfe:
- Firefox beenden
- Mysql im Xampp starten
- Firefox starten
Spam: Fake-Termin-Flut bei Google-Kalender
Heise meldet: Mails mit Spam-Terminen fluten die Konten von Nutzern des Google-Kalenders. Einen Filter für die automatische Übertragung gibt es nicht.
Ich habe ganz sicher in meinem Google-Kalender noch nie eine bewusste Einstellung getroffen. Wem es ebenso geht, der sollte ebenso einmal seine Einstellungen öffnen und die Option zum Hinzufügen der Einladungen von automatisch (=alle per E-Mail zugestellten Einladungstermine werden immer ohne Zutun im Kalender angelegt - jenes ist das Einfallstor) auf etwas Schwächeres einstellen.
So geht es:
(1)
Einstellungen aufrufen Google Kalender Einstellungen
(2)
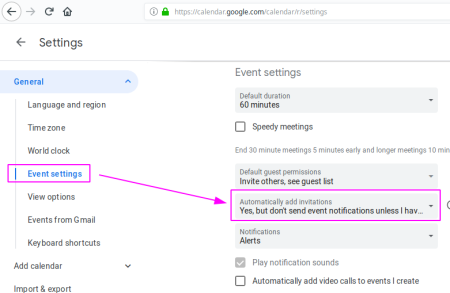
… dann links auf “Event settings”
(3)
… dann sollte man die Einstellung bereits sehen:
weiterführende Links:
preDispatcher - speed up my slow Concrete5 website
Meine Concrete5 Webseite wurde langsamer und langsamer. Sie wird auf einem Shared Hosting betrieben (was ohnehin nicht die schnellste Option sein kann) - hier kann ich zudem keinen Varnish oder auch nur irgendeinen anderen Caching Dienst installieren und davorschalten, sondern muss mich mit .htaccess und Standard-PHP-Mitteln behelfen können.
Das Initialisieren eines Requests in Concrete5 (Bootstrapping) braucht scheinbar sehr lange. Selbst statische Inhalts-Seiten, die ein aktives Fullpage Cache haben, benötigen für die Verarbeitung am Server mehr als 200 ms. Hinzu kommen für einen kompletten Request dann noch Netzwerkzeiten für Namensauflösung (DNS), Anfrage zum Server senden … und das Ergebnis zum Browser zurücksenden, was der Browser dann rendert. Meine schnellsten Seiten aus dem CMS waren bei 300 ms. Andere brauchten 3 Sekunden und mehr. Concrete5 ist einfach langsam.
Ich habe einen Cache geschrieben, der Concrete5 vorgeschaltet ist und im Filesystem seine Caching-Daten ablegt. Kurz er hat minimalste Anforderungen und arbeitet mit einem Shared Hoster. Dieses “Vorschalten” umgeht die lange Initialisierungszeit von Concrete5 - dies macht die Seite schnell.
Vor einigen Tagen habe ich eine erste Version meines preDispatchers eingespielt. Erwartungsgemäss muss man ein paar Kinderkrankheiten ausmerzen. Aber erste Ergebnisse in der Webseiten-Statistik (Matomo) zeigen, dass es eine gute Entscheidung war: die mittleren Seiten-Generierungs-Zeiten sanken von über 2s auf unter 0.4s
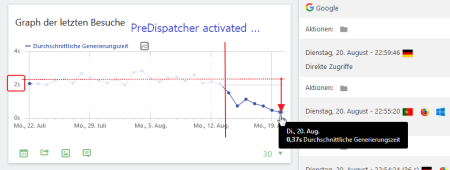
