Visumantrag Russland
Freitag kam mein neuer Reisepass - der alte wäre im Juni abgelaufen.
Heute wurde der Visumantrag für Russland parat gemacht und kann morgen eingereicht werden.
Für ein Russland-Visum benötigt man eine Einladung. Bisher hatte diese über die Schwiegereltern bekommen (ist aber aufwändig), dann ich eine Reiseagentur in Bern beauftragt.
Diesmal probieren wir es über VHS Bern - hier kann ein russischer Ehegatte ohne selbige Einladung das Visum einreichen.
Neben dem mehrseitigen elektronischen Antrag (1 PDF-Seite ist davon auszudrucken) sind etliche Kopieen, Bescheinigungen, … im Antrag beizulegen.
Wie ich Bürokratie-Kram hasse! 39 Seiten Papier für ein Visum!
Nun darf gern der angenehme Teil des Sonntags kommen!
weiterführende Links:
- Sibiriak
- visa.kdmid.ru (elektronischer Antrag)
- VHS Swiss
5.1 surround Wiedergabe mit Apple Quicktime Player?
Hm, vielleicht gab es ein Update - auf jeden Fall hat sich der Quicktimeplayer als Standard-Anwendung für Audiodateien wieder reingemogelt. Ich wollte gerade etwas ganz Einfaches am Rechner machen. Also: scheinbar was ganz Einfaches: eine Wave Datei abspielen. Das sind unkomprimierte Audio-Rohdaten - ohne jeden Codec.
Die gute Nachricht: der Quicktimeplayer spielt etwas ab.
Die schlechte Nachricht: nicht so, wie er soll.
Nun, dass es keine Fehlermeldung oder Warnung gibt, dieses Verhalten kenne ich bereits von Apple iTunes. Vielleicht, weil es das Benutzererlebnis durch Vorgaukeln einer heilen Welt fördert? Ich weiss es nicht…
Das ist jetzt aber echt mies: nicht mal eine Wave-Datei soll der abspielen können? Sind Apple Produkte wirklich so schlecht?
Ich gehe zunächst einmal von der Annahme aus, die Antwort sollte “nein” sein. Schliesslich ist Apple in Sachen Multimedia eine Grösse und Quicktime ist ja der Player unter der iTunes Haube.
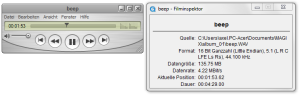
Test 1: erkennt Apple Quicktime die Datei als Wave Datei?

Hurra, die Antwort ist “ja”. Auch als 5.1 Medium.
Nun stellt sich die Frage, warum wird ein Medium korrekt erkannt und dann falsch abgespielt?
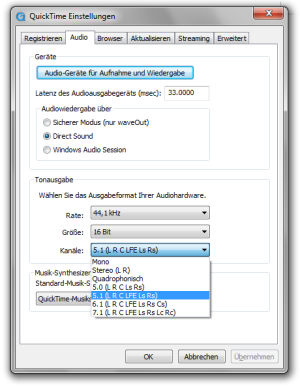
Nach nur kurzem Suchen findet man die Audio-Einstellungen:
- Bearbeiten -> Einstellungen -> Quicktime Einstellungen
- Dort auf den Tab “Audio”
- Unter Tonausgabe gibt es ein Dropdown für die Zahl der Kanäle
Hier auf 5.1 gestellt und alle Fenster mit OK geschlossen … und es spielt immernoch nicht in surround ab.
Ich gebe aber nicht so schnell auf. Ich schliesse den Player und starte ihn erneut… tja, das half leider auch nichts. Schnell in die Audio-Einstellungen geschaut: ja, diese hat er sich gemerkt.
Es gäbe im selben Dialog noch die Möglichkeit, die Audio-Wiedergabe von “Direct Sound” umzustellen … auch hier habe ich alle Varianten durchprobiert und Player jeweils neu gestartet. Nix.
Es könnte auch das Audiofile defekt sein! Versuchen wir es mal mit anderen Playern:
- Wiedergabe mit Windows Mediaplayer: es kommt surround Sound
- Wiedergabe mit VLC 2: es kommt surround Sound
- Wiedergabe mit AIMP 3: es kommt surround Sound
Also am Audiofile liegt es wohl nicht.
AAC+ - diesen Audio Codec mögen Apple Produkte angeblich. Ich habe dann einmal die Wave-Datei nach AAC konvertiert. Ich glaube, ihr ahnt es: auch AAC+ wird nicht in surround abgespielt. Natürlich ebenfalls ohne irgendeine Meldung des Players (um es positiv zu sagen: dies ist wenigstens konsequent).
Dann bleibt wohl im Ausschlussverfahren fast nur, dass es wohl möglicherweise doch am Produkt liegt.
