Innovation Award Oktober 2016 für Klasse ahpwcheck
Ja sowas: mit 37.5 % der Stimmen abgeräumt :-)
Die Javascript-Klasse zählt in einem (Passwort-) Input-Feld Typen von Zeichen und ermittelt Grad der Erfüllung der Anforderungen, Gross- und Kleinschreibung, Ziffern, Sonderzeichen und Anzahl. Plus Mehrsprachigkeit und Callbackfunktion zum Abrunden.
Update:
Auf einen der gesponsorten Preise habe ich verzichtet. Damit können “richtige” oder angehende Programmierer mehr anfangen, als ich. Der Award gehört mir ja bereits - das reicht mir völlig aus :-)
weiterführende Links:
- jsclasses.org: ahpwcheck
- Github: Sourcen inkl. Beispiele
- axel-hahn.de: Docs
JS Klasse ahpwcheck ist nominiert für Innovation Award Oktober 2016
Vor einigen Tagen habe ich auf jsclasses.org eine 2. Javascript-Klasse eingerichtet: ahpwcheck. Deren Sourcen sind zuvor auf Github und Doku ebenfalls online gestellt worden.
Und nun wurde diese Klasse für den Innovation Award Oktober 2016 nominiert.
Bitte Voten!!! :-)

weiterführende Links:
- Projektseite auf www.jsclasses.org (en)
- Source von ahpwcheck: Github (en)
- Docs (en)
Javascript Demo-Sourcecode anzeigen
Zu einer Javascript Klasse habe ich Beispiel-Dateien erstellt.
Den Javascript Schnipsel, der für die jeweilige Demo verwende, wollte ich aber nicht duplizieren und als HTML in der Sektion mit den Erläuterungen nochmal wiederholen. Copy & Paste Fehler … wenn man das Demo anpasst … Fehlerquellen gibt es einige. Und wenn jemand den Democode aus einem Beispiel kopiert, dann soll es ja auch funktionieren.
Abhilfe ist recht einfach, um nicht zu sagen banal: das Script-Tag des Demos bekommt eine ID:
<script id="source">
var oPwCheck = new ahpwcheck();
oPwCheck.watch('ePassword', 'outpwcheck');
</script>
Und man erstellt einen Ausgabecontainer mit einem PRE Tag.
<p>So wurde es gemacht:</p> <pre id="viewsource"></pre>
Bei den Erläuterungen greift man den Content mit document.getElementById(”source”).innerHTML ab und schreibt ihn in den PRE-Tag hinein.
<script>
document.getElementById('viewsource').innerHTML=document.getElementById("source").innerHTML.replace(/</g, '<');
</script>
Das replace am Ende wandelt die öffnenden Tags “<” (resp. Kleiner-Zeichen für Vergleiche) in dessen HTML Entity um.
Objekt mit boolean Attribute per $.ajax senden
Ich habe eine kleine PHP-Applikation, die liest Metadaten aus einem JSON-File.
Diese Daten schreibt PHP-Code in ein Html-Dokument als Javascript-Objekt, damit diese in der Seite verfügbar sind.
echo 'var aMetadata=' . json_encode($o->aMetadata, JSON_PRETTY_PRINT) .';';
Wenn ich im Formular die Daten bearbeite und mein aktualisiertes Javascript ans PHP zurücksende, dann in der Form:
var aMetadata={'title': 'Hello world' }
$.ajax({
type: "POST",
url: sSaveUrl,
data: {
function: "setMetadata",
value: aMetadata, // <<<<< meine Metadaten
}
}).done(function () {
// ...
});
Auf Seite PHP wurde $_POST[”value”] der Methode setMetadata() übergeben:
public function setMetadata($aNewMetadata) {
if(!is_array($aNewMetadata)){
echo "ERROR: not an array";
return false;
}
$this->aMetadata=$aNewMetadata;
return $this->saveMetadata();
}
Das klappt soweit, bis … ja bis einmal ein boolean Wert übergeben werden soll. Es werden true/ false Werte als Strings in Form von “true”/ “false” vom $.ajax data-Wert gesendet, wenn man das Objekt direkt übergibt. Dann kann schonmal fies werden, wenn lauter korrupte Datensätze entstehen.
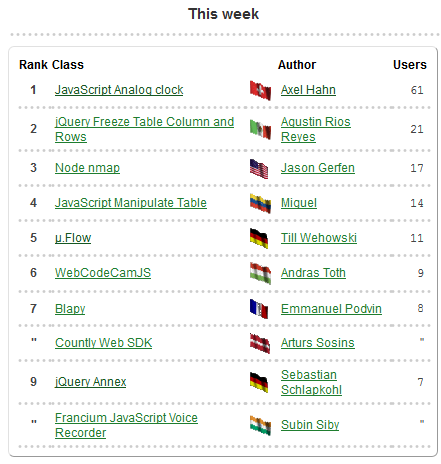
anclock auf Platz 1 der Wochendownloads
Weil ich ein paar PHP-Klassen auf phpclasses.org hinterlegt habe, habe ich nur mal mal vesuchsweise eine Javascript-Klasse in der Partnerseite jsclasses.org hinterlegt: meine Analog-Uhr.
Tja, und nun ist sie dort auf Platz 1. Unerwartet, aber trotzdem schön!