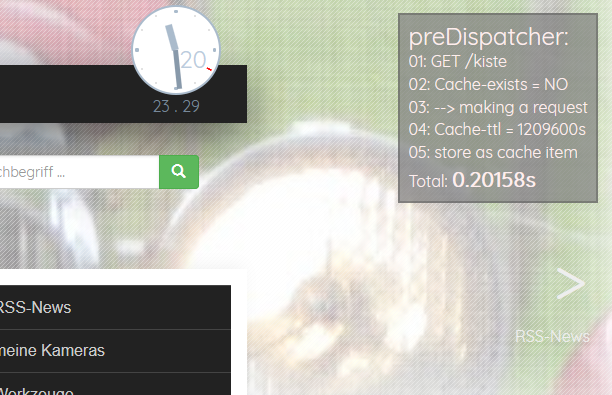
Der PreDispatcher besitzt eine Debugging-Ausgabe, die die Arbeitsweise veranschaulicht und den Unterschied deutlich macht. Das ist ein ungecachter Aufruf einer Seite mit Fullpage Cache in C5 - also inkl. Bootstrapping + Auslieferung einer in C5 gecachten Seite:

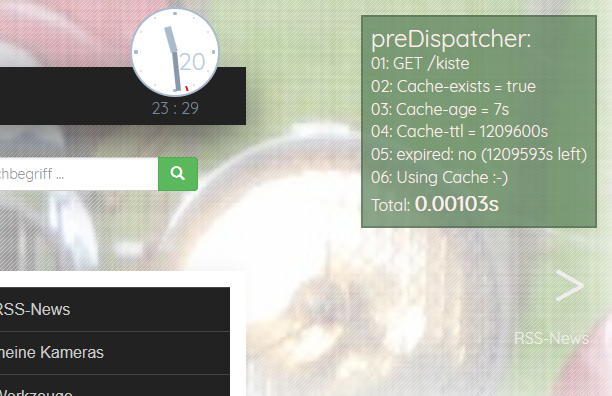
Der PreDispatcher speichert den Request, der nicht im Cache ist (oder dessen Caching Zeit abgelaufen ist). Der nächste Request auf dieselbe Seite wird dann schnell. Richtig schnell:

Wie lange eine Seite aus einem Cache kommt? Man definiert einen Default für alle Seiten. Mit einer Liste von Regex für aufzurufende URLS kann man die Standard-Vorgabe übersteuern und einen neuen Wert zuweisen.
Zudem gibt es eine Erkennung, was nicht gecacht werden darf - oder wo ein Cache verworfen werden muss. Ich kann mich im C5 Backend einloggen - und der Cache jeder mit Login aufgerufenen Seite wird verworfen.
Ich bin wohl auf dem richtigen Weg. Aber ein wenig Feintuning braucht es noch. Bei Interesse, schaut auf Github … oder fragt mich an :-)
Der PreDispatcher ist Freie Software - unter GNU GPL 3!
weiterführende Links:
- Github: pre-dispatcher for more speed
- Concrete5 webseite
post.ch: “keine Sendung” im Kundencenter - und Paket verpasst
Ich habe mir 6 Pakete an meine Adresse in Bern gesendet. 4 sind bereits da … auf 2 warte ich noch.
Bei der Schweizer Post kann man sich auf dem Webportal registrieren. Und dann hat man ein “Kundencenter”, wo man eintreffende Sendungen verfolgen, die Lieferung auf eine andere Adresse ausliefern lassen kann u.v.m. In Erwartung dass noch 2 Pakete ausstehen, habe ich mich registriert.
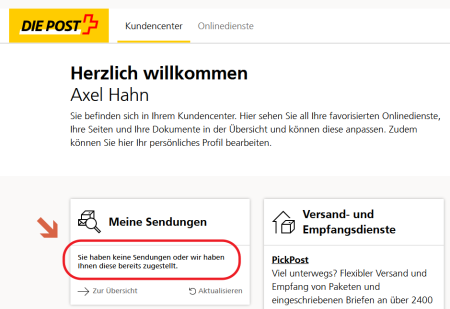
Sonntagabend … habe ich geschaut, ob denn zum Montag ein Paket zugestellt werden würde … ich habe es als NEIN interpretiert:
Montag … nach der Arbeit: ich habe im Briefkasten eine Info, dass mir ein Paket nicht zugestellt werden konnte. Hm, toll. Dann habe ich wohl zu viel von dem Service erwartet.
Was aber tadellos funktioniert: Ich kann nun auf post.ch vom Zettel der Post (a.k.a. “Abholungseinladung”) den Abholcode bei https://www.post.ch/abholungseinladung eingeben, dann auf den Pin zum Hinzufügen klicken, und voila - dann sehe ich beim Wechsel in das Kundencenter mein Paket, dass auf eine Abholung wartet:

OK, das wusste ich ja, das steht ja auch auf dem Zettel drauf.
Wie soll ich eine Sendungsnummer vorab kennen, damit ich sie eingeben kann?
Die Sendungsnummern aller meiner Pakete habe ich noch von der Aufgabe auf der Postfiliale in D vor mir liegen. Diese werden jedoch nicht als Eingabe auf post.ch akzeptiert. Scheinbar wird es in er Schweiz umgelabelt: bei der Sendung, die nun zur Abholung bereit ist, sieht die Sendungsnummer der Schweizer Post komplett anders aus. Ich kann absolut keine der Angaben auf dem Abholschein der Schweizer Post mit irgendeiner Angabe auf den Quittungen der Deutschen Post matchen. Man hat als Kunde verloren.
Irgendwie hat sich mir der Sinn dieser Funktion “meine Sendungen” noch nicht ganz erschlossen. Ich will doch *vorher* wissen, ob ein Paket eintrifft, oder etwa nicht??? Es klingt nach einer guten Idee - ist aber praktisch nicht verwendbar. Gut gemeint ist das Gegenteil von gut gemacht.
PHP-Snippet - URL Parameter escapen
Dieser Blogeintrag ist eine Snippet-Ablage.
Die PHP-Funktion mysql_real_escape() maskierte Sonderzeichen in Werten, bevor man sie für Datenbankabfragen verwenden sollte. Die Funktion arbeitet nur dann, wenn Mysql vorab initialisiert wurde.
/**
* mysql_real_escape for an array of options
* @param array $aParams
* @return array
*/
function escapeAllParams($aParams) {
foreach (array_keys($aParams) as $sKey) {
$aParams[$sKey] = escapeParam($aParams[$sKey]);
}
return $aParams;
}
/**
* replacement for mysql_real_escape.
* @param string $s
* @return string
*/
function escapeParam($s) {
$s = str_replace(array('\\', "\0", "\n", "\r", "'", '"', "\x1a"), array('\\\\', '\\0', '\\n', '\\r', "\\'", '\\"', '\\Z'), $s);
return $s;
}
A Touch Of Glass - Theme für Flatpress
Mein bisheriger Blog war über Jahre immer ein Custom style … aber eben nicht public.
Nun habe ich meinen erstes Theme für Flatpress veröffentlicht. Vom Look her ist es der klassische Blog Style mit einem hellen Theme als Basis. Wegen der Transparenzen taufte ich es “A Touch Of Glass”.
Warum überhaupt … es gibt ja bereits mehrere Themes?!
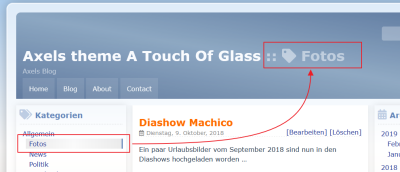
- Mich stört in Flatpress, dass man den Filter auf einen Monat oder eine Kategorie nicht visualisiert hat. Ich hatte es bis anhin mit einem Hack gelöst. In diesem Theme ist es mit Javascript implementiert: In der Widget-Box ist es nun hervorgehoben als auch im Headerbereich sichtbar.

- Mehrere Themes für ein 2 oder 3-Spalten-Layout? Das ist unnötig. Wer mag, darf es gern adaptieren. Im Flatpress-Backend platziert man Widgets in einzelne Bereiche. Von mind. 1 Widget benutzte Spalten werden angezeigt; ungenutzte nicht. Klingt banal. Und ist es per CSS an sich auch.
- Es fehlen Icons. Naja, an allen Ecken und Enden. Ich habe im Theme per CDN Fontawesome eingebunden und an so einigen Stellen per CSS im Frontend als auch Backend integriert.
- Ich wollte ein cooleres Backend. Es soll schliesslich auch 2019 Spass machen, einen neuen Blog-Eintrag zu machen.

Das Theme gibt etliche Rahmenbedingungen vor. Die Syles - 4 liefere ich einmal mit - sind nur noch extrem einfache CSS Dateien, die einige Default-Farben übersteuern.
Weitere Farb-Schemata zu erstellen wird zum Kinderspiel. Wer mag, kann sich eine style.css eines Farbschemas ansehen: es werden CSS Variablen definiert und diese in denjenigen CSS Selektoren angewendet, die übersteuert werden sollen.
Hey, wenn ihr es für gut befindet, empfehlt/ teilt es weiter :-)
UPDATE
- 19.06.2019: Es sind ein Freitextfilter mit Highligntning bei Kategorieen und auf- und zuklappbare Jahre im Archiv hinzugekommen. Ich hab es nun mal v1.0 genannt :-)
- 06.08.2019: Mein Twitter-Posting wurde auf dem Flatpress Channel eingefügt (s. Link [6])
weiterführende Links:
- Github: Projekt Seite des Themes
- Github: Theme A Touch Of Glass als ZIP
- Flatpress.org Blogging Engine in PHP ohne Datenbank
- Fontawesome Iconset
- Twitter: Axels Tweet
- Twitter: Flatpress Tweet … und Channel
Amazon Alexa - meine Seite kommt Rang 60.000 näher
Amazon Alexa … ist das nicht ein Lautsprecher?
