Steuerverwaltung Bern manipuliert Datum?
Laut meinem Kalender, Smartphone, Teletext, Rechner … wirklich egal wo ich auch schaue: heute ist definitiv der 12. Mai 2019.
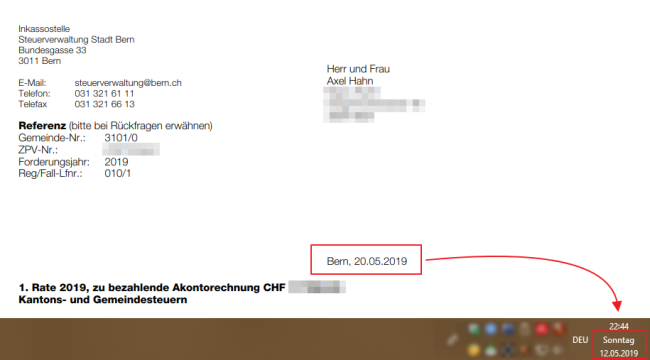
Wieso können mir mir heute Anschreiben der Steuerverwaltung vorliegen, deren Datum über 1 Woche in die Zukunft datiert ist?
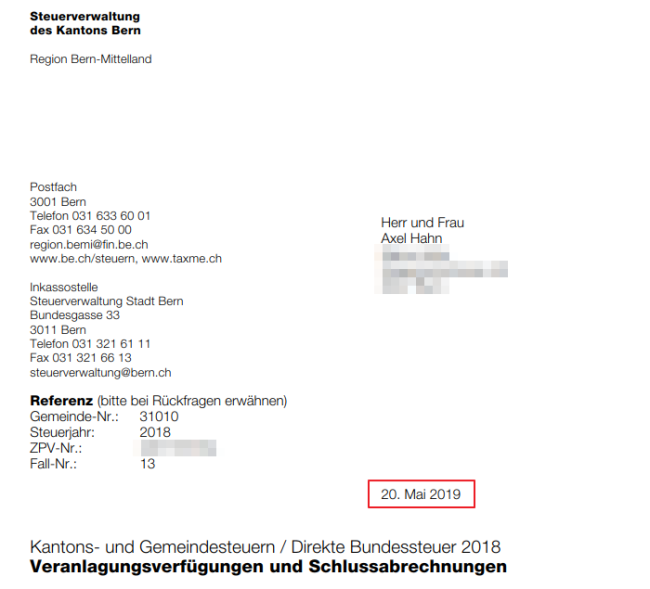
oder hier
PHP: komisch grosse Zeiten in Curl
Ich hatte wirklich seltsame Antwortzeiten mit der Curl-Bibliothek in PHP in meiner eigenen Monitoring-Anwendung.
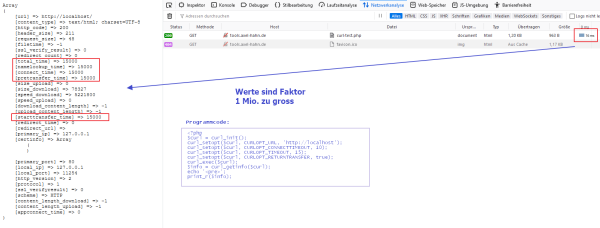
Bei Verwendung von curl_getinfo($curl) ist der Wert von “total_time” ein Wert in Sekunden. Eigentlich. Bei einer Reaktionszeit von 16ms sollte es 0,016 sein, ich erhielt aber 16000.
Das Problem ist, dass sich die Werte der Curl-Funktion bei Verwendung von PHP mit mod_php korrekt verhalten - nur im FCGI Modus gibt es Zahlenwerte, die Faktor 1 Mio. zu gross sind.
Bei einer Antwort-Zeit von 16 ms sollte der Wert im Feld total_time 0.016 sein - unter FCGI kommt aber 16000 zurück.
Nach einer kurzen Suche, fand ich einen bestehenden Bugreport, wo ich meine Daten ergänzte. Mal schauen, ob da wohl was geht …
weiterführende Links:
Virtualbox: Protocol error beim Mounten der Shared Folders
In meiner Virtualbox 6.0(.x) Instanz habe ich ein lokales Webentwicklungsverzeichnis mit mehreren Domains von Entwicklungsumgebungen als Shared Folder in eine CentOS VM geteilt. In jener sind die Verzeichnisse als Apache Webroots via /var/www/[Domainname]/public_html/ angesprochen.
Und wie das so bei Computern ist: von einem Tag auf den anderen funktioniert irgendwas nicht mehr. Heute: das Mounten der Verzeichnisse.
Versuch 1:
Ein Reboot der VM … brachte nichts.
Versuch 2:
Shared Folders funktionieren nur, wenn die Gästetools installiert sind. Es hätte ja durch ein OS-Update der VM einen neuen Kernel gegeben haben. Diese habe ich nochmals installiert. Es wurde ein neuer Kernel compiliert… was einen weiteren Reboot brauchte … es geht aber nicht.
Versuch 3:
So kommt man dem Problem dann näher:
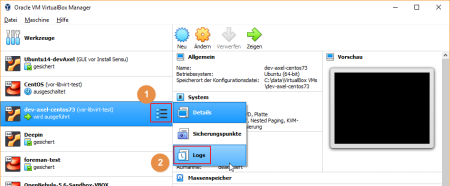
Man öffnet die Logs - das geht via dem Icon rechts einer VM (oh, ich hatte beim Umstellung von Virtualbox 5 auf V 6 lange die Sicherungspunkte gesucht :-)) - hier Logs auswählen. Dann erscheinen mehrere Tabs - das erste davon brauchen wir - die VBox.log.
Darin taucht ein Fehler auf:
00:36:51.618960 ASSERT_GUEST_LOGREL F:\tinderbox\win-rel\src\VBox\HostServices\SharedFolders\mappings.cpp(762) ... int __cdecl vbsfMapFolder(struct _SHFLCLIENTDATA *,struct _SHFLSTRING *,unsigned short,bool,unsigned int *): ... pFolderMapping->cMappings == 0 || pFolderMapping->fGuestCaseSensitive == fCaseSensitive 00:36:51.618981 Incompatible case sensitivity setting: C:\data\htdocs: 2 mappings, insenitive, requested senitive! 00:36:51.619183 VMMDev: Guest Log: 06:57:31.461002 automount Error: vbsvcAutomounterMountIt: Failed to mount ... 'htdocs' on '/media/sf_htdocs': Protocol error (-1,71)
Nach jenem
automount Error: vbsvcAutomounterMountIt: Failed to mount ‘htdocs’ on ‘/media/sf_htdocs’: Protocol error (-1,71)
kann man im Internet micht der Suchmaschine seiner Wahl suchen. Leider wurde ich trotz des Fehlercodes und Wortlaut der Meldung nicht fündig. Das fand ich unlustig. Ich bin also der erste Mensch auf der Welt, der dieses Problem hat :-)
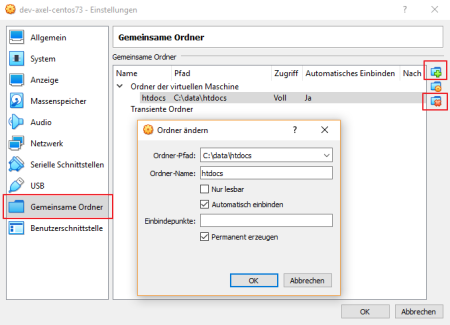
Schauen wir bei den gemeinsamen Ordnern - das hatte ich eingestellt:
Was aber klappte:
Ich habe die Shared Folder Defintion gelöscht … rechts das Order Symbol mit dem X … im Log erschien
00:39:53.656135 SharedFolders host service: Removing host mapping 'htdocs' 00:39:53.743943 GUI: UIMediumEnumerator: Medium-enumeration finished!
Dann wurde das zuvor Gelöschte 1:1 wieder eingerichtet.
00:40:26.398568 SharedFolders host service: Adding host mapping 00:40:26.398589 Host path 'C:\data\htdocs', map name 'htdocs', writable, automount=true, automntpnt=, create_symlinks=false, missing=false 00:40:26.452420 GUI: UIMediumEnumerator: Medium-enumeration finished! 00:40:27.403966 VMMDev: Guest Log: 07:01:07.246159 automount vbsvcAutomounterMountIt: Successfully mounted 'htdocs' on '/media/sf_htdocs'
Dies hat er eingerichtet - und sofort war es auch in der VM ohne weiteres Zutun gemountet.
Last but not least habe ich die VM nochmals rebootet, um zu schauen, ob es auch nach einem Neustart noch funktioniert … yep, auch dies ging.
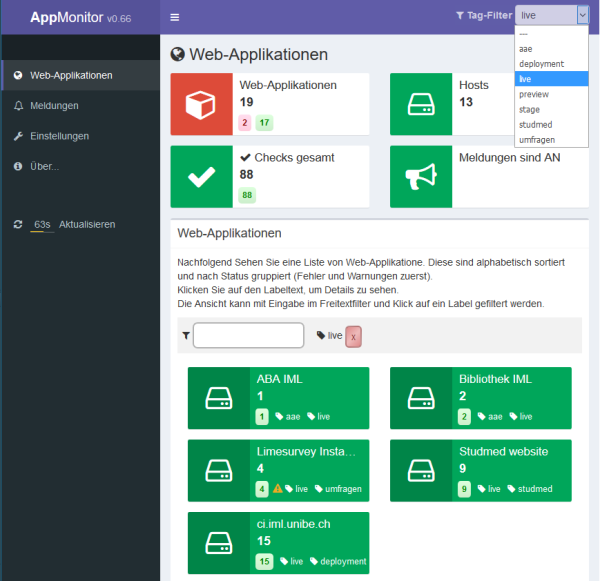
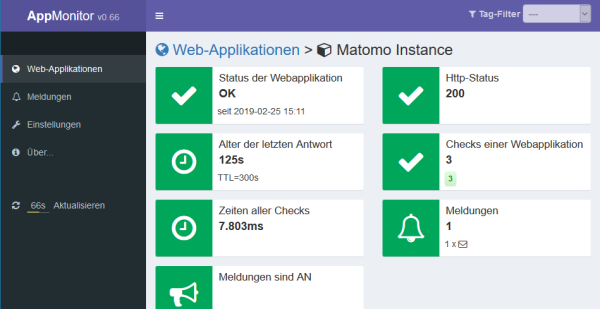
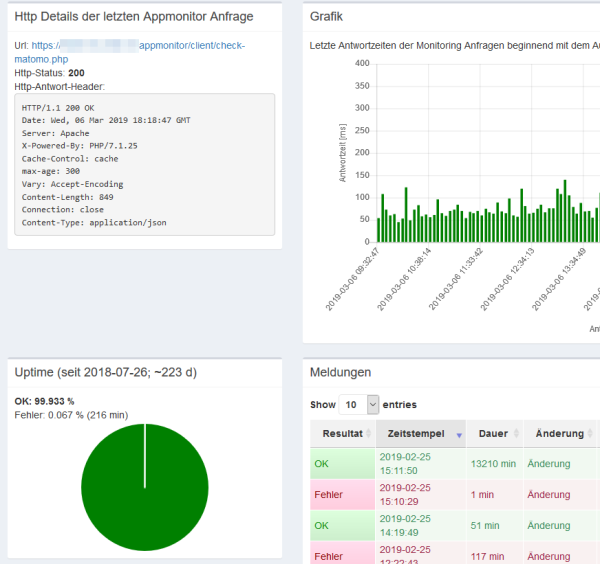
Appmonitor Server Webgui auf AdminLTE portiert
Ich weiss ja auch nicht, was mich vor ein paar Jahre geritten hat, Oberfläche und CSS von Hand und selbst erstellen zu wollen. Weil es schlank ist. Aber eben nicht produktiv.
Nun habe ich die GUI auf AdminLTE portiert - und mir für die benötigten Elemente in AdminLTE die notwendigen Abstraktionen geschrieben. Nun ist es deutlich aufgeräumter!
GUI-Kram kann schon ziemlich lästig sein. Ich bin froh, bin ich damit durch. Nun kann ich mich wieder auf das Implementieren echter Features konzentrieren.
weiterführende Links:
Flatpress lebt weiter
Nachdem bei Flatpress über Jahre nicht mehr viel weiterging, habe ich Anpassungen (die in dessen Forum genannt wurden) für mich gemacht und gar angefangen ein anderes Blog Tool zu suchen. In meinem Blog sind Inhalte seit 2008. Die Inhalte zu übernehmen, ist so eine gewisse Hürde, die mich abschreckt.
Aber all das entfällt ja nun :-) Am 22. Februar gab es eine neue Version, die gar PHP 7.3 komptibel ist.
Ein Dankeschön an Arvid und seine Helfer!
Anbei die Beschreibung des Updates von 1.0x auf 1.1 mit Übernahme des Inhalts. Bei der Variante “Überschreiben der bestehenden Dateien” bleibt tendeziell Unnützes über.
Anm.: dies ist inoffiziell - es ist die Beschreibung des Vorgehens auf meiner Installation.
- Backup: das Verzeichnis des Blogs “/blog/” wurde umbenannt nach “/blog_OLD/”
- Unzip der version 1.1 nach “/blog/”
- Beiträge und Bilder: Kopieren des Verzeichnisses /blog/fp-content/
- Theme: Kopieren des Verzeichnisses /blog/fp-interface/themes/[theme]
- Plugins: gehe in das Backend des Blogs blog/admin.php?p=plugin … wenn ein fehlendes Plugin gemeldet wird: Kopieren des Verzeichhisses /blog/folder fp-plugins/[pluginname] (Kontrolle mit Reload im Browser)
- Die Toolbar des Editors habe ich mir erweitert - im BBCode plugin wurden einige weitere Buttons hinzugefügt /blog/fp-plugins/bbcode/tpls/toolbar.tpl
- Pretty-Urls waren aktiv? dann die /blog/.htaccess übertragen
- Flatpress-Index neu erstellen: Dazu anmelden, Wartung anklicken und den Link anklicken [Den Flatpress Index neu erstellen]
- Einmal den Browsercache löschen (Ctrl+Shift+Delete), damit Javascript- und CSS Elemente von der neuen Version geladen werden
UPDATE:
3.3.2019 - Dank an Matthias (Laborix): Neuerstellen des Index wurde hinzugefügt.
weiterführende Links:
Unterbinden von Load_file() in Mysql und MariaDB
Ich benötige zum Betreiben von Applikationen keine Dateizugriffe via Mysql. Wenn es weder Dateien vom Server noch vom Client braucht, fühle ich mich wohler, wenn die Funktion komplett deaktiviert ist, weil das ein offenes Scheunentor sein kann.
Um das Laden von Dateien innerhalb SQL zu vermeiden, gibt es in Mysql die Möglichkeit, in der Konfiguration den Dateizugriff zu unterbinden
[mysqld] local-infile = 0|1 oder ON|OFF secure_file_priv = [Wert]
Kurz in der Dokumentation die Werte nachlesen, ins Puppet kippen und auf alle Server verteilen.
Als Test, ob ich erfolgreich bin, dient der Aufruf … dieser muss NULL ausgeben und keinen Dateiinhalt.
# mysql -e "SELECT load_file('/etc/passwd');"
+--------------------------+
| load_file('/etc/passwd') |
+--------------------------+
| NULL |
+--------------------------+
Das war die Idee. Eigentlich klingt es einfach.
Leider verhalten sich aber die Einstellungen von Mysql und MariaDB unterschiedlich.
Der Wert für local-infile muss bei beiden 0 oder OFF sein. local-infile ist aber eine dynamische Variable - das ist aber lediglich der Startwert, der mit einem SQL Befehl in der laufenden Instanz neu gesetzt werden kann.
Heisst: es braucht zwingend den Wert für secure_file_priv, der sich wiederum NICHT zur Laufzeit verändern lässt.
(1)
Variante für Mysql:
[mysqld] (...) local-infile = 0 secure_file_priv = NULL (...)
Danach einmal den Service neu starten systemctl restart mysql … dann habe ich das Verhalten wie in meinem Testaufruf.
Dieses Setup funktioniert nicht auf MariaDB - es wird mit einem Fehler in der Variable secure_file_priv beendet.
Die Dokumentation sagt: wenn secure_file_priv fehlt, würde der Dateizugriff verhindert werden…
Description: LOAD DATA, SELECT … INTO and LOAD FILE() will only work with files in the specified path. If not set, the default, the statements will work with any files that can be accessed.
Aber das ist nicht korrekt! Wenn ich secure_file_priv nicht setze, und es aus der laufenden Datenbank abfrage, ist der Wert leer
# mysql -e "SHOW VARIABLES LIKE 'secure_file_priv';" +------------------+------------+ | Variable_name | Value | +------------------+------------+ | secure_file_priv | | +------------------+------------+
… und ein SELECT load_file(’/etc/passwd’); zeigt mir den Dateiinhalt an!
Wer Percona oder einen anderen Mysql-Abkömmling verwendet, sollte das Verhalten austesten.
MariaDB erwartet einen existierenden Verzeichnisnamen. Ich habe mich entschieden, /dev/null zu nehmen, weil es sowohl existiert als auch ein User hier keine Datei ablegen kann:
(2)
Variante für MariaDB:
[mysqld] (...) local-infile = 0 secure_file_priv = /dev/null (...)
(3)
Bliebe noch die Software-Verteilung… wenn in Puppet die Mysql-Klasse aufgerufen wird, muss diese von irgendwoher wissen, ob das Produkt am Zielsystem MariaDB oder Mysql ist. Die Lazy Variante wäre, auf das OS zu reagieren, weil Defaults in den Repos beispielsweise von Debian oder CentOS sich unterscheiden. Besser und sicherer ist natürlich ein echtes Flag.
Update zu (3):
Meine Variante für ein vom Mysql Daemon nicht verwendbares, aber stets existierendes Verzeichnis für beide Mysql-Varianten ist … “/root”
[mysqld] (...) local-infile = 0 secure_file_priv = /root (...)
weiterführende Links:
SPAM: Das ist meine letzte Warnung!
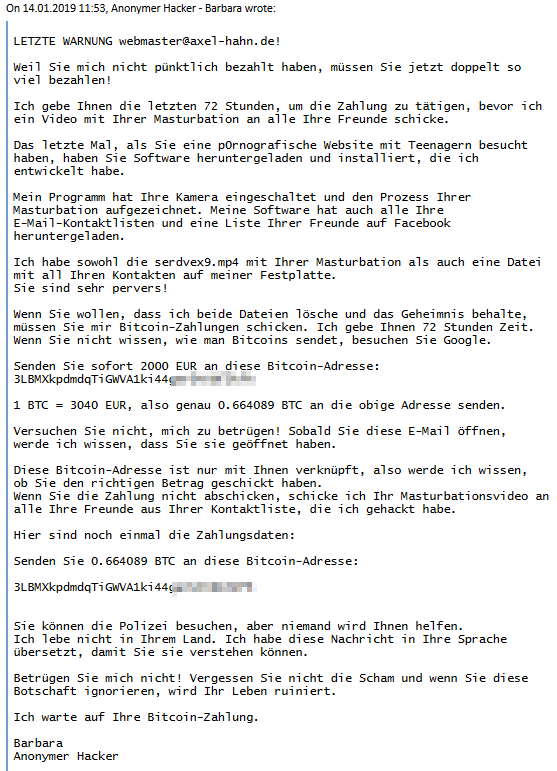
Hach wie süss, was es nicht alles für niedliche Spams gibt:
Mein anonymer Hacker mit dem Mädchennamen hat eine E-Mail-Adresse aus Gabun.
Der-die-das intensiv recherchiernde HackerIn hat mein Adressbuch und lauter private Details durch den selbstprogramierten, webcameinschaltenden Spitzentrojaner ergattert, aber nennt meinen Namen nicht in der Anrede. Das könnte einem … nun ja, ich sage es wirklich ungern, weil es so ein Humorkiller ist: es könnte einem bereits in Zeile 1 verdächtig vorkommen. Verdammt schade. Aber ich habe weitergelesen - es wurde ja tatsächlich noch lustig!

Wie er-sie-es an meine Facebookfreundesliste kam, scheint mir ein faszinierender Trick, den ich mir unbedingt einmal vorführen lassen muss! Mein FB Account ist bereits seit Langem gelöscht.
“Sobald Sie diese E-Mail öffnen, werde ich wissen, dass Sie sie geöffnet haben.” - ach nein! Noch ein Fail! Der zieht das Ganze wieder arg in die Tiefe. Das gibt definitiv Abzug in der B-Note. Das ging vieleicht vor 10 Jahren. Mittlerweile blockt nahezu jedes E-Mail-Programm Bilder - sichtbare … als auch jenes heimlich eingebaute 1×1 Pixel Bildchen, das nachhause telefonieren will.
Und der Rest des Textes ist Unterhaltung pur: gern genossen mit einem Bier, Chips und Erdnussflips. Und einem Taschentuch, um die Tränen vor Lachen aus dem Auge zu wischen.
Anonym?
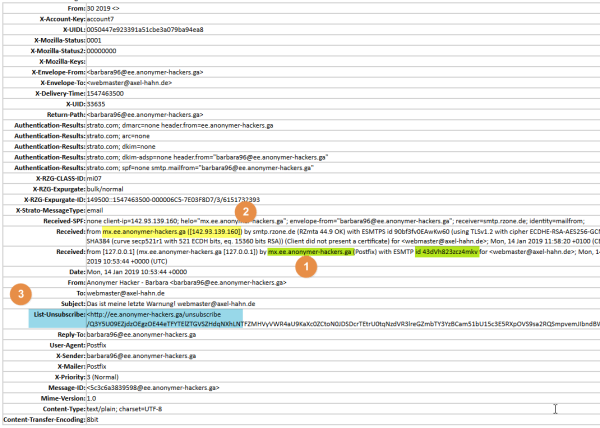
Schauen wir mal, wie anonym die Anonyme Barbara ist. Dazu muss man in seinem E-Mailprogramm den E-Mailheader anschauen (oder auch Kopfzeilen).
Die E-Mail wurde versendet … und vom E-Mailserver mx.ee.anonymer-hackers.ga angenommen. Falls jemand die Logs jenes Servers analysieren möchte - die E-Mail an mich hat in dessen Logfiles die ID 43dVh823zcz4mkv und den Zeitstempel Mon, 14 Jan 2019 10:53:44 +0000 (UTC).
Jener Mailserver hat die IP-Adresse 142.93.139.160 - und dies wiederum ist in Amsterdam beim Provider Digital Ocean.
Der Mailserver meines Providers (smtp.rzone.de) hat jene ID und den versendenden ebenfalls im E-Mail-Log drin. Der-die-das HackerIn kann somit seine eigenen Spuren verwischen, indem die eigenen Logfiles getilgt würden. Aber die Spur ist dennoch da: bei meinem Provider.
Und noch ein Funfact: Zuguterletzt taucht da eine Unsubscribe Liste auf. Das ist eher typisch für eine Mailing-Liste - also eine Software, die massenweise E-Mails versendet. Ob ich mich abmelden kann und dann kein Spam mehr erhalte? SCNR