weiterführende Links:
Pretty print eines JS Objektes
Das hier fällt unter die Kategorie: ein Codesnippet als Merker im Blog hinterlegt.
Ich brauchte für eine Doku die Ausgabe eines Konfigurations-Objektes als auch den Dump einer Rückgabe als Objekt.
Um ein Javascript Objekt schön formatiert (pretty print) auszugeben, hilft dieser Codeschnipsel:
<script>document.write('<pre>'+JSON.stringify(myObject, null, '\t')+'</pre>');</script>
Der Trick besteht darin, in der Methode JSON.stringify als 3. Parameter einen Abstand-Halter zu definieren (hier ein Tab-Zeichen) und in ein pre-Tag zu schieben.
Osterkarte 2015
Seit gestern ist meine Osterkarte 2015 online.

Links
- Osterkarte online
- Download der Musik: Ogg | Mp3 (Creative Commons nc-by-sa)
Javascript-Schnipsel: HTML strippen
Alle HTML-Tags entfernen … In PHP gibt es strip_tags() … und rein clientseitig mit Javascript:
function stripHtml(s) {
return s.replace(/<[^>]*>/g, "")
}
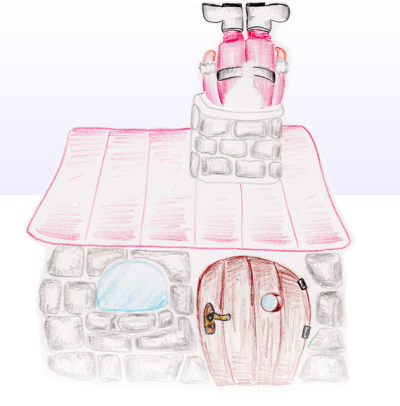
Axels Weihnachtskarte 2014
Nun nun rücken sie also doch endlich in greifbare Nähe: die Fest (und Fress-?) Tage. Ich wünsche meinen Besuchern eine schöne Weihnachtszeit! Geniesst die erholsamen Tage zwischen den Jahren. Nach einem Guten Rutsch ins Jahr 2015 … mögen sich neben privaten und berüflichen Wünschen auch einige der guten alten Vorsätze erfüllen!
Axel hat sich wieder ins Zeug gelegt :-)
Ich habe - zum Glück - wieder eine einfache Idee gehabt: ich brauchte nur 2 Dinge zeichnen und scannen. Und weil ich mich mit Webseiten ein klein wenig auskenne, konnte ich es auch animieren.
Für die Hintergrundmusik wurden vor Allem klassische Instrumente ins Musikprogramm gekippt - und wer denn kann: gar in 5.1 surround lässt es sich herunterladen (s. “über” auf der rechten Seite).
Viel Spass!
weiterführende Links:
- Weihnachtskarte 2014
- Hintergrundmusik zum Download in stereo mp3 ogg … und 5.1 surround: m4a ogg
- Hintergrundmusik auf Soundcloud
Wenn die jQuery-Animation mit fadeIn() nicht mag
Ach, meine Kollegen… wo denn meine Weihnachtskarte bliebe, wurde ich gefragt…
Dabei bin ich doch dran!! Vor 3 Wochen war die Musik fertig. Die Idee für Grafik und Animation steht auch … an der Umsetzung bin ich just dabei. Und hier stiess auf eine Merkwürdigkeit: In jQuery gibt es die Möglichkeit, mit der fadeIn Funktion etwas schööön sanft einblenden zu lassen:
$('#content').fadeIn(5000);
Ich hab die Funktion so oft genutzt - aber bei diesem Element ging es einfach nicht. Plopp - mein Element war sofort da.
Ursache: die CSS-Definition dieser ID - diese enthielt ein transition Attribut:
#content{
(...)
transition: all 1s ease-in-out;
(...)
}
… tja, und wenn ein solches existiert, dann funktioniert eine jQuery-Animation nicht.
Abhilfe:
Entweder:
- In der CSS Deklaration entfernt man die Definition für transition.
- erst nach der gewünschten Animation setzt man transition:
$('#content').css('transition', 'all 1s ease-in-out');
Oder: man verwirft fadeIn() und macht es rein mit CSS3: man setzt per transition die Zeitdauer und wechselt den Wert von opacity.
Weiterführende Links: