A Touch Of Glass - Theme für Flatpress
Mein bisheriger Blog war über Jahre immer ein Custom style … aber eben nicht public.
Nun habe ich meinen erstes Theme für Flatpress veröffentlicht. Vom Look her ist es der klassische Blog Style mit einem hellen Theme als Basis. Wegen der Transparenzen taufte ich es “A Touch Of Glass”.
Warum überhaupt … es gibt ja bereits mehrere Themes?!
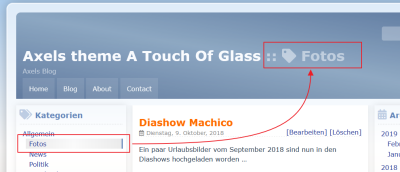
- Mich stört in Flatpress, dass man den Filter auf einen Monat oder eine Kategorie nicht visualisiert hat. Ich hatte es bis anhin mit einem Hack gelöst. In diesem Theme ist es mit Javascript implementiert: In der Widget-Box ist es nun hervorgehoben als auch im Headerbereich sichtbar.

- Mehrere Themes für ein 2 oder 3-Spalten-Layout? Das ist unnötig. Wer mag, darf es gern adaptieren. Im Flatpress-Backend platziert man Widgets in einzelne Bereiche. Von mind. 1 Widget benutzte Spalten werden angezeigt; ungenutzte nicht. Klingt banal. Und ist es per CSS an sich auch.
- Es fehlen Icons. Naja, an allen Ecken und Enden. Ich habe im Theme per CDN Fontawesome eingebunden und an so einigen Stellen per CSS im Frontend als auch Backend integriert.
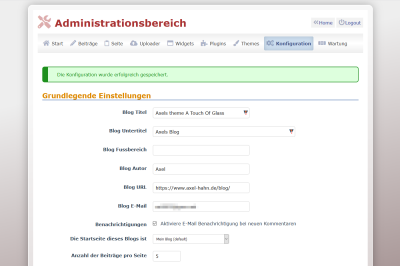
- Ich wollte ein cooleres Backend. Es soll schliesslich auch 2019 Spass machen, einen neuen Blog-Eintrag zu machen.

Das Theme gibt etliche Rahmenbedingungen vor. Die Syles - 4 liefere ich einmal mit - sind nur noch extrem einfache CSS Dateien, die einige Default-Farben übersteuern.
Weitere Farb-Schemata zu erstellen wird zum Kinderspiel. Wer mag, kann sich eine style.css eines Farbschemas ansehen: es werden CSS Variablen definiert und diese in denjenigen CSS Selektoren angewendet, die übersteuert werden sollen.
Hey, wenn ihr es für gut befindet, empfehlt/ teilt es weiter :-)
UPDATE
- 19.06.2019: Es sind ein Freitextfilter mit Highligntning bei Kategorieen und auf- und zuklappbare Jahre im Archiv hinzugekommen. Ich hab es nun mal v1.0 genannt :-)
- 06.08.2019: Mein Twitter-Posting wurde auf dem Flatpress Channel eingefügt (s. Link [6])
weiterführende Links:
- Github: Projekt Seite des Themes
- Github: Theme A Touch Of Glass als ZIP
- Flatpress.org Blogging Engine in PHP ohne Datenbank
- Fontawesome Iconset
- Twitter: Axels Tweet
- Twitter: Flatpress Tweet … und Channel
Kommentar hinzufügen
Die Felder Name und Kommentar sind Pflichtfelder.




Montag, September 30, 2019 - 15:16:15
Great theme - really like the colour variations, the top menu bar, search box/RSS link and bigger font. Very readable. Thanks :)
Montag, September 30, 2019 - 21:21:02
Thank you Mike! It made me happy to read your post.
If you know a bit css have a look to the style.css in [theme]/res/ - all themes share a base css. Each theme adds just a few colors.
See lines 25..37: https://github.com/axelhahn/flatpress-theme-touch-of-glass/blob/master/atog/blue/res/style.css#L25
Axel
Montag, Oktober 28, 2019 - 13:10:46
Hi Axel
I logged an issues on the github page (https://github.com/axelhahn/flatpress-theme-touch-of-glass/issues/1) about a single column bug. Do you know if this is an easy fix (which will fix mobile reading)?
thanks
mike
Montag, November 11, 2019 - 00:05:56
Hi Mike
I didn’t make the theme responsible yet.
In flatpress the articles are in a separate column where you cannot place any widget.
To get a “real” single column display you need to remove the widgets from left and right column.
If I misunderstood something leave a reply, please.
Axel
Donnerstag, Mai 26, 2022 - 22:32:09
The theme got an update for responsive design. It will minify the left and right column on smaller screens and adds a hamburger menu to show them. If you still use flatpress maybe you wanna give it a try.
Replace the subfolder “atog” below ./fp-interface/themes/ with the content of the current repository. In the webbrowser press shift + reload to override the browser cache.
Axel