Bloss schnell wieder VLC zum Default-Player machen …
weiterführende Links:
iPhone zurücksetzen ist doch nicht so einfach
Ich hatte vor mir: ein iPhone 5 mit slawischer Sprache A (und SIM-Karte dieses Landes) + ein Laptop mit Betriebssystem in slawischer Sprache B.
Das Ziel der Aktion war: Ich wollte das iPhone zurücksetzen: also Daten kicken und Betriebssystem auf Grundzustand.
Ich habe das aktuelle iTunes heruntergeladen und in der Sprache des Laptops installiert. iTunes wurde gestartet, das iPhone angeschlossen und selbiges wurde erkannt. Dann habe ich das zurücksetzen (=Wiederherstellen) gestartet - es erschien ein Dialog, es würden alle Daten gelöscht - kein Problem: genau das wollten wir ja. Dann dauert es eine halbe Stunde. Abschliessend wurde das iPhone gebootet.
Fertig. So dachte ich. Doch was war das? Das iPhone war nun … ich wollte es nicht glauben: es war deutsch!
Aber warum richtet iTunes ungefragt eine andere Sprache auf dem iPhone ein? Ich wollte keine andere Sprache! Es gab in iTunes keinen Hinweis, DASS er die Sprache des iPhones wechseln würde. Und es gab keinen Dialog zur Info geschweige denn zur Auswahl einer neuen System Sprache!
Ich wollte eigentlich das bestehende OS mit Beibehaltung der Installations-Sprache zurücksetzen.
MacOS-/ iPhone Besitzer und Apple Versteher werden sicher über mich lachen, was ich für einen DAU Fehler gemacht habe … aber nehmt mal keine Rücksicht auf eventuelle Mimositäten: kann mir jemand ganz und gar unverblümt erklären, was ich falsch gemacht habe?
Links:
Html5 Audio: schnelles Wiederholen eines Sounds
Kürzlich hatte ich etwas zur Wiederholung von loopenden HTML5 Audios geschrieben. Beim Schreiben der elektronischen Osterkarte kämpfte ich noch mit einem anderen Audio-Problem: Mit Klick auf ein Element sollte ein Sound wiedergegeben werden. Im Onclick Event eines Bildes wird nachfolgende Funktion aufgerufen. Diese holt aus einem Spielfeld-Array die Information, ob es ein neu aufgedecktes Feld ist und spielt einen entsprechenden Sound durch Ansteuern eines (in der Seite bereits vorhandenen) Audioobjektes:
function clickimage(oLink) {
(...)
iClickCounter++;
var oAudio = false;
var oField = aFields[oLink.id];
(...)
if (oField["active"]) {
// scream yeah!
(...)
oAudio=document.getElementById("audioclickok");
oAudio.currentTime=0;
oAudio.play();
(...)
} else {
// oh no!
(...)
var sSoundid=oField["done"]?"audioclickremoved":"audioclickfailed";
oAudio=document.getElementById(sSoundid);
oAudio.play();
(...)
}
(...)
}
Hey es spielt! Aber eher schlecht als recht. Bei mehrfachen Klicks gibt es äusserst unschöne Effekte. Es hakt - die Wiedergabe ist nicht synchron.
Eine Abhilfe wäre web-API. Oder man stehert die Wiedergabe ein und desselben Audiofiles über mehrere Audio-Objekte.
Oder: man setzt vor der Play-Methode die Abspielposition auf Null.
(...) oAudio=document.getElementById(sSoundid); oAudio.currentTime=0; oAudio.play(); (...)
Der Unterschied ist wirklich frappant!
Weiterführende Links
Frohe Ostern!
Es ist wieder Ostern und wieder gibt es eine animierte Grusskarte :-)
Wem es gefällt, kann diese mit einem eigenen Titel an Freunde versenden.
Es ist ein kleines Reaktionsspiel. Nach einer zufälligen Wartezeit wird ein Feld hervorgehoben, was schnellstmöglichst angeklickt werden muss. Es wird die Zeit zusammengezählt vom Anzeigen eines Feldes bis es angeklickt wurde.
Schöne Feiertage!
zur Osterkarte 2014
Wie es erstellt wurde?
- Hintergrundmusik und Sounds wurden mit Magix Music Maker erstellt.
- Grafiken / Fotos / Scans wurden mit Paint Shop Pro montiert bzw. nachbearbeitet
- Die Spielsteuerung erfolgt mit Javascript - jQuery nimmt mir teilweise einige Arbeiten ab. CSS 3 animiert die Boxen.
Mit dem Webbrowser kann man die Sourcen einsehen - oder mich nochmal fragen.
Weiterführende Links:
Loopende Sounds mit Html5 Audio
Ich bin dabei, eine e-Card vorzubereiten und habe einen loopenden Song erstellt. Wenn ich diesen mit dem Audio Tag mitsamt loop Attribut einbinde:
<audio title="Hintergrundmusik" preload="auto" controls="controls" loop="loop" autoplay="autoplay" id="audioBgSound" > <source type="audio/ogg" src="/axel/download/easter2014-bg_2.0_.ogg" > <source type="audio/mp3" src="/axel/download/easter2014-bg_2.0_.mp3" > </audio>
… so gibt es am Ende des Songs immer eine kurze Pause von ein..zwei Zehntel, bevor der Song von vorn beginnt. Das ist unschön, ich wollte eigentlich einen soften Übergang ohne diese Zwangspause.
Einen Evenlistener auf “ended” zu setzen, der die Position auf 0 (Anfang) setzt, hat genau denselben Effekt, wie das Loop Attribut.
Nun habe ich eine Krüppel-Lösung hergenommen.
Mit window.setTimeout wird eine Funktion forlaufend wiederholt. Diese prüft die Position und ob das Ende “fast” erreicht ist. Fast heisst hier: Länge des Audios ([audio].duration) minus etwas Luft. Ich hab mal 0.2 Sekunden gesetzt.
/**
* sound hook
* @returns {undefined}
*/
function soundtrigger() {
oAudioBgsound = document.getElementById("audioBgSound");
iPos = oAudioBgsound.currentTime;
if (iPos>oAudioBgsound.duration - 0.2){
oAudioBgsound.currentTime=0;
}
if (iPos > (oAudioBgsound.duration - 6)) {
window.setTimeout("soundtrigger();", 50);
} else {
window.setTimeout("soundtrigger();", 5000);
}
}
Es ist echt unschön, aber falls wer was besseres weiss…
weiterführende Links:
Erlebnisse wurden eingestellt
Da keimt doch glatt die Hoffnung, dass der Spam bald aufhört.

SCNR ;-)
NAS: 1 Festplatte defekt
Lange hatte ich für meine Sicherung eine externe Festplatte. Mit Betonung auf “eine”.
2011 hatte ich ein NAS mit 2 Festplatten gekauft, die mit RAID 1 sich gegenseitig spiegeln. Obwohl mir noch keine Festplatte im PC oder das NAS ausgestigen wären … Es war ein Bauchgefühl.
Das NAS schaltete ich - einmal pro Monat oder alle 2 Monate mal an. Das ist also sehr weit weg, vom Dauerbetrieb.
Ende letzter Woche wurde ein Festplattenfehler gemeldet - es ging doch tatsächlich eine der beiden HDs kaputt. Nun hat sich das RAID 1 das erste mal ausgezahlt.
Heute kam eine neue Festplatte rein, das NAS eingeschaltet … und schon synchronisiert er fleissig (OK, das “fleissig” nehme ich zurück: es synchronisiert laaangsaaam). Aber wenn es über Nacht weiterwerkelt, ist es morgen früh bestimmt fertig.
Falls ich mal irgendwann ein neues NAS kaufe, werden wieder (mindestens) 2 Festplatten drin sein.
Linkchecker auf meiner Webseite
Hinweis: Dieser Artikel von 2014 ist veraltet. Als Linkchecker verwende ich nun den meinen ahCrawler
In meiner alten Webseite hatte ich in externen Linkchecker direkt als Link im HTML-Code.
Im neuen CMS ist das nicht mehr so. Alle Links verweisen auf die echte Zielseite. Aber ich habe weiterhin einen Linkchecker integriert - allerdings als Javascript-Löung.
So funktioniert es:
Alle Links zeigen auf die Zielseite.
<a href="http://example.com/">Beispiellink</a>
Nun ist es so, dass ich in meinen Artikeln keinerlei externe Links verwende. Alle externen Links sind rechterhand platziert - in einem DIV namens “sbright” (”sb” für sidebar).
Alle Links in diesem Div - also nicht die auf der Seite insgesamt - werden geprüft, ob sie eine externe Referenz besitzen - falls ja, wird das Onclick Event umgebogen auf ein PHP-Skript inc_urlchecker.php. Diese Funktion nutzt jQuery:
/**
* change external links in the sidebar: a linkchecker will be added
* @returns {undefined}
*/
function initAddLinkchecker(){
var sLink=false;
$("#sbright a").each(function() {
// do something with external links:
if (this.href.indexOf("axel-hahn.de")<0){
sLink=this.href;
sLink="/axel/php/inc_urlchecker.php?url="+sLink;
$(this).attr("onclick", "location.href='"+sLink+"'; return false;");
}
});
}
In jenem PHP-Skript wird der übergebene Link mit einem Http Head Request mittels Curl geprüft.
// from http://php.net/manual/en/function.get-headers.php
function get_headers_curl($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_HEADER, true);
curl_setopt($ch, CURLOPT_NOBODY, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
$r = curl_exec($ch);
$r = preg_split("/n/", $r);
return $r;
}
Ist der Http-Response Code OK (200er und 300er Http-Statuscodes) wird der Besucher weitergeleitet. Wenn nicht, gibt es einen entsprechenden Hinweis im Webbrowser samt Entschuldigung, Fehlermeldung und Link zurück zur letzten Seite.
Ach so, und vom letzten Test eines Links wird der Response Header in eine (Sqlite) Datenbank geschrieben. Die sehe ich gelegentlich ein und weiss, welche Links ins Nirvana gehen.
Weiterführende Links:
Webseite umgestellt auf Concrete 5
Wer ab und an auf meiner Webseite war, wird es bemerkt haben: sie sieht nun anders aus. Die bisherigen Inhalte sind (zumeist) noch da, haben aber eine neue URL.
Ich habe meine Webseite auf das CMS Conrete 5 umgestellt.
Wer eine alte Adresse ansurft …
… sei es, er wählt einen Bookmark, einen nunmehr veralteten Link aus einem Forum oder dem noch nicht aktualisierten Suchindex einer Suchmaschine, der kommt auf eine Umleitungsseite.
Diese Umleitungsseite kennt das Mapping von der alten zur neuen URL. Suchmaschinen werden sofort mit einem 30x auf die neue Seite umgeleitet (Google hat übrigens so sehr schnell gelernt!); andere Benutzer bekommen einen Hinweis und den neuen Link angeboten.
Apache-Rewrite Regel für alte Seiten:
RewriteRule ^(axel.*).html$ /(...)/redirector_phpcms.php [PT,QSA]
Wenn das Redirect-Skript einen Bot erkennt, dann gibt es statt der Hinweis-Seite ein 301:
// ----- Bots ein 30x senden
if ($sNewUrl){
if (
stripos($_SERVER["HTTP_USER_AGENT"], "spider")>0
|| stripos($_SERVER["HTTP_USER_AGENT"], "bot")>0
|| stripos($_SERVER["HTTP_USER_AGENT"], "wget")>0
(...)
){
header("HTTP/1.1 301 Moved Permanently");
header("Location: $sNewUrl");
}
}
Warum das Ganze?
Bisher habe ich einen Parser verwendet, dessen Entwicklung seit einer gefühlten Ewigkeit eingestellt ist. Securitymässg ist das keine so tolle Ausgangslage.
Die Wahl fiel deshalb auf Concrete 5, weil ich bereits andere Webseiten damit umgesetzt habe und das Benutzerinterface beim Bearbeiten ganz nett und angenehm finde.
Was blieb gleich?
Die visuelle Menüstruktur blieb weitestgehend identisch. Die neue Webseite wurde aufgeschaltet, als ich ca. 95% der Inhalte und Funktionen drin hatte. Nur mit neuen URLs halt. Was fehlt, sind Fotos und VB-Script- und einige veraltete Javascript-Seiten.
Was sonst so gleich blieb:
- Statistik erfolgt weiterhin mit Piwik
- die Suche ist immernoch die von Sphider
- mein bisheriger HTML5-Audioplayer ist integriert (AMC Player)
- RSS News zu div. Themen werden im Hintergrund aktualisiert
Um meine Inhalte übernehmen zu können, brauchte ich unbedingt den Ersetzungsmechanismus aus dem bisherigen Parser. Dafür habe ich eine PHP-Klassse (mit Hilfe der Originalvorlage) geschrieben.
Was ist neu?
Neben dem Unterbau und den URLs (eben wg. des neuen CMS)
- werden Elemente von Bootstrap 3 genutzt: Menüs, Icons, Tabellen und andere Elemente nutzen dieses Framwork.
- das Layout wurde etwas frischer.
- Seiten können Tags haben. Mit Klick auf einen Tag kommt man zu einer Suchseite, die Seiten aufzeigt, die denselben Tag verwenden.
- Seiten-Inhalte zu verwalten ist für mich einfacher. Davon habt ihr zwar nichts direkt, aber ihr profitiert davon.
weiterführende Links
- Concrete 5 (CMS; Opensource)
- Matomo.org (Statistik-Tool; früher: Piwik)
- Bootstrap (HTML-Framework)
- http://www.sphider.eu/ - Sphider (PHP-Suchmaschine - Anm.: hat bekannte Sicherheitslücken und wird nicht mehr weiterentwickelt)
- AMC Player (HTML5 Audioplayer für surround und stereo)
- RSS-News (im Menü rechts dann eine Rubrik wählen)