Jogging-Strecke verlängert
Zu Schulzeiten habe ich Ausdauerlauf sowas von gehasst. Übungen für Schnellkraft lagen mir damals eher … oder Beweglichkeit (Spagat z.B. ging ohne Dehnübungen und Aufwärmen “aus dem Kalten” heraus).
Ich bin dieses Jahr 15 x meine “Standard”-Joggingstrecke gelaufen: beim Marzili an der Aare entlang. Nach den letzten Laufzeiten von um die 16:30 min zu urteilen, sind das zw. 3 und 4 km.
Eigentlich ist die Strecke etwas zu kurz, als dass der Körper anfangen könnte, auf Körperfettverbrennung umstelen zu können. Nun habe ich die Joggingstrecke verlängert.
Auf einem Ufer hin, über die Brücke und wieder zurück. Die 2 Brücken über die Aare sind 5 km entfernt. Plus der Weg von daheim zur Brücke - nun bin ich bei 12-13 km. Da ist etwa Faktor 4 im Vergleich zu vorher.
Nach den ersten 3 Läufen ging es luftmässig gut, aber die Beine sind zum Ende hin recht schwer. Aber letzteres wird sich nach einigen weiteren Läufen sicher geben.
Falls ich damit jemanden motivieren kann, sich auch einfach mal eine längere, als seine gewohnte Strecke anzugehen… :-)
Einfach immer schön langsam laufen - immer in dem Tempo, von dem man meint, man kann in dem Rhythmus unendlich lange so weiterlaufen. 3 Schritte ein- und 3 Schritte ausatmen.
Eine Kreditkarte ist futsch
Verdammt, ich Idiot habe ein selten genutzes Konto überzogen.
Die Postbank hat am 11. Mai den Kontostand abgelesen und mir ein “erstes Erinnerungsschreiben” gesendet.
Dieses war am 15. Mai bei mir im Briefkasten. Ich sollte sofern ich das Minus nicht begleichen könne Kontakt aufnehmen. Kein Problem: einen Tag später am 16. Mai wurde die Begleichung angestossen. Ich dachte damit ernsthaft, ich hätte schnell reagiert und die Sache wäre damit von der Bühne.
Natürlich nicht.
Das Mahnwesen der Postbank schreibt mir - während die Überweisung am Laufen ist - erneut. Gestern am 24. erhielt ich dann dieses Schreiben: mir wurde mitgeteilt, die Kreditkarte wurde bereits fristlos gesperrt. Angeblich, weil ich nicht regiert hätte.
[Weiterlesen…]
Html5 Audio und Surround Sound
Wie man stereo-Audiodateien in eine Webseite einbindet und möglichst viele Webbrowser dies abspielen lässt, ist in etlichen Seiten/ Blogs beschrieben.
Alle bekannten, neueren Webbrowser unterstützen zumindest das Format MP3 oder aber OGG.
<audio loop="loop" controls="controls" > <source src="demosong_2.0_.ogg" type="audio/ogg" /> <source src="demosong_2.0_.mp3" type="audio/mp3" /> <!-- Flash-Fallback kommt hierher --> </audio>
Und wer noch Wert auf Abwärtskompatibiltät legt (IE 8 und älter), der setzt noch einen Flashplayer ein und lässt die MP3 Datei abspielen.
Soweit so gut.
Und wie sieht es mit surround-Audiodateien aus? Schliesslich wird seit 1 Jahrzehnt jeder Billigst-PC mit einer 5.1 Soundkarte (oder besser) ausgeliefert…
Meine ersten Experimente habe ich bereits im Oster-Demo gemacht (s. Link [01] unten am Ende des Beitrags). Nachfolgend gibt es nun nachträglich etwas ausführlichere Informationen.
Bekannte Audioformate mit surround-Unterstützung sind
- AAC (Mpeg-4-Audio)
- AC3 (Dolby)
- OGG (Ogg Vorbis)
- WAV (unkomprimierte Audio-Daten)
Google Web Fonts einbinden
Per CSS 3 lassen sich mit Webfonts andere Schriftarten als die Systemschriften einbinden. Bis dato musste man bei der Wahl der Schriftart darauf achten, dass dies Systemschriften von Windows / Mac / Linux sind. Auch all diese Tricks mit Image-Replacements (Fahrner Image Replacement [FIR]; Scalable Inman Flash Replacement [sIFR], Malarkey Image Replacement [MIR] oder Definitive Solution to Image Replacement [DIR]) - kann man in Zukunft vergessen.
Eine Quelle für Webfonts sind die Google Web Fonts .. s. Link [01] .. (es gibt ganz sicher weitere Quellen - bitte immer auf die zur Schriftart angegebene Lizenz achten).
Zwar gibt Google unter “Quick-use” einen funktionierenden Code für Copy & Paste vor, um die Schrift auf seiner Webseite einzubinden … aber es gibt bei dann jedem Seitenaufruf der eigenen Webseite immer einen dynamischen Request zu Google.
Um dies zu vermeiden und Daten nur vom eigenen Server zu holen und nicht zuletzt auch, um Daten effektiv cachen zu können, kann man die Schriftart auch auf seinen Webserver kopieren und von dort einbinden.
CSS3 Osterei und HTML5 Audio mit Surround-Sound
Malen wir mal ein Ei. Aber ohne eine Grafik zu verwenden.
Demo-Seite: https://www.axel-hah … -ei-und-html5-audio/
Funkuhren sind eine super-Sache
… insbesondere weil man die Zeit nicht von Hand umstellen muss.
Besonders dumm wird es dann, wenn eine Funkuhr meint, bei der Sommerzeit muss 1 Stunde zurückgestellt werden. Nach 5 Tagen wurde es noch immer nicht korrigiert.
Hier im Bild meine Analog-Funkuhr, die die Zeitumstellung korrekt gemacht hatte und rechts die Digitaluhr in der Wetterstation, die 1 Stunde zurückgestellt hatte.
Ich “liebe” solche oberschlaue Technik…
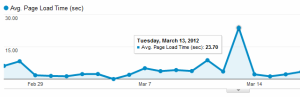
Google Analytics - Ladezeit real?
Ich habe mich bei Google Analytics in die Angabe der durchschnittlichen Ladezeit verirrt.
Da werden doch völlig dreist aktuell als Durchschnitt(!!!) saftige 8 Sekunden angegeben - Mitte des Monats gar über 20 Sekunden!
Ich frage mich: Haben die ein 33k Modem?
8. März - Internationaler Frauentag
Zu diesem Anlass meine musikalische Grusskarte:
Jubiläum: Axel ist nun 15 Jahre im Web!
Ich habe kürzlich mein uralt-ZIP-Drive rausgekramt und ein altes Backup gefunden.
Meine erste Webseite ging vor - sage und schreibe - 15 Jahren online! F… (ferdammt), ich bin mit der Meldung genaugenommen sogar ein paar Tage zu spät ;-)
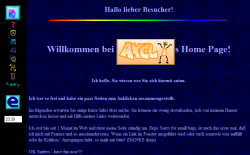
Zur Technik:
Damals war HTML 3.2 “state of the art”. Das heisst: die Webseite bestand aus Frames - und es gab zusätzlich eine Noframe-Variante. Es gab auch einige dezent animiert GIFs - natürlich alle selbsterstellt ;-)
Linkerhand das Menü enthielt Icons, die im onmouseover-Event Grafiken austauschten. Tja, das CSS-Pseudoelement :hover - geschweige denn CSS gab es ja noch nicht.
Ich habe versucht, den goldenen Regeln für schlechtes HTML möglichst gekonnt auszuweichen (heute gibt es ja zuhauf HTML-Validatoren und SEO-”Zeugs”).
Dies war die Frame-Variante:
Inhalt:
Was stellte ich in meiner ersten Webseite online? Es gab einige meiner damaligen mit Delphi und Turbo Pascal erstellten Programme für Windows und DOS zum Download - ebenso 2 Tracker-Songs.
Meine Webseiten entstanden mit einem DOS-Editor (Teil des hammermässigen Norton Commander Clons namens “DCC”), für den ich auch gleich eine Datei für das Syntax-Highlight von HTML anbot.
Ja, ich weiss, im Screenshot gibt es HTML-Syntax-Fehler - es ist ja meine allererste Seite ;-)
Und auch damals gab es schon unterschiedliche Browser, auf die es Rücksicht zu nehmen galt. Frames und Animationen konnten nicht alle Webbrowser.
Oooh jaaa. Lang-lang ist’s her!
Links:
- Die Goldenen Regeln für schlechtes HTML
- http://www.emerge.de/dcc.htm (Anm.: die Seite zum DCC wurde deaktiviert)
Innerorts soll man nicht rasen
Neulich in der S-Bahn in Zürich …
Bei dieser Reklame musste ich 2x hinsehen:
![]()
… hey, und das in der Schweiz, wo man gerade mal 120 km/h auf der Autobahn fahren darf?
[Weiterlesen…]