Wenn wer sich das fragt, hat Amazon vielleicht ein Branding Problem. Aber das soll nicht meines sein.
Nein, ich meine das schon viel ältere Amazon Alexa - das mit mit den Webseiten-Rankings.
Hin und wieder schaue ich, wie sich das Ranking von axel-hahn.de in Deutschland verhält. Und das schwankt! Was ich über die letzten Monate so sehe:
- Im März lief es mal aus dem Listing heraus (über Platz 150.000 vermute ich).
- Binnen einer Woche schwankt es mal um 30.000 Plätze. Auf 4 Stellen nach - äh: VOR - dem Komma braucht man nicht so genau schauen.
- Seit Ende März 2019 bewegt es sich um Platz 100.000 (+/- 10.000 Plätze)
- Ende April war er bei Rang 135.000 (weltweit: 1.5 Mio) … und fällt seitdem
- Am 29.5. kam ich auf 60931 (weltweit: 1.2 Mio)
Wenn ich mal Zeit habe (hm, das ist ein ganz böses geflügeltes Wort für: das tritt eh nie ein :-)), dann mache ich die PHP-Klasse, mit der ich die Alexa-Statistik einhole, mal schön … wie auch öffentlich.
weiterführende Links:
Pimped Apache Status: über 500 Downloads im März
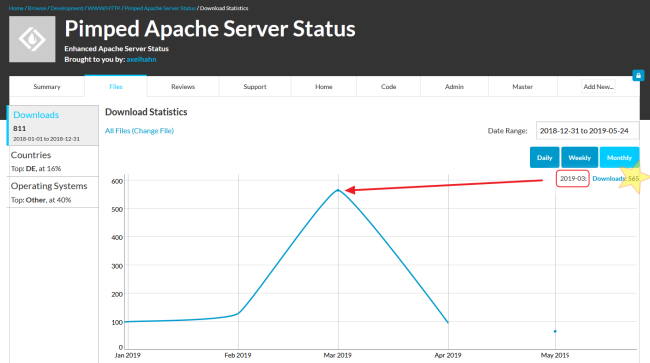
Ich bin leider erst soeben darüber gestolpert: diesen März gab es auf Sourceforge einen absoluten Peak von 565 Downloads im Monat.
Warum habe ich das nicht gesehen?
In die tageweise Statistik reingezoomt … davon waren 500 an einem Tag (19.3.) - ich glaube, da hat sich wer einen Scherz erlaubt und wget bemüht - oder gar öfter F5 im Browser gedrückt.
So schnell kann eine kleine Euphorieblase wieder platzen.
weiterführende Links:
- Axels Webseite - Docs Pimped Apache Status Get started - hier ist das Youtube Video
- Github: Pimped Apache Status
- Sourceforge: Pimped Apache Status
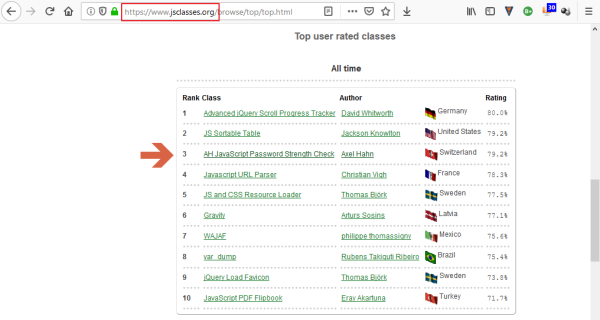
jsclasses.org - Top user rated classes
Oh, was für eine kleine nette Überraschung: Das da bin ja ich :-)
Mit dieser Klasse wird bei einem Passwort-Feld ein Div eingeblendet. Darin wird die Erfüllung der vorgegebenen Bedingungen (z.B. Anzahl Zeichen, Gross-/ Kleinschreibung, Anzahl Sonderzeichen) dargestellt - on the fly während der Passworteingabe.
Diese Klasse ist Freie Software und Open Source.
weiterführende Links: